|
|
|||||
|
|
|||||
|
|
|||||
 |
 |
||||
|
HTML Sayfa Yapısı Ve CSS Kullanımı
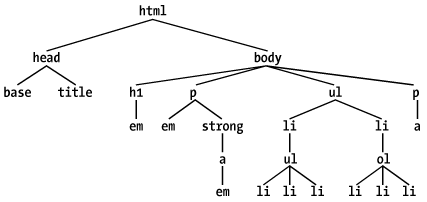
(X)HTML Döküman Hiyerarşisini AnlamakSeçici(Selector) ve Döküman arasındaki ilişkiyi anlayabilmemiz için, dökümanların nasıl planlandığını tekrar gözden geçirmemiz gerekir. Aşağıdaki basit (X)HTML dökümanı üzerine biraz düşünelim:
CSSin güçlü olmasının en büyük nedeni (X)HTML elementleri arasındaki ilişkiden yararlanmasıdır. (X)HTML dökümanları gizli bir hiyararşi ile oluşturulur. Bu hiyerarşi içinde tüm (X)HTML elementleri kendilerine uygun bir yer bulur. Bu ilişkiyi biz soy ağacına benzete biliriz.
Yukarıdaki (x)html yapısını bir soy ağacı gibi düşünüp değerlendirirsek: Bir elementin ebeveyn(anne-baba) olduğunu anlamak için o elementin altında başka element olup olmadığına bakmalıyız, eğer varsa o element ebeveyndir. Yukarıdaki şekilde p elementine dikkat edelim. p bir ebveyndir çünkü altında em ve strong elementleri bulunmaktadır. strong da bir ebeveyndir ki onun altında a elementi vardır. Bir elementin çocuk element olduğunu anlamak için de üstünde bir elementin olup olmadığına bakarız. Yani yukarıdaki olayın tersi. Buna göre strong elementi p elementinin bir çocuğudur. Daha karmaşık yapılarda ata(ancestor) ve torun(descendant) ilişkisi vardır. Aradaki fark eğer bir element diğer elementin tam olarak bir seviye üstünde ise o ata diğeride torun durumundadır. Yukarıdaki şekili incelersek ilk ul elementinin iki adet li çocuk elementi bulunmaktadır ve bu iki li elementinin altındaki tüm elementler ilk ul elementinin torun elementleridir. Torun Seçicileri (Descendant Selectors)Bu modelin avantajlarından birisi Torun Seçicileridir(diğer bir isimleride içiçe seçicilerdir). Torun Seçicilere yapılan tanımlama sadece belitilen elementlere uygulanır bu kuralların haricinde kalanlara ise uygulanmaz. Bir örnek verecek olursak bir h1 elementinin em torun elementine belirli bir stil uygulamak istesek. Normalde bir sınıf tanımlaması yapılarak her h1 elementi altındaki em elementini tek tek seçerek bu sınıfı uygulamamız gerekir ki bunun font etiketi uygulmasından farkı yoktur. Açıkcası bu işlemi yapmak uzun zaman alacaktır. Ancak Torun Seçicisi kullanarak bu işi kolayca yapabilriz. örnek kod yazarsak:
Bu kod dökümandaki atası h1 olan tüm em elementlerini gri yapacaktır. Diğer emler ise bu kuralı uygulamayacaktır. Torun Seçicilerde, seçici kısmı birbirinden bir boşlukla ayrılmış iki veya daha fazla seçiciden oluşur. Aradaki boşluk bağlayıcı özellik taşır. Sadece iki elementle sınırlı değiliz, sınırsız element tanımlayabiliriz.
Torun Seçiciler çok kuvvetli olabilirler. Onlar (X)HTML ile yapılmasının imkanı olmayan işler yaparlar. Örnek bir dökümanda iki adet alan oluşturduğumuzu düşünün birinci alanın ardalanı(background) mavi, ikinci alanın ardaalanının beyaz olduğunu düşünün ve her iki alanın içinde de linkler olduğunu farz edelim. Tüm linkleri mavi olarak atamamız mümkün olmayacaktır çünkü ilk alanın ardaalanı mavi olduğu için linkler görünmeyecektir. Çözüm Torun Seçicilerindedir; ilk alan içindeki linklere farklı renk diğerlerine farklı renk tanımlaması yaparak bu işi halledebiliriz.
Bir örnek daha verelim. blockquote ve p elementleri içindeki b elementi ile blockquote içinde ve normal paragraf içinde geçen b elementlerine özel bir atama yapmak istiyoruz bunun için kod yazarsak:
Koda dikkat edersek her iki atamayı ayrı ayrı yapmak yerine araya bir virgül koyarak birlikte yaptığımızı görürsünüz. Browser Uyumu:
Internet Explorer 5.0,
5.5, 6.0, 7.0: destekliyor ; Çocuk SeçicileriBazı durumlarda keyfi olarak bir torun seçicisi kullanmaktansa daha ayrıntılı bir ayrım yapmak isteyebiliriz. Örneğin bir h1 elementinin altındaki strong elementlerinden sadece Çocuk Elementi için tanımlamalar yapmak istersek (torun elementleri hariç), Bunun için çocuk bağlayıcısını kullanırız ( > ) büyüktür işareti
Yukardaki durumda sadece ilk strong elementi için tanımlama gerçekleşecektir ikincisi için herhangi bir stil tanımı uygulanmayacaktır.
Yukarıda ana örneğimizin bir kısmı gösterilemektedir. Ebeveyn-çocuk ilişkisini daha iyi anlamak için hazırlanmıştır. a elementi strongun ebevenynidir. p elementide a nın ebeveynidir. Ancak p elementi strongun ebeveyni değildir. Biz burada p > a ve a > strong şeklinde tanımlama yapabilriz ancak p > strong tanımlamasını yapamayız. Birde aynı seçici içinde hem torun birleştiricisini hemde çocuk birleştiricisini kullanabiliriz.
Browser Uyumu :
Internet Explorer 5.0,
5.5, 6.0: desteklemiyor (7.0 destekliyor) Bitişik Kardeş SeçicilerBitişik Kardeş Seçicileri biribiri ardına gelen aynı seviyedeki elementlere stil tanımlası için kullanılır. Örneğin bir h3 elementine stil uygulamak istiyoruz ayrıca bir sonraki h2 elementinede aynı stili uygulmak istediğimiz durumlarda kullanılır. Genel uygulamalarda kullanılan bir durumdur. Biz genelde h2 ve h3 arasındaki aralığı ayarlamak için bu durumla karşılaşırız. Örnek verecek olursak:
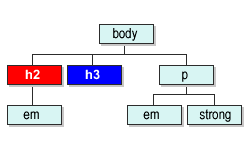
Dökümanın yapısı:
Biz burada h2 ve h3 arasında boşluk vermek için aşağıdaki kodu kullanırız:
Browser Uyumu :
Internet Explorer 5.0,
5.5, 6.0: desteklemiyor (7.0 destekliyor) Sonuç olarak konunun başında söylediğimiz gibi CSS, (X)HTML elementlerinin kendi aralarındaki ilişkileri kullanarak bize bir çok avantaj sağlar. Bu sayede bir çok kod yığınından kurtulmuş oluruz ve kodlarımız bir düzene girer. Bu kuralları uyguladıkça önemini daha iyi anlayacağız. Çocuk Seçicileri ve Bitişik Kardeş Seçicilerini Internet Explorer 7 versiyonundan itibaren desteklemeye başlamıştır. Bu nedenle kullanımı konusunda dikkat etmeliyiz. Genel SeçicilerGenel Seçiciler bir elementi bütüne uygulamak için kullanılır bu işlem için * işareti kullanılır. Aşağıdaki kod tüm elementleri kırmızı yapacaktır.
Ayrıca bir katmanın içindeki sınıflara uygulamak istersek
katman, .uyari sınıfı içindeki tüm elementler kırmızı olacaktır. Browser Uyumu :
Internet Explorer 5.0,
5.5, 6.0,7.0 destekliyor |
|||||
 |
|||||
|
|
|
|
|
|
|