Css İle Hizalama İşlemleri
Css İle Hizalama İşlemleri
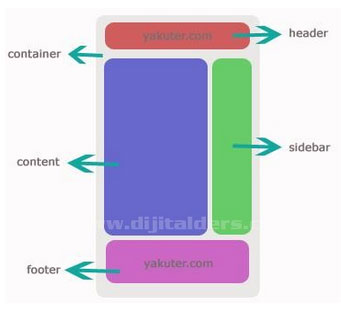
Öncelikle kendimize bir taşıyıcı belirliyoruz. Taşıyıcı nedir derseniz ,
Resimdeki “container” taşıyıcıdır. Taşıyıcı bütün öğeleri içine alır. Yazacağımız her şey bunun içinde yer alır ve sayfayı hizalarken bunu kullanırız.
Sayfayı ortalamanın ilk yolu kodda göründüğü gibidir.
Duz Metin

#container {width: 760px; margin: 0 auto; }
Css dosyanızda bu şekilde bir kullanım opera ve firefox gibi tarayıcılarda sorunsuz görünse de internet explorer‘da sorun çıkartacaktır. Bütün tarayıcılarda ortalanmış sorunsuz bir görüntü elde etmek istiyorsak yapmamız gereken css dosyamızdaki body seçicisini şu şekilde düzenlemek.
Duz Metin
body {text-align: center; }
Böylece sayfadaki her şey ortalanacaktır. Fakat bizim istediğimiz sadece taşıyıcının(container) ortalanması ve diğerleri nesnelerin(yazır, resim…) taşıyıcının içinde sola yaslanması. Kodumuza son halini verip bütünleştirirsek css dosyamız şöyle olmalıdır
Duz Metin
body {text-align: center; }
#container {width: 760px; margin: 0 auto; text-align: left; }
Artık tamamen ortalanmış bir sitemiz var