Photoshop İle Web Tasarım Örnekleri
Photoshop İle Web Tasarım Örnekleri
Web tasarımı günümüzde çok sayıda insanın ilgilendiği bir sektör haline geldi. Yığınla farklı format arasından hangisinin size en uygun olduğunu kestirmek zor. Fakat öyle ya da böyle, hepsinin çeşitli tasarımlara ihtiyacı var. Bu yazımızda Photoshop’ta bir web sitesinin en temel ögelerinden birinin tasarımını anlatacağız.
Buton Tasarımı
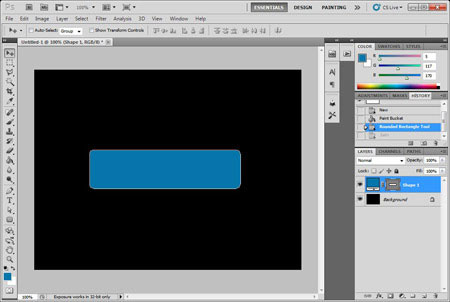
1. Rectangle Tool ile istediğimiz boyutlarda bir dikdörtgen çiziyoruz. (Siz isterseniz daire ya da kare biçimlerini kullanabilirsiniz. Kullanacağınız renk de tamamen size bağlı) Sonrasında oluşturduğumuz objemizin bulunduğu layer’a sağ tıklayarak Blending Options‘a geliyoruz.

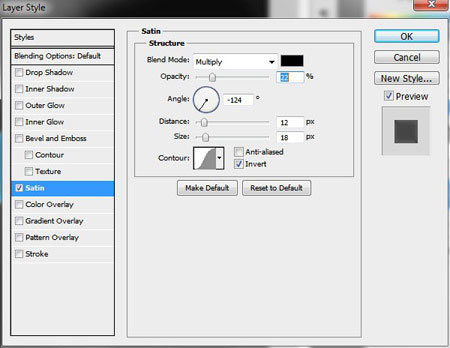
Satin
2. Satin seçeneğini seçerek benzer değerler veriyoruz. Böylelikle butonumuz derinlikli bir görüntü kazanmış olacak.

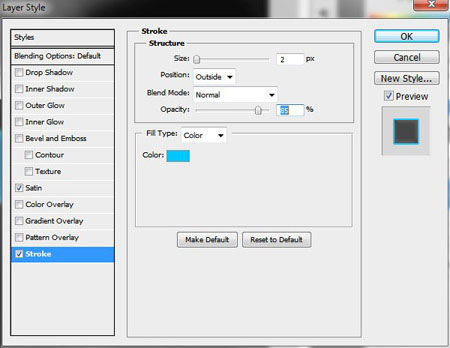
Stroke
3. Stroke seçeneğini seçip resimdeki değerleri giriyoruz. Bu işlembutonumuzun etrafına çerçeve tarzı bir görünüm kazandıracak. Renk olarak butonunuzla aynı rengi seçmeniz tavsiye.

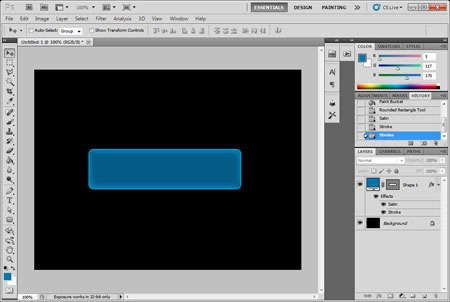
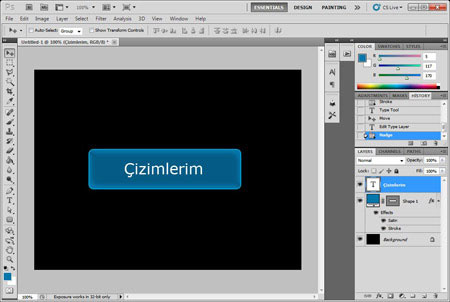
Genel Görünüm
4. Resimdekine benzer bir görüntü oluşmuş olmalı.

Yazı
5. Şimdi de yazımızı yazacağız. İstediğiniz fontu, rengi ve punto değerlerini kullanabilirsiniz.

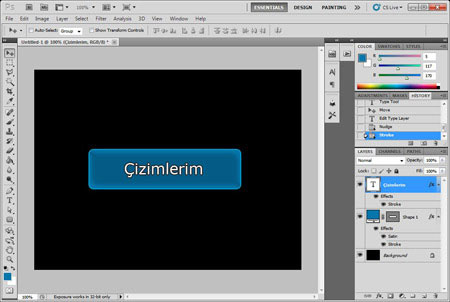
Yazıya Stroke
6. Resimdekine benzer bir görüntü oluşmuş olmalı.

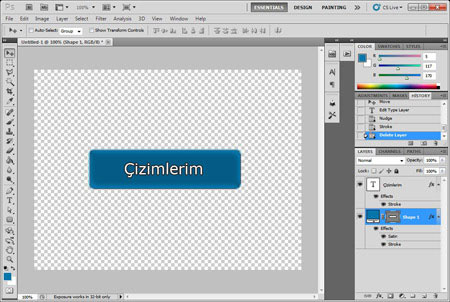
Arkaplan Silme
7. Background layer’ı siliyoruz.

Bitiş ve Kaydetme
8. Dosyamızı PNG formatında kaydediyoruz. Çıkan kutucukta Interlacedseçeneğinin seçilmiş olmasına dikkat ediyoruz.

Butonumuz hazır hale geliyor. Unutmayın ki, Blending Options’daki diğer seçenekleri kullanarak butonunuza farklı boyutlar katabilirsiniz.