Basit Shape Tweening Tekniği
Basit Shape Tweening Tekniği
Basit Shape Tweening Tekniği
1- İlk Flash dersimizde (gerçi Flasla ilgilenmeye başlayanların ilk öğrendiği tekniklerden biridir) bir neysneyi başka bir nesneye dönüştüreceğiz.
2- Rectangle (R)![]() bir kare çizelim.
bir kare çizelim.
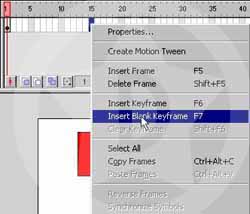
3- 15. Frameye faremizin sağ tuşuyla tıklayarak Insert Blank Keyframe (F7) yi seçelim. Böylece 15. Frameye boş bir frame eklemiş olduk.

4-Yeni eklediğimiz boş frameye Oval (O)![]() aleti ile
aleti ile
yukarda çizdiğimiz karenin 5-6 cm altına yuvarlak çizelim.
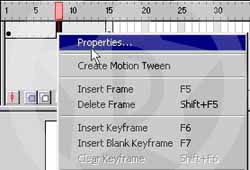
5- Şimdi sıra bu çizdiğimiz şekilleri birbirine dönüştürmeye geldi. Bu işlem için 1 ile 15 inci frame arasında herhangibir framede sağ tuşu tıklayıp Properties seçeneğini seçelim.

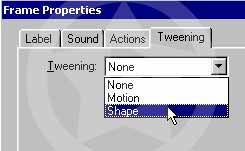
6- Properties penceresineden Tweening bölümünden Shape seçelim.

7- Ok butonuna bastıktan sonra framemiz aşağıdaki gibi gözükmelidir. CTRL+ Enter' a basarak yaptığımız animasyonu izleyebilirsiniz.
![]()
NOT: Shape tweening tekniğini uygulamak için geçiş yaptığımız iki nesnenin de Break Apart yapılmış olması gerekir. Yapılmamışsa nesneler teker teker seçilip Menü araç çubuğundan Modifly/Break apart (CTRL+B) yapılması gerekir. Yoksa geçiş sağlanmaz.
- Layerleri ekledikten sonra Layer Menüsü aşağıdaki resimde olduğu gibi görünmelidir.

8- Yine kolaylık olması için Layer 3'ün ismini "movie", Layer 2'nin ismini "yazılar" ve Layer 1'in ismini de "komutlar" olarak değiştirelim. Bunu layerlerin üstüne çift tıklayarak yapabilirsiniz. Değiştirdikten sonra Layerler resimdeki gibi gözükmelidirler.

9- Şimdi Movie isimli layerimizin ilk framesine kendi yaptığınız bir animasyonu veya Flashın kendi animasyonlarından bir tane koyun. Ben Flashın kendi animasyonlarından Animated Asterix isimli animasyonu kullandım.Sizde kullanmak isterseniz Libraries/Movie Clips seçeneğinden Animated Asterixi kullanabilirsiniz.
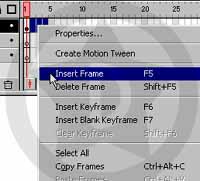
10- Animasyonumuzu movie isimli layerimizin ilk framesine yerleştirdikten sonra üç kere F5 tuşuna basarak veya 2,3 ve 4.frameleri seçip farenin sağ tuşunu tıklayıp Insert Frame komutuyla movie isimli layerimize üç tane frame ekleyelim.Movie isimli layerle işimiz bitti.

11-Yazılar isimli layerimizi seçtikten sonra ilk framesine Text Tool ile Yazılar Yükleniyor yazalım ve F5 tuşuna basarak 1 tane frame ekleyelim. Yine yazılar layerimizden ayrılmıyoruz ve 3.framesine sağ tuşla tıklayarak Insert Blank KeyFrame (F7) seçeneğiyle boş bir frame ekleyelim ve frameye müzik yükleniyor diye yazalım ve F5 tuşuna basalım.Bunları yapınca framelerimizin aşağıdaki gibi görünmesi lazım.

12-Komutlar layerinin ilk framesine çift tıklayarak Frame Properties penceresini açalım. Action kulakçığına geçelim. Artı işaretine basarak If Frame Is Loaded seçeneğini seçelim.Scene bölümünden a'yı seçelim ve Number bölümüne 90 değerini yazalım.Artıya tekrar tıklayarak Go To seçeneğini seçip Scene bölümünden y'yi seçip Number kısmına da 3 değerini yazalım ve alttaki Go to and Play seçeneğini işaretleyelim.


13-Komutlar layerinin 2,3 ve 4. framelerine de boş keyframeler (F7) ekleyin. 2. frameye çift tıklayarak Actiondan Go To seçeneğini seçip okey diyin ve alttaki Go To and Play kutucuğunu işaretleyin. 3. Frameye çift tıklayarak Actiondan If Frame Is Loaded seçeniğini seçin Scene bölümünden a'yı seçin Number kısmına da 180 yazın. Artıya tekrar tıklayarak Go To seçeneğini seçip Scene kısmından a'yı seçip aşağıdaki Go to and Play kutucuğunu da işaretleyerek okey diyin.


14-4. Frameye çift tıklayın,Action kulakçığındaki artıya tekrar basın. Go to seçeneğini seçin ve Number kısmına 3 yazın, alttaki Go to and Play kutucuğunu işaretleyin.İşlemleri doğru yaptıysanız frame ve layerleriniz aşağıdaki gibi gözükmeli.

15-Yaptığımız işle; ilk frameye eğer animasyonumuzun ilk 90 framesi yüklenmişse 3. frameye gidip ordan devam etmesini söylemek oldu. Ama animasyon henüz yüklenmemişse bu sefer direkt olarak 2.frameye geçecek. Bizde 2.frameye tekrar 1.frameye dönmesini söyledik.Animasyon yine yüklenmemişse 1.frame tekrar 2.faremeye geçecek, 2.frame ise tekrar 1.frameye gidecek. Böylece 1 ile 2. frameler arasında bir döngü başlatmış olacağız. Taki animasyonumuzun ilk 90 framesi yüklenene kadar. Diğer 90 framesini ise 3 ve 4 arasında başlattığımız döngü ile yüklenmesini sağlayacağız.
Bilgisayar Dershanesi