|


Fireworks Kitap Kapağı Yapımı
Merhaba arkadaşlar, ufak
bir bayram molası verdikten sonra yeni ve güzel bir dersle tekrar
karşınızdayız.
Öncelikle geçmiş
bayramınız kutlu olsun.
Bu dersimizde kitap
kapağı yapımını göstereceğim, ders orta seviye fakat oldukça basit
bir derstir, tasarımlarınızın şıklığı için güzel bir uygulama
Buyrun başlayalım
dersimize
Öncelikle boyutunu
kendinizin belirlediği bir çalışma ekranı açın, ekrana 2 tane
dikdörtgen çizinresimdeki gibi bir boyutlarda olsun

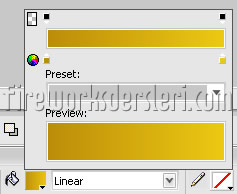
Bu iki kareyede Linear
efecti vereceğiz, yani renkler üstte koyu aşağıda açık olacak, ben
Fireworks CS3 ün simgesel rengi olan altınsarısını kullandım, bu
renk tercihi size kalmış birşey ama gri-beyaz daha güzel duruyor.

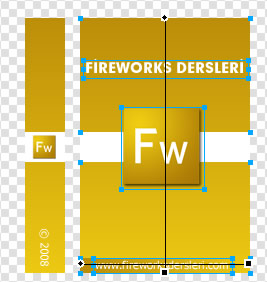
Şimdi kitabımızı
süslüyeceğiz, burası tamamen size kalmış ben süslemeden ekleyecektim
ama bir karışıklığa sebebiyet vermemek için biraz süsledim.

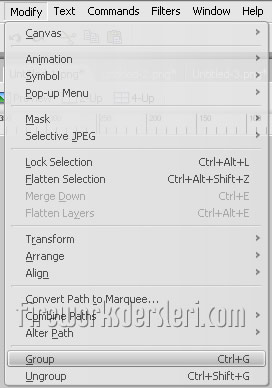
İki kareyide ayrı ayrı
seçip CTRL+G ile group haline dönüştürüyoruz (veya modify menüsünden
Group'u seçiyoruz)


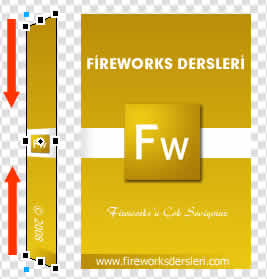
Şimdi skew toolumuzu
seçip
 dar olan dikdörtgenimizin sol üst köşesinden tutup biraz aşağıya
çekeceğiz (Kitabın yan durduğunu düşünürsek dark kısmın dışa doğru
eğik olması gerekiyor)
dar olan dikdörtgenimizin sol üst köşesinden tutup biraz aşağıya
çekeceğiz (Kitabın yan durduğunu düşünürsek dark kısmın dışa doğru
eğik olması gerekiyor)

ve dar kısmı kapak
kısmıyla birleştiriyoruz

Şimdi ekrandaki tüm
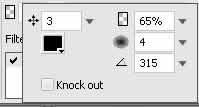
nesneleri seçip CTRL+G ile grupluyoruz, ve buna drop shadow efecti
veriyoruz.
Ayarlarının aşağıdaki
gibi olması yeterlidir

Ve çalışmamız burada
bitmiş bulunmakta

 |