Tablosuz Div ile Tasarım
Tablosuz Div ile Tasarım
Merhaba arkadaşlar sanalkurs da okuduğum bi dersi sizlerle paylaşmak istedim;
Bu makalede sizlere tablolu tasarım ve div tasarımı hakkında genel bilgiler verdikten sonra bu div-CSS kullanarak bir web şablonu oluşturmaya çalışacağız.

Bildiğimiz gibi bir web sitesi yapmaya kalkıştığınızda ilk önce websitesine ait şablonun oluşturulaması ve buna uygun olarak web programcının kodlamayı gerçekleştirmesi gerekir. Şablon oluştururken en kolay ve bir çok kişinin kullanıdığı yöntem tablolardır.Tablolarla şablon oluştururken sürükle bırak (Drag-Drop) yöntemiyle yaklaşık 5 dakikada bir sitenin tasarımını oluşturabiliriz. Fakat bu yöntemle hazırlanan tasarımların düzgün olabilmesi için iç-içe tablolar eklenmesi gerekir. Bu da daha sonraki zamanlarda problemlere sebep olur.
Kullandığımız IDE yardımıyla da tabloların arkaplanları (background) değiştirilerek hoş görünmesi sağlanır. Bu yöntem, tamamıyla sayfanın html kısmını şişirir. Bu yöntemle hazırladığımız web sitelerinin dinamik (kolay değişebilen) bir yapıya sahip değildir. Örneğin sayfanızı yada sayfaya ait belirli bir kısmın arkaplan renginin değiştirmek istediğimizde sayfanın html kodlarını açıp oradan bulmamız gerekir. Bu da zahmetli bir iştir. Üstelik birden daha fazla sayfa için bunu yapmamız gerekirse.
Farklı bir örnek verecek olursak; sayfamızın bir kısmının genişliğini değiştirmek istediğimizde bir tablonun genişliğiyle oynarken diğer tablonun düzeni bozulur. Bir de 40 sayfamız olduğunu düşünürsek bu daha zordur. Sonuç olarak tablosuz tasarım yaptığımızda şablonumuz; kullanılabilirlik, yönetilebilirlik açısından pek iyi bir durum da olmaz.
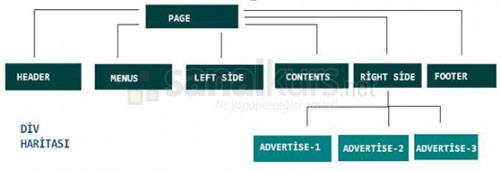
Tablosuz, diğer bir ifadeyle div-CSS yardımıyla yaptığımız tasarımlar daha kullanılabilir, daha yönetilebilir ve daha dinamik oluyorlar. İlk olarak web şablonumuzda neyin nerde olacağını kağıt üzerine belirledikten sonra her birer bölüm için bir div oluşturulur ve bu div’lere ait kimlikler id (identity) verilir. Eğer karmaşık ve daha gelişmiş bir uygulama yapıyorsak div haritası çıkarılır ve daha sonra gelecek arkadaşların sistemi daha kolay anlaması için proje dosyasına döküman olarak ekleyebiliriz. Div’lerimizi Html sayfamıza doğrudan yazıyoruz. Aşağıda div yazımını örnekleyelim.
<div> <div>
Sayfamızda bu div’e ait özellikleri belirlememiz gerekir. İşte bu özellikleri belirlerken web teknolojilerinin kaçınılmazı olan CSS yardımıyla yapıyoruz. CSS (Cascading Style Sheets) stil şablonlarından faydalanarak bir div’in boyutlarını, sayfadaki konumunu, arkaplan rengini ayarlayabiliyoruz. Hem de bu özellikleri ayrı bir dosya içerisinde yapıyoruz. Bu da bize kolay yönetilebilen uygulamalar yapmamızı sağlıyor.
Düşünsenize; Web sitemizde milyonlarca sayfa var ve müşterimiz bize sayfanın arkaplanını değiştirmemizi istedi. Sadece CSS dosyasına ait o div’in rengini değiştirmemiz yeterli olacak. Farklı bir şekilde ifade edecek olursak, web sitemize ait olan bütün stil – görünüş – biçim ayarlarını tek bir dosyadan kontrol edebileceğiz.
Buraya kadar anlattıktan sonra aklımıza bir sorunun gelmesi gerek:
Peki biz bu stil şablonlarını tablolarda uygulayamaz mıyız?
Tabi ki uygularız. Tablolara id vererek ya da etiketler yardımıyla tablolarımıza stiller verebiliriz. Ama bu tercih edilir mi, bunu sormak lazım. Çünkü tablolu tasarımlarda iç içe geçen tablolar olduğundan dolayı yine ayarlarınızda problemler olacaktır.
Şimdi ise anlatıklarımızı bir örnekle pekiştirelim.

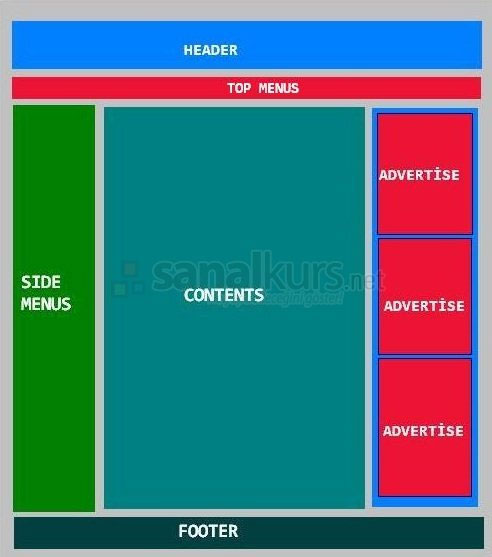
Bir web şablonu oluştururken aklımızda oluşturduğumuz şekli bir kağıda, ordan da Fireworks ve benzeri uygulamalarla bilgisayar ortamında çizebilirsiniz. Örnek boyunca yukarıda biçimsel olarak çizdiğim web şablonunu yapmaya çalışacağız. Burada her bir renk bir div’i göstermektedir.
İlk olarak bir Html sayfası açıyoruz.Dreamwear veya notpad de yazabilirsiniz.Ben uygulamamda Dreamwear kullanıyorum.
Html sayfasının body düğümleri(node) arasına divlerimizi tanımlıyoruz.
Daha sonra bir CSS sayfası açıyoruz. Açtığımız CSS’i html sayfamıza eklememiz gerekiyor. Yani diyer bir değişle include işlemi gerçekleştiriyoruz.
Html sayfamızda kullanacağımız CSS dosyasını belirlemek için aşağıdaki kodları sayfamızın head kısmına yazmamız gerekiyor.
<link href="template1.css" type="text/css" media="all" rel="stylesheet" />
Id kullanarak CSS stillerini vereceğimiz için # işareti ve id sini yazarak { } işaretleri içinde özellikleri atayabiliriz.
#id { padding:5px; }
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Document</title>
<link href="template1.css" media="all" rel="stylesheet" />
</head>
<body>
<div id="page">
<div id="header"></div>
<div id="menu"></div>
<div id="leftside"></div>
<div id="content"></div>
<div>
<div id="region1"></div>
<div id="region2"></div>
<div id="region3"></div>
<div id="region4"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
Aşağıda bu şablona ait Div haritasını görebilirsiniz.