Tabi ziyaretçilere
sadece bir metin ulaştırmak her zaman tatmin edici olmayabilir.
Yapacağımız biçimlendirmeler, renk seçimleri ve hizalama
teknikleri sayfa görünümüne çok daha hoş bir hava katacaktır.
HTML
içerisinde <FONT> tagı ile metinlerimizi
biçimlendirmemiz mümkün. DW'da ise işin kod kısmına geçmemize hiç
gerek yok. DW'ın bizlere sunduğu kullanışlı biçimlendirme araçları
ile en kolay yoldan sonuca ulaşmak mümkün.
W3C
font tagını kullanımdan kaldırmış ve bu tagı kullanan web
sayfalarını demode ve geçersiz kod yapısına sahip sayfalar
olarak nitelendirmiştir. Biçimlendirme seçeneklerinizde font
yerine CSS kullanmak size daha sağlıklı sonuçlar vereceği
aklınızdan bulunması gereken önemli bir noktadır. Konu hakkında
daha detaylı bilgiyi www.w3c.com dan alabilirsiniz.
Metin biçimlendirirken
CSS kullanmakta büyük projelerde çalışan ve
sayfanın ara yüzünün metinlerin tekrar boyutlandırılması gibi
durumlarda bozulmamasını isteyenler için çok daha mantıklı
olacaktır. CSS Style ile ilgili daha kapsamlı
bilgilere sitemizdeki ilgili makalelerden ulaşabilirsiniz.
Text & HTML
İlk önce HTML
içerisindeki metin ve biçim kavramlarına biraz deyinelim. HTML de
kullanılan başlıca metin biçimleri şunlardır.

Temel metin
biçimleri
-
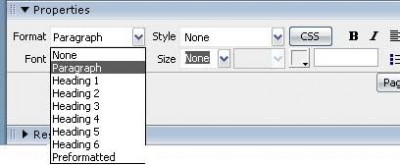
Paragraph:
Paragraflarımız oluşturan <P> ....</P> tagları arasında yer alan
biçimdir.
-
Heading:
Başlık anlamına gelir 6 farklı heading türü vardır. (Heading 1,
Heading 2.... Heading 6) Türüne göre <H1>...</H1> yada <Hx>....</Hx>
biçiminde kullanılır. Heading 1 en büyük, Heading 6 en küçük
başlıktır.
-
Preformated:
<PRE>....</PRE> tagına karşılık gelen biçimlendirme türüdür. Bu
biçimde metin çıktısı olduğu gibi verilir. Yani fazladan
boşluklar doğrudan ekrana yansıtılır, Enter'a basılan yerler (n)
alt satıra kaydırılır, tablar, sekme biçiminde görüntülenir vs.
Bunlar en temel HTML
metin etiketleri idi. Birde HTML stil olarak isimlendirilen ve
HTML içinde standart olarak tanımlı gelen ve her Tarayıcı
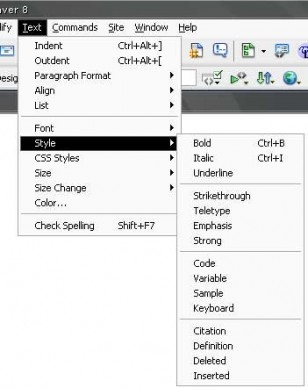
tarafından tanınan standart stiller mevcuttur. DW içinde bu
stillere Text / Style menüsü ile ulaşabilirsiniz.

Text menüsü ve
metin biçimleri
Metin biçimlendirmek
Ziyaretçileri
etkilemenin birçok yolu var biz ilk önce metinler ile neler
yapabiliyoruz bir bakalım.
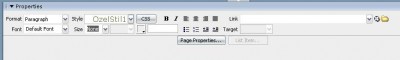
Biçimlendirme işlemini
Property Inspector (Properties)
panelinden yapacağız. Bu paneldeki tüm ayarları Text menüsü
altında yer alan alt menüler ile de yapabileceğinizi söylemeden
geçmeyelim. Bu paneldeki başlıca öğeler;

Properties
panel vs CSS ilişkisi
-
Format:
HTML biçimleri olarak anlattığımız Heading, Paragraph.... Kısmı.
.(Text / Paragraph Format)
-
Link:
Bu ise seçili durumdaki metin veya metin grubuna bir link
atamaya yarar. Buraya direk adres veya dosya ismi yazarak yada
yanındaki klasör simgesine tıklayarak (Browse/Gözat)
link ile bağlanacak dosyayı seçebilirsiniz. Bu kısmı
doldurduktan sonra yanındaki Target alanı da
aktif hale gelecektir. Target ise Frameler ile
çalışan tasarımcılar için bağlanan linkin hangi frame içinde
açılacağını belirtmeye yarayan "hedef" kısmıdır. (Insert
/ Hyperlink)
-
Font:
Bu drop down menü ile HTML içinde en uyumlu yazı tiplerinin
tanımlı olduğu bir menüye ulaşabilirsiniz. Buradan Sayfamıza
eklediğimiz metinin yazı tipini belirliyoruz. (Text /
Font)
-
Size:
Metnimizin yazı tipi büyüklüğünü belirtir. 1 ile 7 arasında bir
rakam olabilir. .(Text / Size)
-
Color:
Metnimizin rengini belirler. Tıklayarak rengi siz
seçebileceğiniz gibi bir grafik programında kopyaladığınız renk
kodunu direk yapıştırarak da rengi belirleyebilirsiniz. DW aynı
zamanda ekrandaki bir bölgeden renk kodu çalabilmektedir.(Text
/ Color...)
-
Unordered
list: Madde imi işaretleri kullanarak liste yaratmaya
yarar. Basılan her Enter da yeni bir liste öğesi oluşturulur. .(Text
/ List / Unordered)
-
Ordered list:
Numaralandırma yaparak liste yaratmaya yarar. Basılan her Enter
da yeni bir liste öğesi oluşturulur. .(Text / List /
Ordered)
-
Text Outdent:
Paragrafı bir sekme (Tab) dışarı kaydırır. .(Text /
Outdent)
-
Text Indent:
Paragrafı bir sekme (Tab) içeri kaydırır. .(Text /
Indent)
-
Bold:
Kalın yazmak için kullanılır. .(Text / Style / Bold)
-
Italic:
Eğik yazmak için kullanılır. .(Text / Style / Italic)
-
Align Left:
Sola hizala. .(Text / Align / Left)
-
Align Center:
Ortaya hizala. .(Text / Align / Center)
-
Align Right:
Sağa hizala. .(Text / Align / Right)
-
Justify:
İki yana hizala.(Text / Align / Justify)
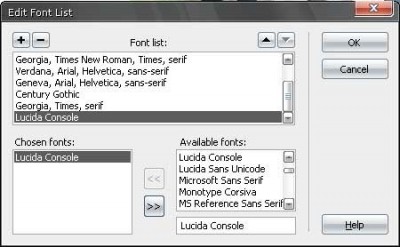
Font kısmında
belirtilen fontları yetersiz bulduğunuzda bu menünün en altında
yer alan "Edit Font list" seçeneği ile yeni font
türleri tanımlayabilirsiniz. Fakat bunu pek tavsiye etmiyorum.

Yazı tipi
listesini düzenlemek
Zira sizin çok hoşunuza
giden şatafatlı fontlarınızın herkeste olmadığını aklınızdan
çıkarmamanız gerekiyor. Yani yeni bir font tanımlaması yaparken
Web ve Dünya standartlarındaki fontlardan birini seçmelisiniz.
Örneğin Arial her Win9x yüklü bir bilgisayarda
bulunan bir fonttur.

Yazı tipi
düzenleme iletişim penceresi
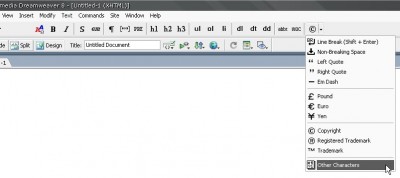
Ayrıca Insert
paneli altında yer alan "Text" sekmesinden de
metin biçimlendirme işlemleri ile ilgili birçok araca ulaşabilir
ve sayfanızda yer alan metinleri kolayca düzenleyebilirisiniz.

Insert panelde
yer alan Text sekmesi
Metinlere link vermek
Bir HTML sayfasında en
çok kullanılan ve beklide kullanılması gereken text-linkler
sayfaların birbiri ile olan bağlantılarını sağlar ve sayfalar
arası geçişleri düzenler.
Sadece metinlere değil,
resimlere de link verebilme şansına sahibiz. Biz burada metinlere
nasıl link vereceğimize değineceğiz.
Bir text'e link vermek
için;
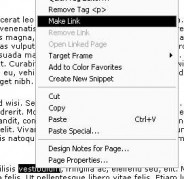
Öncelikle link vermek
istediğiniz metni seçin Arkasından seçili metnin üzerine sağ
tıklayıp ve "Make Link" seçeneğine seçin.

Sağ tuş menüsü
ile link vermek için
Yada metni seçtikten
sonra doğrudan Properties Panelinden "Link"
kısmına bağlantının URL sini yazarak da (yandaki klasör simgesine
tıklayarak Gözat da diyebilirsiniz) link
verebilirsiniz.

Properties
panelinden link vermek için
Eğer harici bir web
sayfasına link vermeniz gerekiyorsa mutlaka adresin başına
http:// yazmanız gerekiyor.
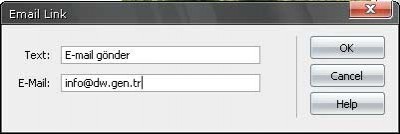
Mail adreslerine link
vererek ziyaretçilerin bilgisayarında kurulu olan Outlook
Express benzeri bir programla size e-mail yollamasını
sağlayabilirsiniz. Bunun için mail linki verirken mail adresinin
başına "mailto:" yazmanız yeterlidir. Bunun
dışında Insert Panelden Common
kategorisi altındaki Email link isimli düğme ile
de mail linkler yaratmanız mümkün.

E-mail linki
ekleme penceresi
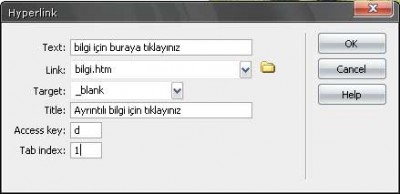
Birde çok daha detaylı
linkler yaratabilmek için; Insert / Hyperlink
menüsünü kullanabilirsiniz. Açılan iletişim penceresinden bir link
için yapabileceğiniz en detaylı ayarları gerçekleştirebilirisiniz.

Gelişmiş link
ekleme iletişim penceresi
Dynamic metin (Dinamik
text)
Aslında bu konuyu çok
daha ayrıntılı bir şekilde inceleyeceğiz ama yeri gelmişken bir
şeyler söyleyelim.
Bu konu daha çok sunucu
modelleri ile çalışırken kullandığımız konuları kapsamına giriyor.
Fakat yeri gelmişken açıklayalım. DW içerisinde desteklenen sunucu
modellerinden biri ile sunucu taraflı (Server side) bir dili
kullanıyor iseniz Veritabanına ulaşıp bir Recordset
yarattıktan sonra verileri sayfaya yazdırdığımız anda
yazdırdığımız bu veriler artık Dinamik nitelik taşıyan bir obje
durunu alırlar. DW içerisinde bu "Dynamic"
kavramı oldukça fazla geçiyor. Dynamic Table, Dynamic list menu
vs. Bunlar ilerideki konularda çok daha ayrıntılı bir biçimde
açıklanacak. Şimdilik bu kadar ile yetinelim.