|


CSS
Tablo Özellikleri
Tablo Özellikleri
Daha önce "CSS
ile Tabloları şekillendirmek" adlı makalemizde tablo yapılarını
gördük ve görünümünü daha güzel nasıl yaparız onun üzerinde
durmuştuk. W3C bu durumu göz önünde bulundurarak tablo ve tablo
elementlerinin görünümünü düzenlemek için tablo özellikleri ekledi.
Tablolar diğer HTML elementlerinden daha farklı kendine has
elementlerdir ve farklı özellikleri vardır. Burada CSS2 ile birlikte
gelen yeni özellikleri inceleyeceğiz.
CSS2 ile birlikte gelen
bu özelliklerden birçoğumuzun haberi olmayabilir. Ancak bizlere
yardımcı olacak bu özelliklere göz atmak güzel. Bu özellikleri
uygulamamızda en önemli etken tabiki IEnin bu özelliklerin bir
kısmını desteklememesidir. Bu tabiki IEye puan kaybettiriyor ve
Microsoftda bunun farkına geçte olsa vardığı söyleniyor ve IE8 ile
birlikte tam CSS desteğini bizlere sunacakmış, tabi o zamana kadar
Firefox IEyi silip süpürmezse :D
table-layout
Yapısı :
table-layout: <deger>
Aldığı Değerler : auto | fixed | kalıtsallık
Başlnagıç değeri: auto
Uygulanabilen elementler: display: table ve display:inline-table
olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer 5.0+
Mozilla 1+
Opera 7.5+
Safari 2+
W3Cs CSS Level 2+
CSS Profile 2.0
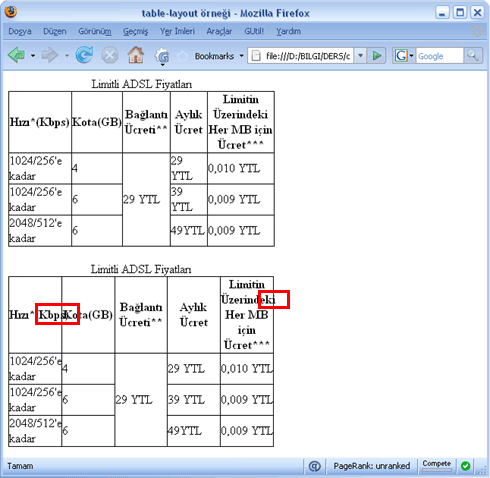
Normalde tablolar
içeriğindeki bilgiye göre genişliğini arttırır. Bu bize bir esnek
kazandırır ancak bazen tablo genişliğimizin sabit kalmasını isteriz.
table-layout:fixed değeri tablo genişliğimizi sabitlememizi sağlar.
table-layout:auto ise tablo genişliğini içeriğe göre arttırır.
04.<meta
http-equiv="Content-Type"
content="text/html;
charset=utf-8"
/>
05.<title>table-layout
örneği</title>
07.table.otomatik
{table-layout: auto; width: 350px; border-collapse: collapse;}
08.table.sabit
{table-layout: fixed; width: 350px; border-collapse: collapse;}
09.td,
th {border: 1px solid;}
13.<table
cellpadding="0"
cellspacing="0"
class="otomatik">
14.<caption>Limitli
ADSL Fiyatları</caption>
18.<th>Bağlantı
Ücreti** </th>
20.<th>Limitin
Üzerindeki Her MB için Ücret*** </th>
23.<td>1024/256'e
kadar</td>
25.<td
rowspan="3">29
YTL</td>
30.<td>1024/256'e
kadar</td>
36.<td>2048/512'e
kadar</td>
43.<table
cellpadding="0"
cellspacing="0"
class="sabit">
44.<caption>Limitli
ADSL Fiyatları</caption>
48.<th>Bağlantı
Ücreti** </th>
50.<th>Limitin
Üzerindeki Her MB için Ücret*** </th>
53.<td>1024/256'e
kadar</td>
55.<td
rowspan="3">29
YTL</td>
60.<td>1024/256'e
kadar</td>
66.<td>2048/512'e
kadar</td>

Örneği görmek için
tıklayınız.
caption-side
Yapısı :
caption-side: <deger>
Aldığı Değerler : top | bottom | inherit
Başlnagıç değeri: top
Uygulanabilen elementler: display: table-caption
olarak belirlenen elementlere
Kalıtsallık: Yok
Not: CSS2 ile birlikte
left ve right değerleride vardı ancak kullanışsızlığı nedeni ile
CSS2.1′de kaldırıldı.
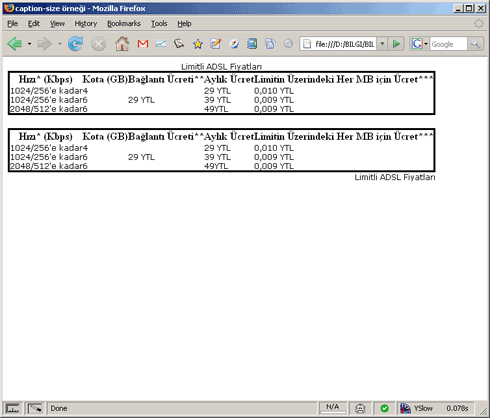
caption-side:
Tablonun başlığının(<caption>) nerede(altta mı üstte mi) olacağını
belirler.

Örneği görmek için
tıklayınız.
Bu özelliği IE(ie5+/mac
destekliyor) desteklemiyor. Tüm tarayıcıların desteklediği şekilde
kod yazmak için <caption> etiketinin align özelliği
kullanılmalıdır. Örnek:
1.<caption
align="bottom">
ve <caption
align="top">
Browser Uyumu:
Internet Explorer
desteklemiyor
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3Cs CSS Level 2+
CSS Profile 2.1
border-collapse
Yapısı :
border-collapse: <deger>
Aldığı Değerler : collapse | separate | kalıtsallık
Başlangıç değeri: separate
Uygulanabilen elementler: display:table ve display:table-caption
olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer 5.5+
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3Cs CSS Level 2+
CSS Profile 2.0
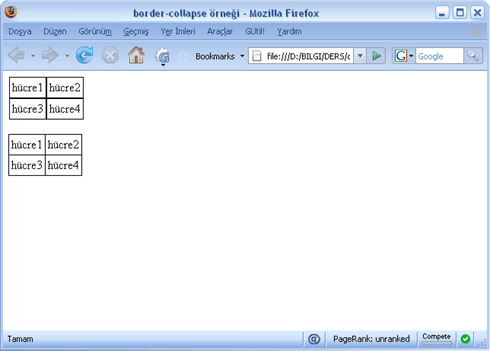
border-collapse, tablo
hücrelerinin etrafındaki kenarlık ile olan mesafeyi azaltmamızı veya
açmamızı sağlar. separate ataması yapılmış ise
hücreler arasına bir kaç piksellik mesafe konur, HTML içinden bu
boşlukları <table> etiketinin cellspacing özelliği ile kaldırmak
istesek bile tarayıcılar bu seferde iki kenarlığı bir bir üstü
gösterecektir. Eğer collapse değeri verilirse iki
hücre arasındaki mesafe kalkacaktır ve tek kenarlık görünecektir.
04.<meta
http-equiv="Content-Type"
content="text/html;
charset=utf-8"
/>
05.<title>border-collapse
örneği</title>
07.table.ayri
{border-collapse: separate;}
09.table.birlesik
{border-collapse: collapse;}
10.td
{border: 1px solid black; padding: 3px;}
14.<table
cellspacing="0"
class="ayri">
25.<table
border="0"
cellspacing="0"
class="birlesik">
Örneği görmek için
tıklayınız.

border-spacing
Yapısı :
border-spacing: <deger>
Aldığı Değerler : <uzunluk> <uzunluk>? | inherit
Başlangıç değeri: 0
Uygulanabilen elementler: display:table ve display:table-caption
olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer
desteklemiyor
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3Cs CSS Level 2+
CSS Profile 2.0
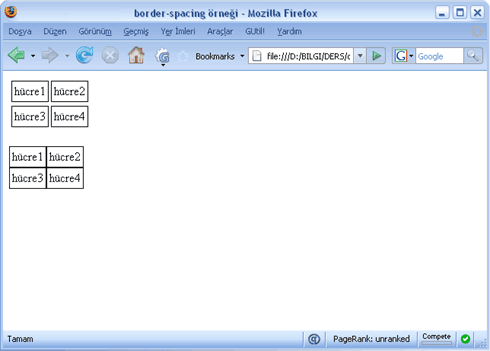
border-spacing, normal
uzunluk değerleri alır ve border-collapse:separate
ile birlikte kullanılır. Eğer tek değer verilirse bu tüm kenarlar
için geçerlidir, iki değer atanırsa ilki yatayda boşluk için
ikincisi dikey de boşluk vermek için tanımlanmıştır.
04.<meta
http-equiv="Content-Type"
content="text/html;
charset=utf-8"
/>
05.<title>border-spacing
örneği</title>
07.table.ayri
{border-collapse: separate; border-spacing: 3px 5px;}
08.table.birlesik
{border-collapse: separate;}
09.td
{border: 1px solid black; padding: 3px;}
13.<table
cellspacing="0"
class="ayri">
24.<table
border="0"
cellspacing="0"
class="birlesik">
Örneği görmek için
tıklayınız.

empty-cells
Yapısı :
empty-cells: <deger>
Aldığı Değerler : show | hide | kalıtsallık
Başlangıç değeri: show
Uygulanabilen elementler: display:table-cellolarak
belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer
desteklemiyor
Mozilla 1.7+
Opera 4+
Safari 2+
W3Cs CSS Level 2+
CSS Profile 2.0
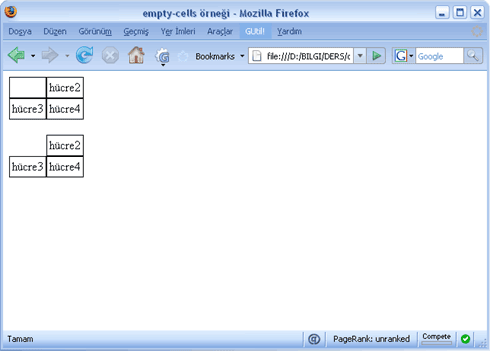
Bir tabloya bazı değerler
atadığımızda(örneğin kenarlık değeri) boş olan hücreler bu değeri
görmez, bu durumu düzeltmek için boş olan hücreler için boş
karakter( ) koyarız genel. empty-cells özelliği ile
boş kalan hücrelere nasıl davranması gerektiğini bildirebiliriz.
göster(show) değeri ile hücrenin içeriği olan
hücreler ile aynı özellikleri almasını sağlayabiliriz. gizle(hide)
değeri ile de hücrenin yokmuş gibi davranmasını sağlarız.
Bu özellik Internet
Explorer tarafından desteklenmemektedir.
04.<meta
http-equiv="Content-Type"
content="text/html;
charset=utf-8"
/>
05.<title>empty-cells
örneği</title>
07.table.goster
{ empty-cells:show}
08.table.gizle
{empty-cells:hide}
09.td
{border: 1px solid black; padding: 3px;}
13.<table
cellspacing="0"
class="goster">
24.<table
border="0"
cellspacing="0"
class="gizle">
Örneği görmek için
tıklayınız.

 |





