|
|
|||||||||||||
|
|
|||||||||||||
|
|
|||||||||||||
 |
 |
||||||||||||
Binlerce sayfayı tek merkezden yönetebilirsinizMüşteriniz teklifinizi onayladı. Tasarım tamamlandı. Siteyi tam yayınlayacakken, genel müdür sizi toplantıya çağırdı. Tasarımda bazı değişiklikler yapılmasını istedi. Eğer, biçimlendirmeleri yapmak için aşağıdaki geleneksel yolları tercih ettiyseniz, yöneticinin istediği değişiklikleri yapmak çok uzun sürecektir. Her sayfanın kodlarına ulaşıp, aşağıdaki işaretli yerlerdeki kodları düzenlemeniz gerekecektir. Yüzlerce sayfaya girerek, yapılması gereken kod değişikliklerini teker-teker yapmaktan başka çareniz yoktur: <html> <body> <table bgcolor="#CC6600" border="0" cellpadding="0" cellspacing="0" width="760"> <tr> <td> <font color="#CC6600" face="Verdana, Arial, Helvetica, sans-serif"> Müdürlüğümüzün çalışmaları, her yıl faaliyet raporlarında belgelenir. Görüntülemek istediğiniz faaliyet raporunu tıklatın: </font> </td> </tr> </table> <body> </html> CSS kullanılmış yöntem ise aşağıdaki gibi olabilirdi: <html> <head> <link rel="stylesheet" rev="stylesheet" href="kabuk.css" type="text/css" /> </head> <body> <div id="kabuk"> <p class="spot"> Müdürlüğümüzün çalışmaları, her yıl faaliyet raporlarında belgelenir. Görüntülemek istediğiniz faaliyet raporunu tıklatın: </p> </div> <body> </html> CSS kullanılmış olan bu yöntemde <body> ... </body> ...arasındaki arasındaki kaynak kodunun, CSS kullanıl-ma-mış olan önceki yönteme göre çok daha sade olduğunu farketmişsinizdir. Kaynak kodunun sade olmasının avantajları için burayı tıklatın. Bu sadeliğin nedeni, biçimlendirme ile ilgili tüm ifadelerin (bgcolor, color, size, border, width vb), CSS içerisinde merkezîleştirilmiş olmasıdır: kabuk.css #kabuk{
width:760px;
background-color:#CC6600;
}
.spot{
color:#CC6600;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
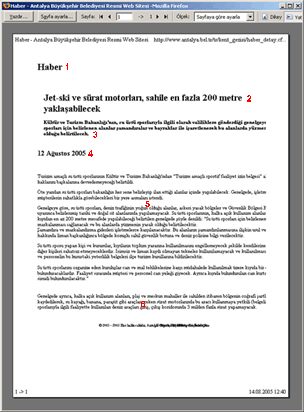
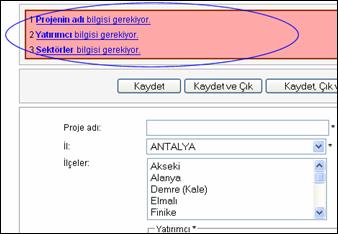
Müşterinin istediği değişiklikleri yapmak için, bu CSS dosyası içerisindeki ifadelerin (color, background-color vb) değiştirilmesi yeterli olacaktır. Bu CSS'i kullanan tüm sayfalarınızın görüntüsü bir anda değişecektir. Sitenin genelinde bu kadar büyük değişiklikleri yapmanın çok kolay olduğunu müşterilerinize sezdirmeyin. Başka değişiklikler de isterler! Aksi de olabilir; müşteriler istedikleri değişikliklerin ne kadar uğraştırabileceğini bilmezler (Hatta bazen biz bile sezemeyiz!). Çok sayıda müşterisi olan tasarım şirketleri CSS'ten yararlanırlarsa, işleri kolaylaşır. Yazıcı-dostu sayfalar oluşturmak çok kolaylaşırYazıcı dostu sayfalar, kağıt ve mürekkep israfını önler. Web sayfasındaki içeriğin, kağıttayken de anlaşılır ve kolay okunur kılar. Bir yazıcı-dostu sayfanın diğer sayfalardan farkı; yazıcı-dostu sayfalar sadedir. Resimler ve renkler kaldırıldığında, metinler kağıda sığar hale getirildiğinde vs sayfa yazıcı-dostu hale gelmiş olur. Konuyu örneklendirmek gerekirse... Sağdaki sayfa, soldaki sayfanın yazıcı-dostu haline gelmiş durumudur. Numaralandırılmış metinler dışında herşey kaybolmuş durumdadır:
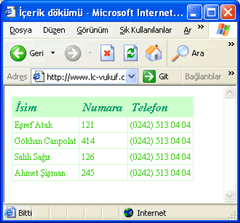
Şekil 1'deki sayfanın (kaynak kodu) yazıcı-dostu halini üretmek için aşağıdaki yapılması gerekiyor; Gereksiz kısımların yazdırılmaması : Daire ile işaretlenmiş bölgelerin yazdırılmasının engellenmesi gerekli. Bu ise yazıcıdan gizleme yöntemiyle halledilir. Web tarayıcınız, yazıcıya göndermeden önce sayfa üzerinde istediğiniz biçilendirmeleri yapmanıza imkan tanır. Bu imkandan, daha sonra anlatılacak media="print" ayarıyla faydalanılabilir. Örnekte; <link href="/lib/css/kent.css" rel="stylesheet" type="text/css" media="screen" /> <link href="/lib/css/kent_yazdir.css" rel="stylesheet" type="text/css" media="print" /> Renkleri kaldırma : Numaralandırılmış bölgelerdeki metinlerin siyah-beyaz halde yazdırılması ve kağıttaki tüm satırı doldurması sağlanmalı. Bu iki biçimlendirme yapıldığında, sayfa yazıcı-dostu hale gelmiş olur. Şekil 2 incelenebilir. Numaralanmış bölgeleri inceleyiniz. CSS yöntemi tercih edilmiş bu sayfayı görüntülemek için burayı tıklatın. Bu sayfa, renkleri ve resimleriyle, bilindik bir sayfa görüntüsüne sahip gibi görünebilir. Farkını görmek için "Yazdırma önizleme" yapın; sayfanın yazıcı-dostu halde görüntülendiğine şahit olacaksınız (Şekil 2'deki gibi). Bu sayfanın kaynak kodunu inceleyelim ve kendiliğinden yazıcı-dostu hale dönüşmesini sağlayan unsurları görelim. Kaynak kodundaki açıklamaları dikkatle okuyunuz: ... <html> ... <head> ... <!-- Firefox, IE, Opera ve diğer tüm tarayıcılar P, H1, FORM... gibi tüm HTML etiketleri için kendilerine has biçimlendirmeler atarlar (margin, padding vb değerler). Tasarımda 1 pikselin bile büyük önemi varken, her tarayıcının "kendi kafasına göre belirlediği" bu varsayılan değerler, sayfalarınızın farklı tarayıcılarda farklı-farklı görünmesine ve hatta sayfanın kaymasına neden olabilir. Bu sorunun üstesinden gelmek amacıyla, tüm etiketler için varsayılan biçimlendirmeleri biz belirliyoruz ki; tarayıcıların, görünüme kendilerinin karar vermesine mahal kalmasın. (Bu satırdaki media="screen" ayarının ne işe yaradığı aşağıda anlatılacak.) --> <link href="/lib/css/kent_sifirla.css" rel="stylesheet" type="text/css" media="screen" /> <!-- Başka bir CSS daha bağlanıyor. Ama media="screen" ayarı tercih edilerek, bağlanan bu CSS içindeki biçimlendirmelerin yalnızca, ziyaretçi sayfada gezinirken uygulanması sağlanıyor. Bu ayardan dolayı, ziyaretçi sayfayı yazdırdığında; tarayıcınız, bu CSS içerisindeki tüm biçimlendirmeleri kaldırdıktan sonra sayfayı yazıcıya gönderecektir. Böylece; renklendirmeler, nesnelerin arkasına döşenen estetik resimler, mesafe ayarları vb kalkacak ve sayfa biraz sadeleşecektir. --> <link href="/lib/css/kent.css" rel="stylesheet" type="text/css" media="screen" /> <!-- Başka bir CSS daha bağlanıyor. Ama tıpkı bir önceki satırda olduğu gibi media="print" ayarı tercih edilerek, bağlanan bu CSS içindeki tüm biçimlendirmelerin yalnızca, ziyaretçi sayfayı yazdırdığında uygulanması sağlanyor. Bu ayardan dolayı, ziyaretçi sayfayı yazdırdığında; tarayıcınız, bu CSS içerisindeki tüm biçimlendirmeleri uyguladıktan sonra sayfayı yazıcıya gönderecektir. Bu CSS içerisindeki biçimlendirmeleri incelediğinizde, bu biçimlendirmelerin, sayfadaki bazı nesnelerin gizlenmesine yönelik biçimlendirmeler olduğuna şahit olacaksınız. Bu gizlemelerin amacı sayfayı biraz daha sadeleştirmek ve sayfada yalnızca metinlerin kalmasını sağlamaktır. --> <link href="/lib/css/kent_yazdir.css" rel="stylesheet" type="text/css" media="print" /> ... </head> ... <body> ... </body> </html> Eskiden, resimlerle ve renklerle dolu bir sayfanın yazıcı-dostu sürümünü oluşturmak için şu aşamalar izlenirdi; sayfanın kopyası alınırdı... Bu kopyadaki tüm resimler ve renkler kaldırılarak sayfa siyah-beyaz hale getirilirdi. Asıl sayfadan bu sadeleştirilmiş kopyaya bir bağlantı verilir ve Ziyaretçi'den bu sadeleştirilmiş kopyayı yazdırması istenirdi. "Basit ve kolay anlaşılır" denilebilecek bu geleneksel yöntemin birçok dezavantajı vardır;
Tasarımcılar artık alışkanlıklarını değiştirmek zorundalar... Eski/geleneksel yöntemler terk edilip CSS'li yönteme geçildiğinde tüm bu badirelerden kurtulunabilir... CSS yardımıyla regarenk sayfaların kendiliğinden yazıcı-dostu hale dönüşmesini sağlamak mümkün (yukarıdaki yazdırma örneğinde olduğu gibi) Sayfalarınızı, mobil cihazlar ile gezilebilir hale getirebilirsiniz[Mobil cihaz sunum görüntüleri] Artık sayfalarınızı, ilave çok fazla iş yapmaksızın mobil cihazlardan (XHTML uyumlu cep telefonlarından vb) erişilebilir hale getirmek mümkün. CSS standartlarına uyumlu web tarayıcıları, her aygıt için farklı biçimlendirmeler uygulamanıza imkan tanır. Örnek aygıtlar:
Eğer sayfanız bir cep telefonu tarafından görüntüleniyorsa, cep telefonunun içindeki tarayıcı yüksek ihtimalle CSS'i desteklemiyor olacağından hiçbir CSS biçimlendirmesini ve Javascript unsurunu yorumlamayacaktır. Bu nedenle; sayfalarınızın cep telefonlarından da gezinilebilmesini istiyorsanız, tüm biçimlendirmeleri (renklendirmeler, arka plan resimleri vb) CSS ile yapmalı ve mecbur kalmadıkça Javascript kullanmamalısınız. Aygıta özel biçimlendirmeler yapmak için CSS'te birkaç farklı yazım seçeneği vardır; <!-- Yukarıdaki örnekte faydalanılan imkan --> <html> <head> <link href="/lib/css/genel.css" type="text/css" media="print"/> </head> <body> ... </body> </html> <!-- Bir başka ifade imkanı. Bir önceki imkanla hemen-hemen aynı durumlarda faydalanılmalı. --> <style stype="text/css"> @import url(/lib/css/genel.css) print; </style> <!-- Bir başka ifade imkanı. Bir <style>...</style> etiketi arasında veya bir CSS içerisinde kullanılabilecek ifade yöntemi. --> <style stype="text/css"> media print { /*yazıcı için biçimlendirmeler buraya*/ } </style> <!-- Bir başka ifade imkanı. Bir sayfaya özel yazıcı-dostu biçimlendirmeleri yapmak istediğinizde bu ifade imkanını kullanabilirsiniz. --> <style type="text/css" media="print"> /*yazıcı için biçimlendirmeler buraya*/ </style> Aygıtlara özel CSS biçimlendirmesi konusu W3C belgelerindeki 7.2 Specifying media-dependent style sheets başlığı altında arz edilir. Daha ayrıntılı ve güncel bilgi için söz konusu belgeye başvurulabilir. Tarayıcıya gönderilen kodunuzu sadeleştirebilirsinizSayfadaki tüm içerikler, biçimlendirmeler, resimler vb istemciye (sayfayı görüntülemek isteyen ziyaretçinin web tarayıcısına) HTML/XHTML kodları halinde gönderilir. Bu kodların sade ve basit oluşunun, yüksek ziyaret alan web siteleri için önemleri büyüktür;
Sayfa tasarımı konularındaki tekrar kullanılabilirlik artar... Sayfa arayüzleri için tema hazırlamak kolaylaşır
CSS ile tasarım uygulanmamış bir tablo, yukarıdaki gibi olabilirdi. Tablo, cep telefonlarında bu şekilde görünür. Çünkü, sayfada CSS kullanılmış olsa bile, cep telefonları tabloyu yukarıdaki gibi gösterecektir. Bunu CSS ile onlarca farklı temaya büründürebiliriz. Tıklatarak sayfanın kodunu ve CSS'ini incelemek üzere sayfayı açabilirsiniz. "Link edilen" CSS dosyası olduğunu göreceksiniz. Tema 1: <link href="tema-1.css" rel="stylesheet" type="text/css" />
Tema 2: <link href="tema-2.css" rel="stylesheet" type="text/css" />
Teknik ekibin beraber iş yapması kolaylaşırEskiden, oluşturulmuş bir web sitesinin tüm yaşamı boyunca (!), programcı tasarımcı ve içerikçiler birlikte siteyi idame ettirirlerdi. Fakat günümüzde, CMS'ler sayesinde, içerikçiler siteyi tek başlarına yıllarca idame ettirebilmektedirler. Fakat, bazen müşteriler sitelere öyle içeriklerin eklenmesini isterler ki; bu içeriğin bir tasarımsal çalışması ile siteye eklenmesi ihtiyacı doğar. Eğer tasarımcı, her türlü içeriğin siteye şıklıktan taviz vermeden eklenebilmesi için bir CSS-style-class kütüphanesi oluşturursa, içerikçiler, metin editörlerinde (FCK, RadEditor, SoEditor vs) aşağıdaki gibi CSS-class atamaları yaparak, sayfanın otomatik olarak şık hale gelmesini sağlayabilirler. Böylece, CSS tasarından önceden hazırlanmış olan CSS biçimlendirmeleri sayesinde, içerikçinin tasarımcıya ihtiyacı kalmaz: <table class="icerikdokumu">
<thead>
<tr>
<td>İsim
</td/>
<td>Telefon
</td/>
</tr>
</thead>
<tbody>
<tr>
<td>Eşref Atak
</td/>
<td> +90 0211 324 43 34
</td/>
</tr>
<tr>
<td>Kemal Güler
</td/>
<td> +90 0211 123 34 56
</td/>
</tr>
</tbody>
<tfoot>
<tr>
<td>2 kişi
</td/>
<td>
</td/>
</tr>
</tfoot>
</table>
Yukarıdaki kod, aynı zamanda, tema örneğindeki sayfaların da kaynak kodudur. Benzer şekilde; site henüz yeni inşa edilirken tasarımcı ile geliştirici kendi aralarında anlaşıp mutabakat yaparak, geliştiricinin hızlı ilerlemesini sağlayabilirler. Örneğin; eğer sayfaya bir haberin başlığı ve spotu bastırılacaksa, tasarımcı der ki; sitenin hangi sayfasında olursa olsun, başlık için <P> etiketine "baslik" class'ını ayarla, spot için ise "spot" class'ın ayarla. Sayfa otomatik olarak biçimlenecektir. Geliştirici tasarımcının dediklerini yapar:
<p
class="baslik">Başbakan Tayyip
Erdoğan köşkte</p> Bu sayede, site teknik ekibinin işleri kolaylaşır. Erişilebilir sayfalar hazırlamak[...] CSS demek TABLE'ları unutmak demek değildir[Workcube'deki tablolar. O tabloları DIV ile yapmaya çalışmak bir çılgınlıktır. Tablolar, içerik sergilemek içindir. Yerleşimi ve estetiği ayarlamak için değil. Sıkıştığında başvurulacak bir kaçış noktası hiç değildir.] ... Araçlar
Tarayıcı varsayılan biçimlendirmelerini sıfırlamak[...] STYLE etiketi ve STYLE niteliği: <STYLE></STYLE> ve STYLE=""İkisi de aynı şey; STYLE niteliği ile CSS biçimlendirmesi yapmak: STYLE-class belirterek CSS biçimlendirmesi yapmak:
<style
type="text/css"> Peki, arasındaki fark ne?
Gölgelerin gücü adına: Javascript ve CSSBir nesneyi gizlemek için
<script
type="text/javascript">
<style
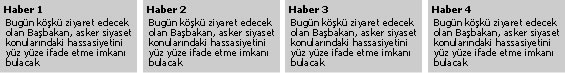
type="text/css"> <div id="islemyapiliyor">Başbakan Tayyip Erdoğan köşkte</div> Dahası var... AJAX ve CSS kullanılarak, masaüstü EXE yazılımlar ile aynı hızda ve performansta çalışan web uygulamaları geliştirmek mümkün hale gelmiştir. Gmail, bunun en büyük örneğidir. CSS'i bildiğiniz kadar XHTML'i de iyi bilmelisiniz[HTML'deki h1, h2, h3 etiketlerini Javascript ile parse etmek suretiyle İçindekiler listesini hazırlayan örnek] ... CSS deyince neden hep <DIV> <UL> <LI> etiketleri?CSS destekli sayfalarda çoğunlukla DIV, UL ve LI etiketleri kullanılmaktadır. Çünkü, CSS biçimlendirmeleri kullanılarak, bu etiketler istenilen yöne doğru dizilebilmektedir: Soldan sağa:
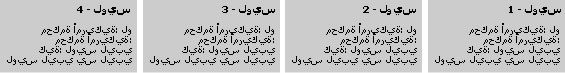
Sağdan sola:
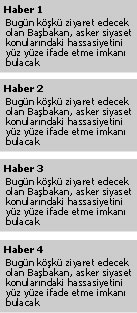
Yukarıdan aşağıya:
Bu bir esnekliktir. Bu özelliğinden dolayı, DIV, UL, LI etiketleri sık sık tercih edilmektedir. Yukarıdaki örnekte görüldüğü üzere, eğer hazırladığınız dinamik sayfa Arapça, Farsça gibi sağdan sola doğru yazılan bir dilde yayınlanacaksa, DIV-UL-LI etiketlerinin bu özelliği sayesinde, yazıları sağan sola doğru dizebilirsiniz. Üstelik bunu yapmak için, geliştiricinin herhangi bir değişiklik yapmasına gerek yoktur! DIV-UL-LI etiketlerinin gücünü göstern bir örnek uygulama için burayı tıklatın: DIV-UL-LI etiketleri ile yaslama Bölgeleri belirleyinSayfalardaki ortak bölgeleri belirleyin ve klasikleştirin. İşte, her projede oluşturulan bazı klasik bölgeler
Bu bölgelere birer isim verin. CSS Class Namelerinde ve CSS IDlerinde kullanacağınız bu isimleri standartlaştırın ve klasikleştirin. Her projede isimleri ve bölgeleri yeniden keşfetmeyi bırakın. Ekipteki herkes, isimleri ezberlesin. En azından, elinde özet bir doküman olsun.
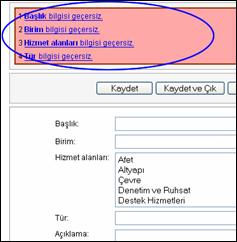
Uygulamalı Örnek: Validasyon mesajları:
CSS'çiler neyi yapmaz?
CSS, anlatmakla neden bitmez?
|
|||||||||||||
 |
|||||||||||||
|
|
|
|
|
|
|
||||||||