|
|
|||||
|
|
|||||
|
|
|||||
 |
 |
||||
|
Dreamweaver İçerisinde Form Kullanımı Kavram kargaşası!Makaleyi okuyan birçoğunuzun aklına form denildiğinde farklı şeyler geldiğini biliyorum. O yüzden bir iki açıklamaya deyinsek iyi olacak sanırım. Web sitelerinin "İletişim", "Email" ve "Contact Us" gibi kısımları altındaki iletişim formlarının şuan anda anlattığımız konu kapsamına girdiğini düşünebilirsiniz. Fakat biz çok daha geniş anlamda tüm form bileşenlerini ve bunların ne işe yaradıklarını inceleyeceğiz. Öte yandan yazının sonunda böyle bir uygulamanın da nasıl yapılacağını öğreneceğiz. Birde Forum var tabi, o çok farklı bir konu :) Uzun uzadıya Forum nedir form ile arasında bir ilişki var mıdır, anlatmayacağım. Zira bunu siz de az çok kestirebilirsiniz. Şimdi DW ile formları yakından incelemeye başlayabiliriz. Form kavramıFormlar HTML'in ayrılmaz ve vazgeçilmez parçalarından biridir. Bu yazıda işin biraz teorik kısmına deyineceğiz. Formlar HTML kodlarında <form> </from> tagları ile belirtilir. Bu iki tag arasına yazılan tüm form elemanları bu formun bir üyesidir ve bu form elementleri genelde kullanıcı odaklı veri girişleri için kullanılır. Zaten formun genel amacı da içindeki elemanlara girilen verileri ilgili noktaya (ACTION) iletmektir. Konuyu şematik olarak anlatmak gerekirse;
Formlar ve ziyaretçi ile sunucu arasındaki iletişimin işleyiş mantığı
Formların çalışma prensibi genel anlamda bu şekilde. Kullanıcı kendine sunulan formu doldurur ve formu web sunucuya gönderir. (Submit işlemi) Bu aşamadan sonra sunucuda bu formdan gelen veriyi karşılayan ve yakalayan bir program vardır. Bu program formun ACTION kısmında belirtilen ve kodlama dili sunucu taraflı bir dil olan (PHP, ASP, JSP ya da ColdFusion gibi) bir script'tir. Sunucu tarafından bu program ile işlenen ve gerekli yerlere ulaştırılan (veritabanı gibi) bilgiler işlendikten sonra kullanıcıya işlemin sonucu ile alakalı bir HTML çıktısı gösterilir. FORM parametreleriForm tagının başlıca parametreleri şunlardır:
Properties panelinden form alanı ile ilgili değişiklikleri yapabilirsiniz
Genel olarak Formlar için kullanılan parametreler bunlardı. Şimdi örnek bir Form kodu görelim:
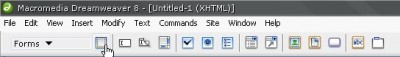
Dreamweaver ile Form kullanımıFormların genel mantığını kavradığımıza göre artık DW ile nasıl formları kullanacağımıza geçebiliriz. DW içerisinde formlar Insert (Object) panel altındaki "Forms" sekmesinde yer almaktadır.
Insert panelde yer alan Forms sekmesi ile sayfanıza form elemanları ekleyebilirsiniz Şimdi bu menü altındaki bileşenleri yakından tanıyalım:
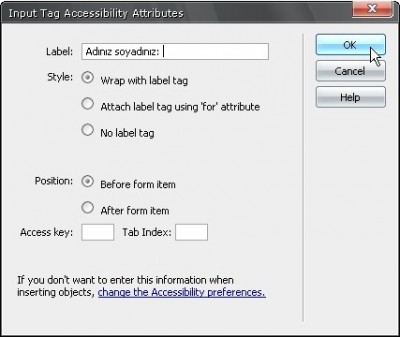
Bu düğmeleri kullanarak sayfanıza ihtiyacınıza göre form bileşenlerini ekleyebilirsiniz. Bir form elemanı eklemek için herhangi bir düğmeye tıkladığınızda DW bize ilgili form elemanı ile ilgili ilk ayarları yapabileceğimiz bir iletişim penceresi gösterecektir.
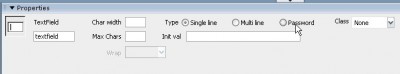
Eklediğiniz form elemanı ile ilgili erişilebilirlik seçenekleri Bu pencere kullanımı Edit / Preferences menüsü ile açılan Preferences (Ayarlar) ekranından Accessibility sekmesinden devre dışı bırakılabilir. Her objede olduğu bunlar için de ince ayarları Properties paneli üzerinden hallediyoruz. Örneğin bir Text field ekledikten sonra bu elemanı seçip Properties üzerinden bu field ile her türlü parametreye erişebilme şansına sahibiz. Söz gelimi "Type" olarak "Multi line" seçerseniz bu Text field bir Textarea, "Password" seçerseniz ise parola girmenize olanak sağlayan parola alanı halini alacaktır.
Properties paneli ile form elemanlarının özelliklerini değiştirebilir ve yönetebilirsiniz Aynı şekilde herhangi bir form elemanını seçtiğinizde de Properties panelinde bu elemanla ilgili ayarları yapabilirsiniz. |
|||||
 |
|||||
|
|
|
|
|
|
|