Dreamweaver, alanının
öncüsü bir WYSIWYG (What you see is what you get
/ Ne görürsen onu alırsın) bir web editör ve geliştirme ortamıdır.
Aslında burada HTML editörü demek gelmişti içimden ama sonra
Dreamweaver'ın sadece bir HTML editörü olmadığı onunda ötesinde
giderek tam bir Framewrok (Geliştirme ortamı) halini aldığı geldi
aklıma. Evet her yeni sürümde Dreamweaver bizi biraz daha kendine
bağlamakta ve kendini rakipsiz kılmakta.

Genel
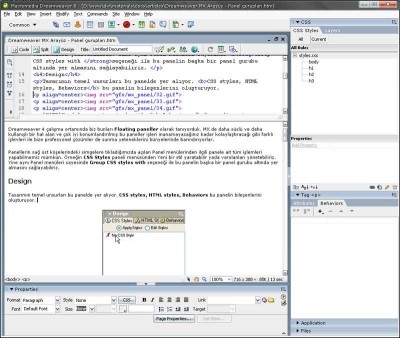
Dreamweaver ara yüzü
Dreamweaverı nereden
temin edebilirim
Dreamweaver ticari bir
yazılım oluo belli bir ücret karşılığında lisans esaslı satışı
yapılmaktadır. Dreamweaverı nereden satın alabileceğiniz
konusunda daha kapsamlı bilgiyi www.medyasoft.com.tr adresinden
alabilirsiniz. İnternet üzerinde bir çok alışveriş sitesinin sanal
vitrinlerinde Dreamweaverı bulmanız da mümkün.
Dreamweaver ve birçok
Adobe ürününün deneme sürümlerini www.adobe.com adresinden temin
edebilmeniz de mümkün.
Dreamweaver Neler
yapabilir
Dreamweaver; başta HTML
düzenleme olmak üzere bir web tasarımcının ihtiyacı olan hemen her
konuda ihtiyaçlarına cevap verebilecek donatılara sahiptir.
Örneğin basit HTML olayları olarak nitelendirebileceğimiz, tablo,
resim, metin flash (swf) ve aklınıza gelebilecek her türlü HTML
bileşenini sayfalarımıza görsel bir ara yüz ile ekleyebilme
imkanından başka, bu standart HTML bileşenlerine w3c
inisiyatifleri içerisindeki geçerli yöntemlerle hükmedebilme,
biçimlendirebilme ve sıfırdan yapılandırabilme imkanı
sağlamaktadır. Sözgelimi CSS (Cascading Style Sheet) ler ile
sayfalarınızdaki elemanları konumlandırabilir renklendirebilir ve
biçim düzenlemesi yapabilirsiniz. Bu konuya ileride daha geniş
deyineceğiz o yüzden şimdilik hızlı hızlı geçiyorum.

Tablo ekle
iletişim penceresi
Bu işin HTML tarafı.
Dreamweaver ayrıca Behaviors veya
Commands olarak adlandırılabilen ve extensions
olarak tabir edilen eklentiler sayesinde sınırı olmaksızın
genişleyebilen JavaScript başta olmak üzere güçlü
araçlara sahiptir. Bu bahsi geçen araçlar ile sayfalarınızda
kolayca açılır menülerden (pop-up menu) fare ile üzerine
gidildiğinde değişen resimlere (rollower images) her türlü
JavaScript aksiyonunu yapabilmemiz mümkündür.

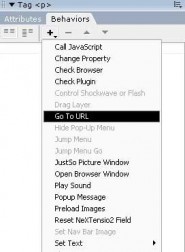
Behaviors
panelinden genel bir görünüş
Dreamweaverın
yetenekleri bu kadarla da kalmıyor tabi. Dreamweaverın web
tasarım dünyasına getirdiği en büyük yeniliklerden biri olan
Server Behaviors yani Dreamweaver ile sunucu
taraflı projeler geliştirme imkânı sağlayan kullanıcı dostu bir
ara yüzü de bünyesinde barındırmaktadır. Bu ara yüz birkaç da
eklenti yardımı ile oldukça etkileyici işlere imza atabilmektedir.
Kayıt giriş, güncelleme ve silme gibi veritabanı işlemlerinden,
üyelik sistemi ve kullanıcı yönetimi gibi birçok işlemi bu araçlar
ile yapabilmek mümkün. Üstelik herhangi bir programlama bilgisine
de ihtiyacınız olmadan bu tür projeler geliştirebilmeniz de
muhtemel.

Application
paneli ile sunucu taraflı çalışmalar
Aslında programlamanın
temellerini bilmeden bu tür işlere girişmek çok ciddi sorunlara
yol açmaktadır. Bu nedenle ASP, PHP ya da hangi
geliştirme ortamını kullanıyorsanız, en azından bu programlama
dillerinin genel çalışma prensiplerini öğrenmek size ilerideki
çalışmalarınızda oldukça büyük fayda sağlayacaktır.
Bunlara ek olarak
Dreamweaver içerisinde hazır şablonlardan kendi şablonlarınız ile
çok sayfalı statik siteleri tek tıklama ile aynı anda güncelleme
gibi Template yönetimi, hata düzeltme ve kod
geçerlilik kontrolleri gibi yönetimsel araçlarda bulunmaktadır.
Dreamweaver bu bahsi geçen işlemleri kendi içerisinde bulunan bir
site yöneticisi (Site Manager) ile kolayca erişim ve yine kendi
içerisindeki FTP istemci yazılım ile siz farkında
bile olmadan sunucuya gönderme imkânı da sağlamaktadır.

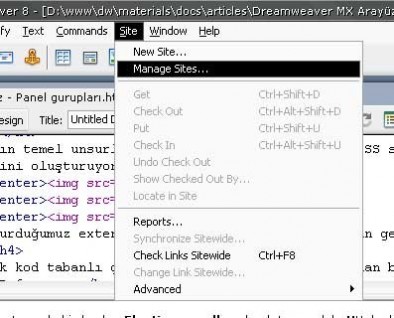
Site manager
ile projelerinizi yönetmek çok kolay
Dreamweaver hakkında
söyleyeceklerimiz bu kadar değil elbette ama en azından yeni
başlayan arkadaşlara genel bir fikir vermesi açısından böyle bir
giriş yapmak istedim. Daha kapsamlı ve geniş makalelerde görüşmek
dileğiyle.