|


Ajax ve PHP İle Komple Proje Yönetimi
Bildiğiniz üzere PHP, Web
(ağ) uygulamaları geliştirmede kullanılan bir programlama dilidir.
Ajax ise JavaScript, DOM ve XMLHttpRequest teknolojisinin
kombinasyonu sayesinde sunucu ile kullanıcı arasında dinamik
etkileşimler kurulmasını sağlayan bir Ağ tekniği olmakla beraber;
yeni bir programlama dili değildir.
Bu makalede size PHP, Ajax ve veritabanı olarak MySQL altyapısını
kullanarak dinamik bir Ağ uygulamasını nasıl geliştireceğinizi,
hepsinin ötesinde; bunu komple bir proje olarak ele alıp, ufak
ölçekli bir projenin başından sonuna kadar nasıl hayata
geçirileceğini adım adım anlatacağım.
I. Başlarken
Proje geliştirmek, ama nasıl?
Hazır sınıflar ve kullanımı
II. Kod adı: nMembership
Macromedia® Dreamweaver 8®, Yeni site oluşturmak
Dosya ve klasör yerleşimi
MySQL 5.0 ile veritabanı oluşturmak ve ezSQL
III. Klasörler yavaş yavaş dolarken...
Peki ne yapacağız bilen var mı?
Herşeyden önce altyapı
Prototype'im benim
Kendi sınıfını kendin yaz
Ortaya yeşillik: Ajax
IV. Daha dinamik, daha estetik
Efektler, efektler...
Küçük detaylar
V. Kaynaklar, tavsiyeler
İndirme kaynakları
Bunları okuyun
Proje geliştirmek, ama nasıl?
Yapılan araştırmalara göre günümüzde Ağ uygulamalarının %40 gibi
bir oranı PHP dilini kullanıyor. Web 2.0 ile birlikte patlama
yaşayan uygulamalar içindeki oranı ise hemen hemen %80 civarında.
Her ne kadar Ajax işin içine katıldığında Ruby ile kıyasıya bir
rekabet içerisinde olsa da, uygulama geliştiriciler için PHP halen
popüler bir ortam.
Bir uygulamayı dağınık kod ve dosya yapıları ile geliştirmek; test
aşamasında meydana gelebilecek aksaklıkları gidermek ve proje
sonunda doğabilecek artı istekleri gerçekleştirmek açısından
geliştirici için oldukça büyük sıkıntılar doğurur. Bunun yerine bir
disiplin içerisindeki kişisel standartlarla, kendi çizdiğimiz
prosedürlerle hareket etmek, her zaman için daha iyi verim almamızı
ve problem tespiti/giderme işlemlerinde sürate olanak sağlar.
elbette zorlu bir parkurun eşiğinde olabilirsiniz. Fakat bu
makalenin esas amacının, size bu yeteneği ve mantık yapısını
kazandırmak olduğunu bilmenizi istiyorum. Dilerseniz kaynaklar
bölümünde bunu sizin için daha önceden yapmış arkadaşların Framework
(Uygulama geliştirme ortamı, O.K.)'lerini bulabilirsiniz. Ama burda
kendi ortamımızı yaratıp, bir standardizasyon sağlamaya çalışacağız.
Hazır sınıflar ve kullanımı
Her ne kadar kendi ortamımızı yaratacağız derken, "yazılmışı var
ama biz niye yazmıyoruz" edalarıyla hava atmaya çalışsam da, Kuzey
Buz Denizi'ni yeniden keşfetmeye gerek yok sanırım. Tabiki iyi
yazılmış sınıfları yerinde ve uygun ölçüleriyle kullanmak her zaman
için iyi olacaktır.
PHP sınıflarını aramak için benim takip ettiğim yegane site şu an
için PHPClasses.org. Üye olduğunuz taktirde her gün siteye yeni
eklenen sınıflar hakkındaki kısa bilgilieri e-posta adresinize
göndermekten üşenmiyorlar. Prototype ise JavaScript kütüphaneleri
içerisinde en gelişmiş ve en popüler olanı. Kullanımını anlatan
kaynak sıkıntısına ise Sergio Pereira, Developer Notes for prototype.js
başlıklı makalesinde oldukça güzel bir çözüm getirmiş.
Hazır PHP sınıflarının kullanımı, sınıfın özelliklerine ve kullanım
alanına göre değişmektedir. Sınıf yazımında ortak bir yazım
standardı uygulanamayacağı için geliştiriciler sınıf dosyalarıyla
beraber sınıfın nasıl kullanılacağını anlatan bir/birkaç örnek
uygulamayı da sunmaktalar.
Üstünkörü tarif etmektense ufak (?) bir sınıf yazıp bunu nasıl
kullandığımızı, örneklerle açıklamak istiyorum. Aşağıda
görebileceğiniz ornek_sinif adındaki sınıfımız içinde dört adet
fonksiyon bulunuyor. Bunlar; sınıfın içindeki genel değişkenleri,
sabitleri vs. belirleyen ornek_sinif(), toplama işlemini
gerçekleştiren topla(), çarpma işlemini gerçekleştiren carp() ve tüm
fonksiyonları bir arada kullanabilmemizi sağlayan islem() adlı
fonksiyonlarımız. Tüm fonksiyonlarımız argümanlarını array (dizi
değişkeni) olarak alıyor. Bu nedenle toplama, çarpma ve toplu hesap
işleminde herhangi bir rakam kısıtlaması yok. Önce fonksiyona göz
atın ve ardından bu sınıfımızı nasıl kullanacağımıza bakalım.
PLAIN TEXTPHP:
class ornek_sinif {
var $hesaplayan;
function ornek_sinif()
{
$this->hesaplayan = "Onur Köse";
}
function carp($rakamlar)
{
$carpma_sonuc = 0;
$sayac = 0;
if ( !is_array($rakamlar) )
return 0;
foreach ( $rakamlar as $rakam )
{
$carp_cache = 0;
if ( $sayac == 0 )
{
$carpma_sonuc = $rakam;
$sayac = 1;
}
elseif ( $sayac == 1 )
{
$carp_cache = $carpma_sonuc * $rakam;
$carpma_sonuc = 0;
}
$carpma_sonuc += $carp_cache;
}
return $carpma_sonuc;
}
function topla($rakamlar)
{
$toplama_sonuc = 0;
if ( !is_array($rakamlar) )
return $toplama_sonuc;
foreach ( $rakamlar as $rakam )
$toplama_sonuc += $rakam;
return $toplama_sonuc;
}
function islem($degerler)
{
$islem_sonuc = 0;
if ( !is_array($degerler) )
return $islem_sonuc;
for ( $i = 0; $i <count($degerler[islemler]); $i++ )
switch ( $degerler[islemler][$i] )
{
case "topla":
$islem_sonuc += $this->topla($degerler[rakamlar][$i]);
break;
case "carp":
$islem_sonuc += $this->carp($degerler[rakamlar][$i]);
break;
}
$islem_sonuc = "Hesaplayan: ".$this->hesaplayan."\nSonuç: ".$islem_sonuc;
return $islem_sonuc;
}
}
Bir sınıfı kullanmak için öncelikle sınıfı bir nesne olarak ele
almalıyız.
$hesapla = new ornek_sinif();
Artık $hesapla adlı değişkenimizi ornek_sinif() nesnesine
eşitledikten sonra sınıfımıza ait fonksiyonları $hesapla değişkeni
üzerinden kullanabiliriz. Örnek olarak bir toplama işlemini;
echo $hesapla->topla( array(5, 5, 3, 4, 6) );
şeklinde hesaplattıktan sonra ekranda elde edeceğimiz çıktı
(5+5+3+4+6) 23 olacaktır. Bir çarpma işlemi yaptırmak istersek;
echo $hesapla->carp( array(5, 5, 2, 2) );
ile ekrana (5x5x2x2) 100 yazdıracağız. Hepsinin sonunda tek bir
satırda tüm işlemleri istediğimiz kadar kullanmamızı sağlayan islem()
fonksiyonunu ise şu şekilde kullanabiliriz -çok dizi değişkeni
kullanıldığından açarak yazıyorum-;
PLAIN TEXTPHP:
echo $hesapla->islem(
array(
"islemler"=>array(
"topla", "carp"
),
"rakamlar"=>array(
array(5, 5, 3, 4, 6),
array(5, 5, 2, 2)
)
)
);
Gördüğünüz üzere hazır sınıflar, nasıl kullanılacakları anlatıldığı
taktirde oldukça basit ve kullanışlıdır
Macromedia® Dreamweaver 8®, Yeni site oluşturmak
Çoğu DW (Dreamweaver) kullanıcısının bilmediği ya da bildiği halde
nimetlerinden nasıl yararlanacağı hakkında fikri olmadığı için
kullanmadıkları bir konuya değinmek istiyorum. DW'da Site oluşturmak
ve kullanmak hakkında anlatacaklarım, projelerinizi kontrol altında
tutabilmek açısından oldukça faydalı olacaktır.
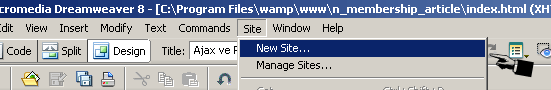
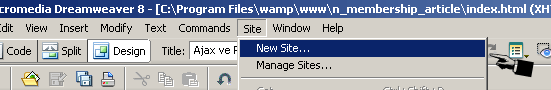
1. DW'da yeni bir Site oluşturmak için önce üst menüdeki "Site"ye,
ardından açılan menüdeki "New site" sekmesine tıklayın.

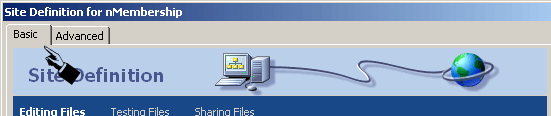
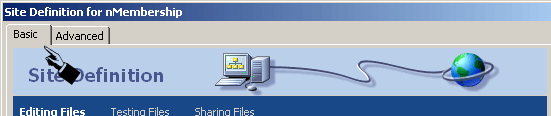
2. Açılan pencerenin üstünde "Basic" ve "Advanced" başlıklı iki adet
sekme bulunmaktadır. Bunlardan "Basic" yazanına tıklayarak devam
edelim. "What would you like to name your site?" başlıklı alana
projemize verdiğimiz ismi yazalım. Ben bu projemizi "nMembership"
olarak adlandırdım. Ardından "What is the HTTP address (URL) of your
site?" başlıklı alana da bilgisayarınızdaki ya da ücreti mukabili
kullandığımız -bir hosting firmasından satın aldığımız- sunucumuzun
yayın yaptığı adresi yazalım. Ben bu alana projeyi kendi
bilgisayarımda yürüttüğüm için "http://localhost/n_membership/"
adresini girdim. Bilgileri girdikten sonra aşağıdaki "Next" butonuna
tıklayın.

3. Geldiğimiz aşamada iki seçenek bulunuyor. Olayın özünü anlattığım
için ben bu aşamayı "No, I don't want to use a server technology."
seçeneğini işaretleyerek geçtim.
4. Bu aşamada -Testing Files- proje dosyalarımızı bulunduracağımız
klasörün fiziksel adresini girmemiz gerekiyor. Eğer proje dosyaları
kendi bilgisayarınızda yer alacaksa "Edit local copies on my machine,
then upload to server when ready (recommended)" seçeneğini
işaretledikten sonra altındaki alanın yanındaki klasör simgesine
tıklayarak gerekli klasörü belirtin ve "Next" butonuna tıklayın.
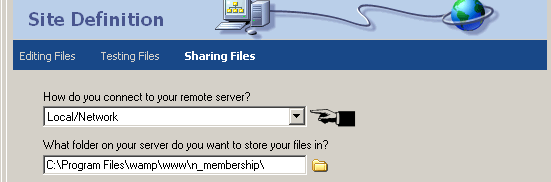
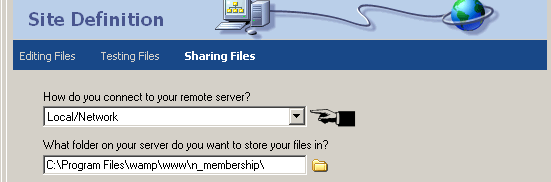
5. Son adım olan "Sharing Files" aşamasında uygulamamızı
bitirdiğimizde hangi ortamda yayınlayacağımızı belirtmemiz
gerekiyor. Eğer projenizi bir sunucuda yayınlamak istiyorsanız
buradaki "How do you connect to your remote server?" alanından "FTP"yi
seçerek gerekli ftp hesap bilgilerinizi girmelisiniz. Ben herhangi
bir sunucuda yayınlamayacağım için burayı "Local/Network" olarak
bırakıp altındaki alana tekrar proje klasörünün fiziksel adresini
girdim ve "Next" butonuna tıkladım. Karşımıza çıkan yeni adımda "No,
do not enable check in and check out." seçeneğini işaretleyip tekrar
"Next" butonuna tıklayalım.

6. Tüm işlemleri bitirdikten sonra karşımıza girdiğimiz bilgileri
kontrol etmemiz için bir ekran çıktı. Bu bilgileri kontrol ettikten
sonra "Done" butonuna tıklayarak işlemi bitirelim. Daha doğrusu,
projeyi başlatalım
Artık DW bizim "nMembership" kod adlı projemizi hiç unutmayacak ve
üst menüden "Window>Files" sekmesine tıkladığınızda karşınıza
gelecek paneldeki ilk seçme kutusundaki sürücü listesinin altına
eklenmiş şekilde projemizi görebileceğiz. Tıkladığımız anda
karşımıza proje klasöründeki dosyalarımız ve klasörlerimiz
gelecektir. Buranın fonksiyonlarını anlayabilmeniz için dilediğiniz
dosya ya da klasöre sağ tıklayıp yapabileceğiniz işlemleri
görebilirsiniz. Bu yaptığımız işin sonuçlarını projemizdeki dosya
işlemlerinde ve proje sonunda hep beraber göreceğiz.
Bir projeyi büyük boyutlara ulaştığı anda dizginleyebilmenin en
etkili yolu, projeye başlamadan önce gerekli hiyerarşinin
oturtulacağı zeminin iyi belirlenmesidir. Tüm dosya klasörleri tek
bir dizinde saklamak işleri ne kadar zorlaştıracaksa, detay olan her
iş için ayrı klasör tutmakta en az o kadar zorlaştırır. Bu nedenle
proje ihtiyaçları doğrultusunda sade, klasör isimleriyle neyin nerde
olduğu kolay anlaşılabilir, dosya isimleriyle de ne işe yaradıkları
bir bakışta farkedilebilir olmalıdır. Tabiki bunun tahlilini
projenin en başında yapmak mümkün değildir. Çünkü çalıştıkça işler
ve ihtiyaçlar artacak ve yeni dosya ve klasörlere ihtiyaç duyacağız.
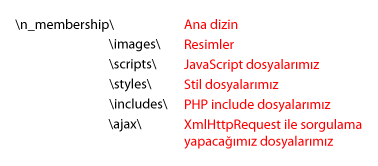
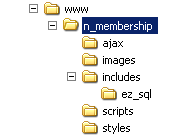
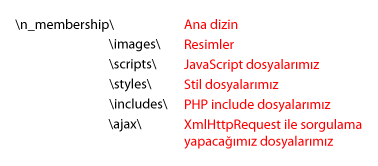
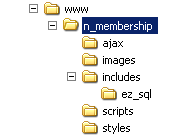
Ben başlangıçta nMembership için şöyle bir hiyerarşi kurdum;

Bunların dışında kalan detayları aklımda şu şekilde planladım;
Sayfalara include() ya da require() ile çağıracağım tüm dosyalarımı
"includes" klasöründe saklayacağım,
XmlHttpRequest ile yapacağım işlemlerde "ajax" adlı klasör
içerisine, işlemi içeren fonksiyon adıyla bir klasör daha oluşturup;
sorguyu, oluşturduğum bu klasördeki "index.php" dosyasına
yönlendireceğim. Yani dosyalara değil doğrudan klasöre sorgu
çekeceğim.
(Örn: ajax/hesapla/?islem=topla&rakamlar=(5,2,7,1))
MySQL bağlantısı ve işlemlerinde Justin Vincent tarafından yazılan
bir sınıf olan ezSQL'i kullanacağım. Bu sınıfa ait birkaç dosyanın
birlikte kullanılması gerektiği için includes klasöründe "ez_sql"
adında yeni bir klasör oluşturup bu dosyaları buraya
yerleştireceğim.
Şu an için aklıma gelen dosya ve klasörler bu kadar. Fakat ileride
ihtiyacımız doğrultusunda yeni birkaç klasör daha oluşturacağız.
Sonuç olarak elde ettiğim sistem şu halde;

MySQL 5.0 ile veritabanı oluşturmak ve ezSQL
Dosya ve klasör altyapımızı oluşturduktan sonra altyapı
açısından yapmamız gereken son şey veritabanımızı oluşturmak ve
gerekli bağlantıları sağlamak. Yeni bir veritabanını birçok değişik
programla yaratabileceğiniz gibi, sanırım bu konuda alışkanlıklar ön
plana çıkıyor. Çünkü ben, bu işi yapan daha hızlı programlar da
görmüş olmama rağmen, phpMyAdmin'den vazgeçemiyorum bir türlü. Bu
nedenle yeni veritabanı oluşturma işlemini pMA (phpMyAdmin)
üzerinden tarif edeceğim.
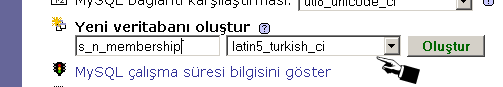
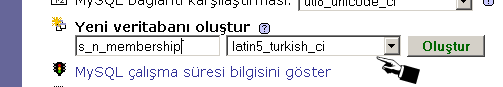
1. pMA anasayfasındaki "Yeni veritabanı oluştur" başlıklı alana
projemize uygun bir veritabanı adı yazalım. Ben nMembership için
"s_n_membership" adında bir isim uygun gördüm. Başındaki "s"
(Şubatın s'si) veritabanının hangi ayda hazırlandığını belirtiyor.
pMA sol taraftaki seçme kutusunda veritabanlarını listelerken
başharflere göre gruplandırma yaptığı için, hangi ay hangi projeyi
yürüttüğümü daha iyi takip ediyorum. Veritabanları biriktikçe bir
sonraki sene yine "s" ile başlayan bir veritabanı yarattığımda
önceki yıllardaki projelere göz atıp maziyi hatırlıyorum Veritabanı
adı yanındaki "Karşılaştırma" yazılı seçme kutusundan "latin5_turkish_ci"yi
seçip, "Oluştur" butonuna tıkladım.

2. Artık s_n_membership adlı veritabanımız oluşturulduğuna göre,
dosyalarımızla gerekli bağlantıları oluşturmanın zamanı geldi. Daha
önce de dediğim gibi bu iş için ezSQL sınıfını kullanacağız. Klasör
yapımızı oluştururken bu sınıfa ait dosyaları includes/ez_sql/
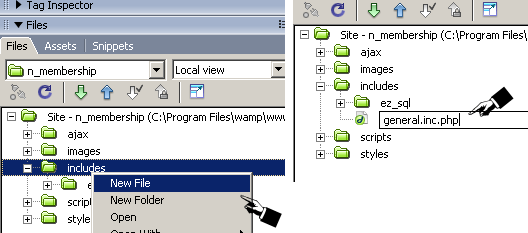
konumuna zaten kopyalamıştık. Şimdi yapmamız gereken bir dosyada
sınıfı kullanarak bağlantıyı sağlamak. Bu iş için includes/ klasörü
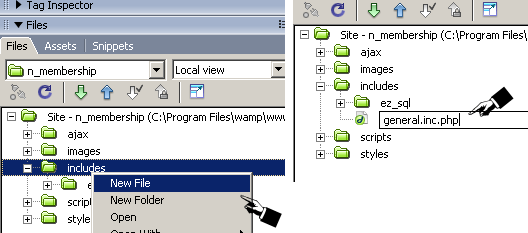
içinde "general.inc.php" adında yeni bir dosya oluşturacağım. Fakat
bu işlemi DW'daki "Files" panelinden yapacağım. Nasıl yaptığımı
aşağıdaki resimde detaylı bir şekilde görebilirsiniz;

3. Oluşturduğum general.inc.php adlı dosyayı açarak içeriğine şu
satırları giriyorum;
PLAIN TEXTPHP:
session_start();
ob_start();
$mysql_uname = "root";
$mysql_pass = "";
$mysql_db_name = "s_n_membership";
require_once("ez_sql/ez_sql_core.php");
require_once("ez_sql/ez_sql_mysql.php");
$mysql_acts = new ezSQL_mysql($mysql_uname, $mysql_pass, $mysql_db_name);
4. Burada gördüğünüz üzere önce veritabanı bağlantımız için
gerekli olan bilgileri belirleyip ezSQL_mysql nesnesini yaratırken
argüman olarak sınıfımıza teslim ediyoruz ve bu bilgilerle
sağlanacak bağlantıyı bir nesne şeklinde $mysql_acts değişkenine
eşitliyoruz. Artık veritabanımız ve bağlantısı hazır.
Not: Normal şartlarda buradaki "sistem ayarı" olarak kabul
edilebilecek olan veritabanı adı, mysql kullanıcı adı ve şifresi
gibi değişkenleri ayrı bir dosyada tutabiliriz fakat şu anda ihtiyaç
duymadığım için doğrudan general.inc.php içerisine yazıyorum.
 |