|
|
|||||
|
|
|||||
|
|
|||||
 |
 |
||||
|
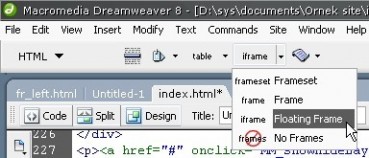
iFrame'i anlatmak için şöyle bir örnek verebiliriz. Sayfamızın içerisinde tıpkı bir katman (Layer) gibi istediğimiz bir alanda harici bir sayfayı dokümanımızın içine oturtma işlemidir. iFrame eklemek için;Öncelikle iFrame olarak çağıracağınız doküman önceden hazırlanmış ve kaydedilmiş olmalıdır. Daha sonra içerisine iFrame eklemek istediğiniz dokümanı DW içerisinde açıp kod görünümüne geçip Insert panel altındaki HTML sekmesine seçiyoruz. Panelin sağ kısmına doğru Frames isimli düğmenin bir alt düğmesi olan Floating Frame isimli düğmeye tıklıyoruz. Sayfamıza <iframe></iframe> şeklinde bir kod eklenecektir. Aynı işlemi Insert / HTML / Frames menüsü ile de yapmak mümkün.
Insert panelden HTML sekmesi altında yer alan Frames düğmesinden sayfanıza iFrame ekleyebilirsiniz İşin bundan sonraki kısmını DW'ın Code hints'leri ile halledebiliriz. Şimdi kürsör ile <iframe> tagının içine giriyoruz ve tagın sonunda bir kez boşluğa basıyoruz ve code hints'ler listeleniyor. Bu listeden SRCyi bulup ENTER'a basıyoruz ve SRC kısmına hedef iframe dosyasının adresini giriyoruz.
iFrame için ilgili ayarları Code hints'ler sayesinde zahmetsizce yapabilirsiniz Ya da Browse diyerek dosyayı seçebiliriz.
Browse ile kaynak dosyayı seçebilirsiniz Daha sonra sırasıyla
Gibi ek parametreleri de yollayabilirsiniz. Kodumuzun son hali şuna benziyor;
Bu şekilde gerekli ayarları yaptıktan sonra iFrame'imiz kullanıma hazır. Sayfayı kaydedip deneyebilirsiniz. DW içerisinde iFrameler ile çalışırken tasarım görünümünde iFrameleri aşağıdaki şekilde görürsünüz. Bu şekil iFrame için yer ve büyüklük bakımından bize fikir vermesi açısından oldukça kullanışlı bir özellik olarak karşımıza çıkıyor. Fakat daha önce de belirttiğimiz gibi ince ayarları ve parametreli kod görünümünden halletmemiz gerekiyor.
iFramelerin DW içerisinde görünüşü
Bu işlem için bu kadar uğraşmak yerine piyasada ücretli veya ücretsiz bulabileceğiniz birçok eklenti ile de aynı işlemleri çok daha zahmetsiz bir şekilde yapmanız mümkün. Dreamweaver Sayfasi dosya arşivinde de bulabileceğiniz birçok eklenti işinizi görecektir. |
|||||
 |
|||||
|
|
|
|
|
|
|