Responsive Web Design (duyarlı web sayfası)
Responsive Web Design (duyarlı web sayfası)
Responsive Web Design son zamanlarda sıkça duyduğumuz gir konu haline gelmiştir. kimsi duyarlı tasarım der. kimisi çözünürlüge uyum sağlayan sayfa der. Kimisi de; abi sayfayı küçültüyorum site değişiyoo yaaa… nasıl oluyor bu. hadi ataistler bunu açıklasın diyolar.

Nedir peki bu Responsive web design olayı?
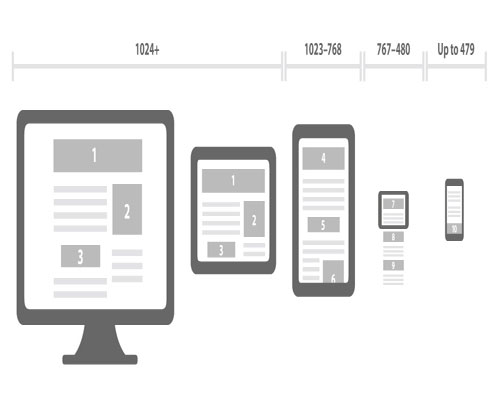
web sayfanızın masaüstü, tablet, mobil gibi platformlarda sitenizin çözünürlük olarak duyarlı bir hale gelmesidir. Aynı web sitesi aynı web sayfası. masaüstü bilgisayardan girildiği zaman başka görünürken. mobil veya tablet cihazdan girildiği zaman başka bir görünüm elte etmesidir. web sitesi çözünürlüklere duyarlıdır aslında tüm olay bu.
Neden Responsive web desing kullanılmalıdır?
Son zamanlarda hızla gelişen mobil ve tablet teknolojisi kullanıcılar tarafından da kullanımı hızla artmakta olduğunu hepimiz biliyoruz artık. Web sitesinin aynı zamanda mobil versiyonu da olması gerektiğini düşünen firma sahiplerinin sayısıda hızla artmakta. buna bağlı olarakta mobil uyumlu websiteside artmakta.
Mobil web sitelerini baştan ve yeni kod kullanarak yapmaktansa böyle duyarlı web sitesi yaparak sitemiz hem mobil cihazlara hemde tablet cihazlara uyumlu bir halde olacaktır. Bunun yanında web sitemizde güncelleme olduğu zaman tek tek gidip web sitesinin güncelemesini ayrı yapıp mobil sitenin güncelemesini ayrı yapmak yine zaman kaybına neden olacaktır.
Seo açısından da değinecek olursak. bir mobilweb sitesi yaptırdınız ve bu subdomain altında çalışıyor. İçerikler normal web sitesinden alındığını varsayarsak bir içerik tekrarsı söz konusu olacağından dolayı responsive web sayfası her zaman bu yönüyle daha avantajlıdır. Google tarafından da duyarlı web sayfalarının teşvik edildiğini yabancı kaynaklardan okumuştum.
Tasarım yaparken nelere dikkat etmeliyim.
Bu konu hakkında benimde aslında çok bir bilgim yok. aslında bunun kuralları varmı tam olarakta bilmiyom ama kesinlikle websitesinin mobil ve tablet cihazlara web sitesinin tasarımını yaparken öyle kendi kafanıza göre bişeyler çıkaramazsınız. Bu konuyu daha sonra araştırıp tekrar yazabilirim. ama tasarladıktan sonra sitenin arayüzünü kodlayacak kişiye bir gösterip onay aldıktan sonra müşteriye göstermeniz daha iyi olacaktır.
Peki nasıl yapılır. Mantığı nedir.

Basitçe anlatmama gerekirse. css dosyamıza yazdığımız kod. tarayıcının çözünürlüklerini tesbit etmesi ve ona göre css kodlarını çalıştırmasıdır. Bütün işlem css ile yapıldığı için html dosyamızda herhangi bir değişme olmadığını anlamışsınızdır. İşte bu yüzden çok özgür olamıyorsunuz. Aşağıdaki kodu inceleyerek biraz daha anlamanızı isteyeceğim
/* Smartphones (portrait and landscape) ----------- */
@media only screen
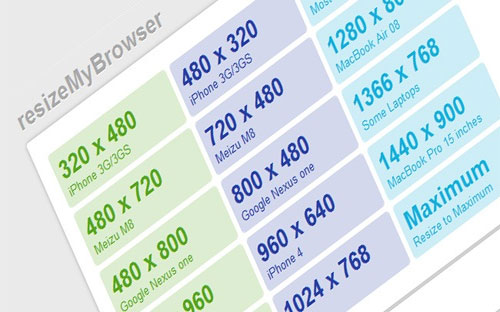
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}
css dosyamızın içine yazdığımız @media only screen and(min-device-width : 320px) and (max-device-width : 480px) veya @media only screen
and (min-width : 321px) veya @media only screen and (max-width : 320px) kodlarını kullanarak başlıyoruz.