Javascriptsiz CSS3 Responsive Slider
Javascriptsiz CSS3 Responsive Slider
Başlıkta olduğu gibi javascript kullanmadan, sadece css3 kullanarak responsive slider‘ı (slayt gösterisi) size göstermek istedim. Başlıkta bahsedildiği üzere responsive yani tüm cihazlara uygun hale gelen, biraz daha açmak gerekirse mobil cihazların çözünürlüğüne uyabilen demektir.

Bilindiği üzere site açılışını etkileyen web elementlerinden birisi javascriptlerdir. Sitede javascriptler ne kadar çoksa o kadar çok sitede fonksiyon çağırımı olacak ve website bir o kadar yavaş açılacaktır. Bu işlemi hafif ve hızlı bir şekilde sadece CSS3′ün yeni nimetlerini kullanarak çözebiliyoruz. Webtalist.com’da kullandığım slider bir javascript sayesinde çalışmakta ve footer.php dosyasında responsive-slider.js şeklinde gözükmektedir. Bu da bu slider’ın en son çalışacağı gösterileceği anlamına gelmektedir. Oysa ki CSS3 kullanarak slider kullanırsam site açılış hızı artacak ve daha hızlı slider görüntülenecektir.
Slider Özellikleri:
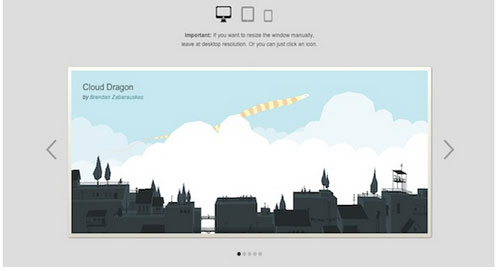
5 tane slider (kayan resim, slayt) bulunmakta dilerseniz bunu değiştirebilirsiniz.
Slider başlık ve ekliyen kısmı bulunmaktadır. İsteğe göre link verilebilir yada tamamen kaldırabilirsiniz.
En iyi Mozilla’da geçiş özelliği çalışmaktadır. Opera, Safari, Chrome, Firefox yeni sürümleri desteklemektedir. Her zaman olduğu gibi IE9 ve öncesi problem çıkarmaktadır.