CSS Tablo Özellikleri
Tablo Özellikleri
Daha önce "CSS ile Tabloları şekillendirmek" adlı makalemizde tablo yapılarını gördük ve görünümünü daha güzel nasıl yaparız onun üzerinde durmuştuk. W3C bu durumu göz önünde bulundurarak tablo ve tablo elementlerinin görünümünü düzenlemek için tablo özellikleri ekledi. Tablolar diğer HTML elementlerinden daha farklı kendine has elementlerdir ve farklı özellikleri vardır. Burada CSS2 ile birlikte gelen yeni özellikleri inceleyeceğiz.
CSS2 ile birlikte gelen bu özelliklerden birçoğumuzun haberi olmayabilir. Ancak bizlere yardımcı olacak bu özelliklere göz atmak güzel. Bu özellikleri uygulamamızda en önemli etken tabiki IE’nin bu özelliklerin bir kısmını desteklememesidir. Bu tabiki IE’ye puan kaybettiriyor ve Microsoft’da bunun farkına geçte olsa vardığı söyleniyor ve IE8 ile birlikte tam CSS desteğini bizlere sunacakmış, tabi o zamana kadar Firefox IE’yi silip süpürmezse :D
table-layout
Yapısı : table-layout: <deger>
Aldığı Değerler : auto | fixed | kalıtsallık
Başlnagıç değeri: auto
Uygulanabilen elementler: display: table ve display:inline-table olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer 5.0+
Mozilla 1+
Opera 7.5+
Safari 2+
W3C’s CSS Level 2+
CSS Profile 2.0
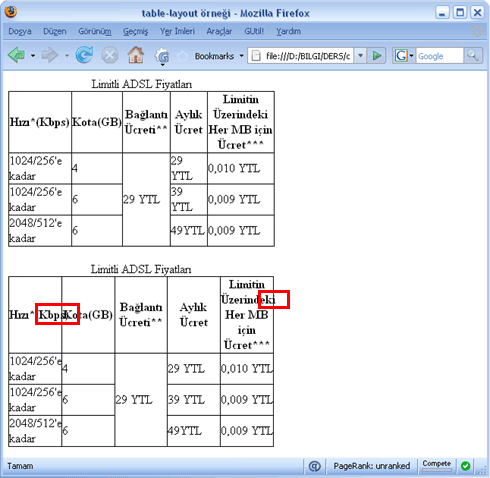
Normalde tablolar içeriğindeki bilgiye göre genişliğini arttırır. Bu bize bir esnek kazandırır ancak bazen tablo genişliğimizin sabit kalmasını isteriz. table-layout:fixed değeri tablo genişliğimizi sabitlememizi sağlar. table-layout:auto ise tablo genişliğini içeriğe göre arttırır.
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02.<htmlxmlns="http://www.w3.org/1999/xhtml">
03.<head>
04.<metahttp-equiv="Content-Type"content="text/html; charset=utf-8" />
05.<title>table-layout örneği</title>
06.<style>
07.table.otomatik {table-layout: auto; width: 350px; border-collapse: collapse;}
08.table.sabit {table-layout: fixed; width: 350px; border-collapse: collapse;}
09.td, th {border: 1px solid;}
10.</style>
11.</head>
12.<body>
13.<tablecellpadding="0"cellspacing="0"class="otomatik">
14.<caption>Limitli ADSL Fiyatları</caption>
15.<tr>
16.<th>Hızı*(Kbps) </th>
17.<th>Kota(GB) </th>
18.<th>Bağlantı Ücreti** </th>
19.<th>Aylık Ücret </th>
20.<th>Limitin Üzerindeki Her MB için Ücret*** </th>
21.</tr>
22.<tr>
23.<td>1024/256'e kadar</td>
24.<td>4</td>
25.<tdrowspan="3">29 YTL</td>
26.<td>29 YTL</td>
27.<td>0,010 YTL</td>
28.</tr>
29.<tr>
30.<td>1024/256'e kadar</td>
31.<td>6</td>
32.<td>39 YTL</td>
33.<td>0,009 YTL</td>
34.</tr>
35.<tr>
36.<td>2048/512'e kadar</td>
37.<td>6</td>
38.<td>49YTL</td>
39.<td>0,009 YTL</td>
40.</tr>
41.</table>
42.
43.<tablecellpadding="0"cellspacing="0"class="sabit">
44.<caption>Limitli ADSL Fiyatları</caption>
45.<tr>
46.<th>Hızı*(Kbps) </th>
47.<th>Kota(GB) </th>
48.<th>Bağlantı Ücreti** </th>
49.<th>Aylık Ücret </th>
50.<th>Limitin Üzerindeki Her MB için Ücret*** </th>
51.</tr>
52.<tr>
53.<td>1024/256'e kadar</td>
54.<td>4</td>
55.<tdrowspan="3">29 YTL</td>
56.<td>29 YTL</td>
57.<td>0,010 YTL</td>
58.</tr>
59.<tr>
60.<td>1024/256'e kadar</td>
61.<td>6</td>
62.<td>39 YTL</td>
63.<td>0,009 YTL</td>
64.</tr>
65.<tr>
66.<td>2048/512'e kadar</td>
67.<td>6</td>
68.<td>49YTL</td>
69.<td>0,009 YTL</td>
70.</tr>
71.</table>
72.</body>
73.</html>

Örneği görmek için tıklayınız.
caption-side
Yapısı : caption-side: <deger>
Aldığı Değerler : top | bottom | inherit
Başlnagıç değeri: top
Uygulanabilen elementler: display: table-caption olarak belirlenen elementlere
Kalıtsallık: Yok
Not: CSS2 ile birlikte left ve right değerleride vardı ancak kullanışsızlığı nedeni ile CSS2.1′de kaldırıldı.
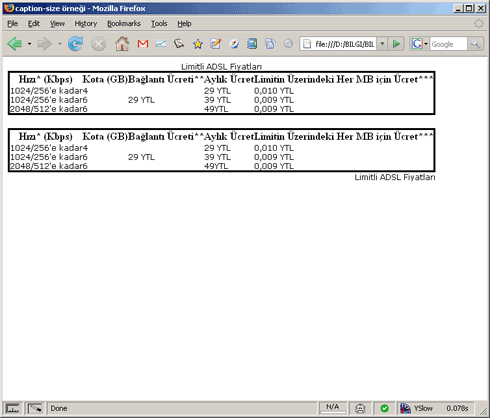
caption-side: Tablonun başlığının(<caption>) nerede(altta mı üstte mi) olacağını belirler.

Örneği görmek için tıklayınız.
Bu özelliği IE(ie5+/mac destekliyor) desteklemiyor. Tüm tarayıcıların desteklediği şekilde kod yazmak için <caption> etiketinin align özelliği kullanılmalıdır. Örnek:
1.<captionalign="bottom"> ve <captionalign="top">
Browser Uyumu:
Internet Explorer desteklemiyor
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3C’s CSS Level 2+
CSS Profile 2.1
border-collapse
Yapısı : border-collapse: <deger>
Aldığı Değerler : collapse | separate | kalıtsallık
Başlangıç değeri: separate
Uygulanabilen elementler: display:table ve display:table-caption olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer 5.5+
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3C’s CSS Level 2+
CSS Profile 2.0
border-collapse, tablo hücrelerinin etrafındaki kenarlık ile olan mesafeyi azaltmamızı veya açmamızı sağlar. separate ataması yapılmış ise hücreler arasına bir kaç piksellik mesafe konur, HTML içinden bu boşlukları <table> etiketinin cellspacing özelliği ile kaldırmak istesek bile tarayıcılar bu seferde iki kenarlığı bir bir üstü gösterecektir. Eğer collapse değeri verilirse iki hücre arasındaki mesafe kalkacaktır ve tek kenarlık görünecektir.
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02.<
Bilgisayar Dershanesi