Basit Arka Plan Hazırlama
Basit Arka Plan Hazırlama
Basit Arka Plan Hazırlama
1-File/New mönüsünden aşağıdaki değerlere göre yeni bir çalışma sayfası açın.

2-Type Tool ![]() aracıyla çalışma sayfanıza istediğiniz bir şey yazın.
aracıyla çalışma sayfanıza istediğiniz bir şey yazın.

3-Edit/Free Transform(Ctrl + T) ile yazınızı aşağıdaki şekle getirin.

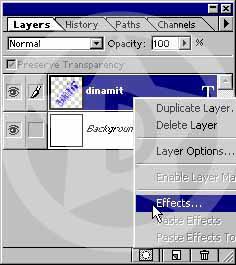
4-Layer menüsünden (eğer gözükmüyorsa Window/Show Layers seçeneğinden aktif hale getirebilirsiniz.) yazınızın yazılı olduğu layere sağ tuşla tıklayarak Effects penceresini açın.

5-Effects mönüsü açıldığı zaman Drop Shadow seçeneği zaten otomatik olarak uygulanmış olacak. Drop Shadowun ayarlarına dokunmadan Bevel And Emboss (Ctrl + 5) seçeneğine gidip yandaki Apply kutucuğunu işaretleyelim.

6-Bunları yaptığımızda yazımız aşağıdaki gibi gözükmesi gerekir.

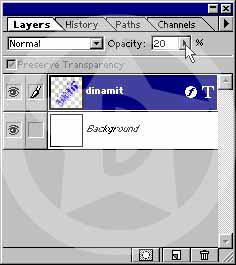
7-Şimdide yazımızın arkaplanda biraz soluk gözükmesini sağlamak için yine yazımızın olduğu layeri seçip Opacity değerini % 20 yapalım.

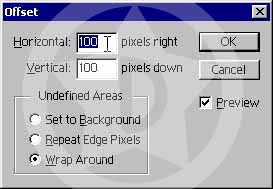
8-Şimdi Layer/Flatten Image seçeneğiyle tüm layerlerimizi birleştirelim. Layerlerimizi birleştirdikten sonra Filter/Other/Offset seçeneğine aşağıdaki değerleri girin.

9-File/Save A Copy(Alt+Ctrl+S) seçeneğiyle resmimizi jpg olarak kaydedelim.Sonrada Web sayfamızda arkaplan deseni olarak döşeyelim.

Yaptığımız bu efekti sizler için Action haline getirdim. Bunları kim yapacak diyorsanız Actionu çekip otomatik olarak yapabilirsiniz. Tek yapmanız gereken Window/Show Actions seçeneğinden Actions penceresini aktif hale getirerek sağdaki siyah oktan Load Actions diyerek çektiğiniz Atn dosyasını gösterip Play tuşuna basmak.
Bilgisayar Dershanesi