|
|
|||||
|
|
|||||
|
|
|||||
 |
 |
||||
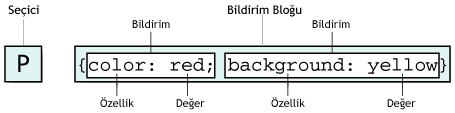
CSSin YapısıCSSin yapısı iki ana kısımdan oluşur. Seçiciler(Selector) ve Bildirim Bloğu(Declaration Block). Bildirim Bloğuda iki ye ayrılır. Özellik(Property) ve Değer(Value).
Not XML de Seçiciler HTML elementleri dışında yeni oluşturulan elementlerde olabilir. Tüm HTML elementleri potansiyel Seçicilerdir. Seçiciler ismini de buradan alır, HTML seçilen element anlamındadır.
Bildirim bloğu süslü
parantezle açılır ve kapanır. Bildirimler arasında ; noktalı
virgül kullanılır. özellik ve değerler birbirinden
şeklinde arada boşluk verilerekde bildirm yapılabilir. Burada ilki fontun boyutunu ikincisi ise font ismini gösterir. İleride bu konuya daha ayrıntılı gireceğiz. Ayrıca sadece font etiketine özel / kullanımı vardır örnek aşağıda:
Burada / Seçicinin font boyutunu ve satır yüksekliğini gösterir.(font_boyutu/satir_yuksekliği) GruplamaYukarıda hep bir Seçiciyi sadece bir HTML elementine atamayı gördük, Birden fazla HTML elementine de atama yapabilirz, buna gruplama denir. Gruplama Seçicilerde yapıldığı gibi Bildirmlerde de yapılabilir.
Not
CSS2 ile birlikte
Evrensel Seçici(universal selector) Seçiciler arasına katılmıştır, * {color: red;} tüm elementleri kırmızı yapar. Bir anlamda gruplama yapar. Ayrıntılı bilgi için W3 Burada düküman içindeki paragraflarda(p) ve başlıklarda(h3) fontların Arial olacağını tek bildirim ile belirttik. Gruplama yapılan Seçicileri ayırmak için , virgül kullanılır. Sınırsız sayıda Seçici gruplanabilir. Gruplama tasarımcılara büyük kolaylıklar sağlar. Bildirimlerimizi de gruplayabiliriz, bununla ilgili yukarıda örnekler mevcut. Bir veya daha fazla Seçiciye bir den fazla bildirim ekleye biliriz.
Seçiciler ikiye ayrılır. Sınıf Seçicisi ve Id Seçicisi. CSS ile işlenmemiş bir dökümanda başlangıçta bir plan yaparak hangi içeriğin Sınıf Seçicisi hangi Seçicicinin Id Seçicisi olacağını planlamalıyız. Sınıf Seçicisi(Class Selector)Aynı HTML elementine farklı özellikler atamak için Sınıf Seçicisini kullanırız. Bir örnek verecek olursak; hazırlayacağımız dökümanda iki adet paragraf tanımlaması yapacağımızı planlıyoruz. Bunlardan biri sağa dayalı, diğeri ise ortalı olmasını istiyoruz
Bu Seçicileri sayfamızda uygulamak için;
Birde önemli bir tanımlama yapacağınızı düşünün, ancak sadece bir HTML elementine değilde istediğiniz sayıda HTML elementinde bunu kullanmak isterseniz;
Bu tanımlamayı yaptıktan sonra istedğimiz her HTML elementine bu sınıfı uygulayabiliriz.
Çoklu sınıflar, birden fazla sınıfı bir HTML elementine uygulamak için kullanılır.
Yukarıdaki örnekte görüldüğü gibi bir uyari Sınıfımız birde onemli Sınıfımız mevcut. Bazı metinlerin önemli uyarı olacağı düşüncesi ile böyle bir atama yapılabilir. Bunun için kullanıcığımız kod;
onemli metinler için kalın, uyari için italiktik atmalar yapıyoruz. Birde her ikisine birden de atama yapabiliyoruz. Dikkat ederseniz class=onemli uyari olarak atama yaparken CSS Seçicisinde .onemli.uyari şeklinde yazıyoruz. Id SeçecileriId Seçicisi Sınıf Seçicisinden farklıdır. Sınıf Seçicisi sayfada birden fazla elemente atanırken Id Seçicisi sadece bir tane elemente atanır. Seçicisi adının başında # işareti olan Seçiciler Id Seçicisidir.
Sınıf mı? Id mi?Yukarıda Id Seçicisi için her nekadar da bir sayfada sadece bir defa kullanılır desekte tasarımcının sayfada bir çok yerde kullanmasına tarayıcılar ses çıkarmaz, yani hata mesajı vermez. Ancak Bu elementleri DOM scriptlerinde kullanırken Id atamasını bir kaç yerde yaptığımızda hata alacağızdır. Bu nedenle her nekadar tarayıcılar izin versede Id Seçicisini bir kez kullanmalıyız. Birden fazla kullanacağımız elementler için Sınıf Seçicisini kullanmalıyız. Bu kodumuzu daha kullanışlı ve temiz yapacaktır. Sınıf ve Id Seçicileri küçük-büyük harfe karşı duyarlıdır;
ve kullanımıda;
Yukarıdaki kod uygulanmayacaktır çünkü B bir yerde büyük birde küçük kullanılmıştır. Bazı eski tarayıcılar bu kuralın dışında kalabilir. |
|||||
 |
|||||
|
|
|
|
|
|
|