|


Response ve Request Nesnesi
Response.Write
Response.Redirect
Response.Flush
Response.Clear
Response.End
Request.QueryString
Request.ServerVariables
Şimdi bu nesnelerimizi sırayla açıklıyoruz.
Response.Write Nesnesi
Bu komutumuz bir değişkeni veya sabit bir değeri sayfamıza
yazdırmamız için kullanılır. Bu nesnemizi öceki sayfalardada
açıklamış olduğumuz gibi asp programcısının en çok kullanacağı bir
komuttur. Bu yüzden nasıl ve nerelerde kullanabileceğimizi
öğrenmemiz gerekir. Hemen basit örneklerimizle bu komutumuzu sizlere
açıklayalım.

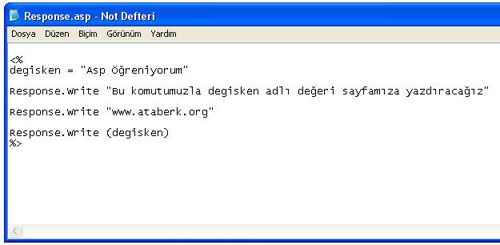
ŞEKİL 7 Response.Write kod sayfamız
Örnekte gördüğümüz gibi ilk başta degisken değerini Asp
Öğreniyorum değerine eşitledim. Daha sonrada Response.Write
komutuyla bu degisken adlı değeri sayfamıza yazdırdık. Bu sayfamızı
çalıştırdığınızda karşınıza degisken adlı değerin karsılıgı olan
Asp Öğreniyorum değeri çıkacaktır.
Response.Redirect Nesnesi
Bu komutumuz bir sayfadayken bir başka sayfaya yönlenmemiz için
kullanılan asp nin response.write komutundan sonra gelen en fazla
kullanılan komutlarındandır. Hemen bir örnekle bu komutumuzu da
açıklayalım.
Bu örneğimiz için 2 tane sayfa hazırlıyoruz.
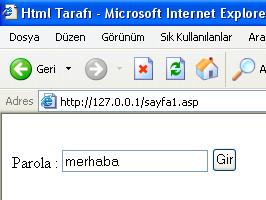
1. sayfamızda olayın html tarafını yazıyoruz
2. sayfamızda da olayın asp tarafından nasıl yorumlandığını
görüyoruz.
Sayfa1.asp diye bir sayfa oluşturalım hemen kendimize ve kodları
aynen yazalım.

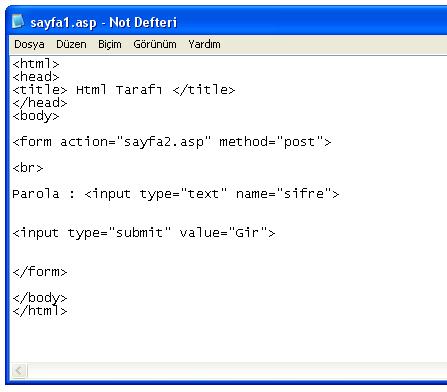
ŞEKİL 8 html tarafı.
Sayfa1.asp de sayfamızın html kısmını kodladık. Burada dikkat
ederseniz
<form action=sayfa2.asp şeklinde bir html komutu kullandık yani
demek istiyoruzki sayfa1.asp deki form alanı içindeki verileri
sayfa2.asp ye gönder.

ŞEKİL 9 html tarafı görünümü.
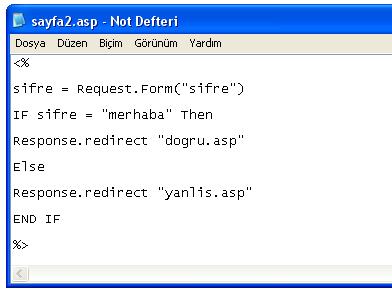
Şimdi sayfa2.asp adlı sayfamızı hazırlıyoruz.

ŞEKİL 10 asp tarafı kodları
Şifre burada kodlarımızı tek tek açıklıyoruz.
Request.Form komutunu birazdan açıklayacağım ama şimden ufaktan
bilgi vereyim. Bu komutumuzu sayfa1.asp den action ( gönderilen )
bilgiyi çağırmamız için kullandık. Yani sifre adlı text e girilen
değeri çağırdık.
IF sifre = Merhaba Then bu alanlarıda ileriki konularda
açıklayacağım ama ufaktan bilgi vermekte fayda var. Burada bir
kontrol yapiyoruz IF ELSE END IF ( Eğer Değilse Değim Sonu ).
Diyoruzki Eğer sifre eşit =Merhaba ise Response.Redirect
dogru.asp ye yönlen Else yani sifre eşit merhaba değilse
Response.Redirect yanlis.asp ye yönlen dedik ve End IF le Değim
sonunu getirdik.
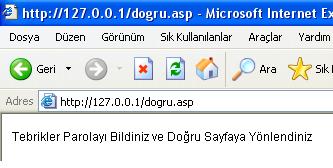
Şimdi yaptığımız örneği bir test edelim.

ŞEKİL 10 ŞEKİL 10 asp tarafı yorumu
Gördüğünüz gibi ben sayfa1.asp de değere merhaba yazdığım için beni
Response.Redirect komutu dogru.asp ye yonlendirdi.
Response.Flush Nesnesi
Sunucu çalışma zamanında bu değim ile karşılaştığında o zamana kadar
tampon bellekteki sakladığı değerli browsera gönderir.
hemen basit bi şekilde gösterelim.
Kod Alanı:
<%
Response.buffer=true
%>
Bu satır sunucunun tampon belleğinde saklanan kısım
<%
response.flush
%>
flush metodundan sonra görülen satırdır.
Response.Clear Nesnesi
Sunucu çalışma zamanında bu değim ile karşılaştığında o zamana kadar
tampon bellekteki sakladığı değer silinir.
bir örnekle bunuda gösterelim.
Kod Alanı:
<%
Response.buffer=true
%>
Hafızada saklanan ilk satır
<%
response.clear
%>
tampon hafızadaki bilgiler silindikten sonra gönderildi
Response.End Nesnesi
Bu nesne o ana kadar tampon belleği durdurur. Yani sunucunun
işlemlerini durdurarak o ana kadar yazılan kodları derleyip browsera
gönderir.
örnek verelim bu kodumuz içinde.
Kod Alanı:
bu satırdan sonraki response.end stırında çalışmasını durduracak
<%
response.end
%>
Sunucunun durduktan sonra çıkan yazı . tabi çıkmıyacak çünkü
response.end var.
Request.QueryString Nesnesi
Arkadaşlar bu nesnemiz string leri çağırıp bunlaru kullanabilmemize
yarıyor. Peki Nedir bu stringler. Bir çok sitede görüyorsunuzdur
örneğin url lere baktığınızda
www.siteadi.com?yas=21&isim=ataberk tarzında kullanımlar. işte
bunlar string dediğimiz şeylerdir arkadaşlar. Şimdi string leri
nasıl kullanacağımızı , nasıl çağıracağımızı sizlere elimden
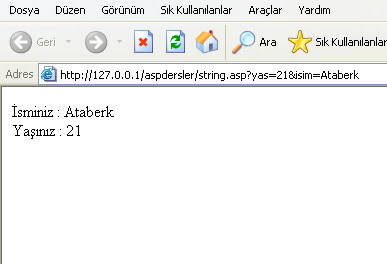
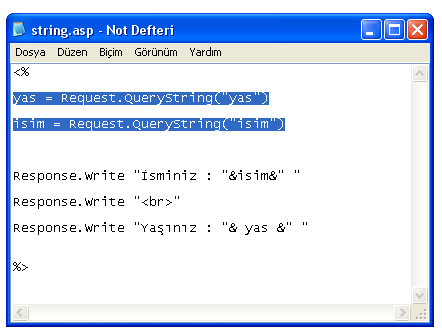
geldiğince anlatmaya çalışacağım. Şimdi hemen bir sayfa açıyoruz adı
string.asp olsun. ve aynen resimdeki gibi kodları sayfamıza yazalım
kodları yazı ve şimdi de test edelim bakalım ne oldu ?


Şimdi bu yas ve isim değerlerimizi çağırdık bunlara eşit olan 21 ve
Ataberk olan değerleride ekrana yazdırmış olduk. İşte siz bunu
profesyonel anlamda kullancağınız
zamanlarda bunu farklı tekniklerle kullancaksınız örnek vereyim bu
değerleri veritabana yazdırabileceksiniz veya ordaki değerlere göre
sayfalara
yönlendireceksiniz artık bunlarıda en iyi şekilde kullanabilmek
sizin yeteneğinize kalmış diyorum.
Birde size Form ile QueryString ilişkisinden bahsetmek istiyorum.
Bir Formde 2 tane method vardır get ve post get methodunu
kullandığınızda değerler az önce anlattığımız string yoluyla
gidecektir. Yani bir form kutucuğumuz var adı da cinsiyet olsun bunu
get ile gönderdiğimizde bu değer alttaki örnekteki gibi gelcektir
browsera.
sayaadi.asp?cinsiyet=Form kutucuguna yazdıgınız değer Şeklinde
gelcektir. Umarım anlamışsınızdır QueryString nesnesinide.
Request.ServerVariables Nesnesi Sunucu ve Browser hakkında bilgileri
gönderen nesnemizdir.
Örnek kodları yazarak ne olduğunu anlıyacaksınızdır.
Kod Alanı:
Kullandığınız tarayıcı
<b>
<%
Response.write(Request.serververiables("http_user_agent" ) )
%>
</b><br>
IP adresiniz :
<b>
<%
Response.write(Request.serververiables("remote_addr" ) )
%>
</b><br>
DNS:
<b>
<%
Response.write(Request.serververiables("remote_host" ) )
%>
</b><br>
Kullanılan metod
<b>
<%
Response.write(Request.serververiables("request_metod" ) )
%>
</b><br>
Sunucunun Domain ismi
<b>
<%
Response.write(Request.serververiables("server_name" ) )
%>
</b><br>
Sunucunun port numarası
<b>
<%
Response.write(Request.serververiables("server_port" ) )
%>
</b><br>
Sunucunun kullandığı yazılım
<b>
<%
Response.write(Request.serververiables("server_software" ) )
%>
</b>
Ve son olarak unutmadan Response.Buffer den bahsedeceğim onu
unutmadanda söyliyelim.
Response.Buffer in aldığı iki değer vardır True ve False
bu method un kullanıldığı yer Eğer True ise tamponlama açıktır false
ise kapalıdır
 |