Tab Stili Kayıt ve Giriş Bölümü Yapma
Tab Stili Kayıt ve Giriş Bölümü Yapma
CSS, HTML ve jQuery ile sekme tarz ıgiriş ve kayıt panel tasarımı nasıl yapacağımızı bu örnekle açıklamaya çalışacağım. Sekme sistemini kullanmak ve web projeleri zenginleştirmek için bu dört adıma hızlı bir göz atın:
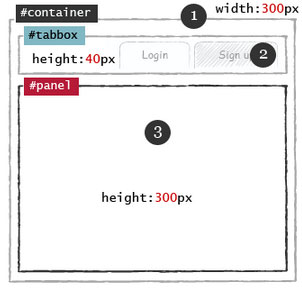
1. Adım :

Üç yatay bölüme ayrılmıştır. Container, Tabbox ve Panel. Burada Container üst div olduğunu unutmayın.
HTML Kod
<div id=”container“>
<div id=”tabbox“></div>
<div id=”panel“></div>
</div>

CSS Kod
#container
{
width:350px
}
#tabbox
{
height:40px
}
#panel
{
background-color:#FFF;
height:300px;
}
2. Adım :
Tabbox sekmesi iki dikey bölüme ayrılır. Login ve Signup.
HTML Kod
<div id=”tabbox“>
<a href=”#” id=”signup”Apple-style-span” style=”color: blue; “>tab signup”>Signup</a>
<a href=”#” id=”login”Apple-style-span” style=”color: blue; “>tab select”>Login</a>
</div>

CSS Kod
.tab
{
background: #dedede;display: block;height: 40px;
line-height: 40px;text-align: center;
width: 80px;float: right;font-weight: bold;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
-moz-border-radius: 4px 4px 0px 0px;
}
a
{
color: #000;
margin: 0;
padding: 0;
text-decoration: none;
}
.signup
{
margin-left:8px;
}
.select
{
background-color:#FFF;
}
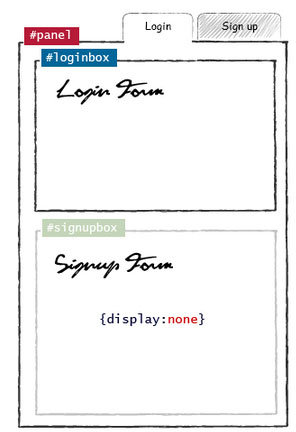
3. Adım :
Şimdi panel Loginbox ve Signupbox isimli iki bölüme ayrılmıştır.
HTML Kod
<div id=”panel“>
<div id=”loginbox“>Login Form</div>
<div id=”signupbox“>Signup Form</div>
</div>

CSS Kod
#loginbox
{
min-height:200px;
padding:10px;
}
#signupbox
{
min-height:200px;
padding:10px;
display:none;
}
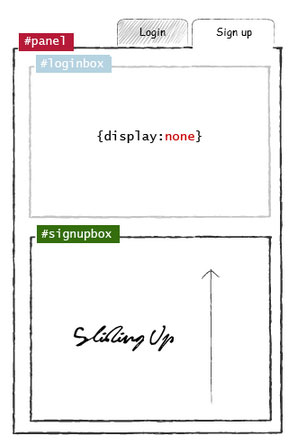
4. Adım :
Bu adım DOM ve Javascript nesneleri içindir.

Javascript Kod
<script type=”text/javascript” src=”http://ajax.googleapis.com/
ajax/libs/jquery/1.5/jquery.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function()
{
$(“.tab”).click(function()
{
var X=$(this).attr(‘id’);
if(X==’signup’)
{
$(“#login”).removeClass(‘select’);
$(“#signup”).addClass(‘select’);
$(“#loginbox”).slideUp();
$(“#signupbox”).slideDown();
}
else
{
$(“#signup”).removeClass(‘select’);
$(“#login”).addClass(‘select’);
$(“#signupbox”).slideUp();
$(“#loginbox”).slideDown();
}
});
});
</script>