Silverlight'da Animasyon Yapmak - Örnek Uygulama
Silverlight'da Animasyon Yapmak - Örnek Uygulama

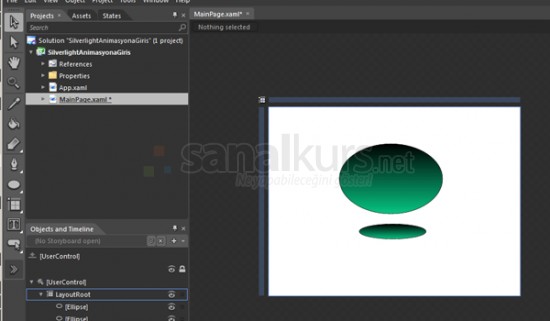
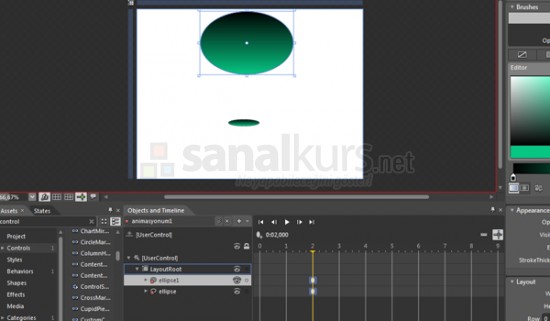
Daha sonra MainPage.xaml çalışma alanımıza aşağıdaki gibi 2 adet elips çiziyoruz. Ve özeliklerinden Gradient brush efektini ve rengini vererek devam ediyoruz.

Basit tasarımımızı yaptıktan sonra animasyon kısmına geçiyoruz. Buradaki amaç alttaki elipsimize(gölgemize) Mouse ile tıkladığımızda üstteki elipsimiz(topumuz) yukarıya doğru hareket edecek olsun. Ve alttaki elipsimize Mouse ile tıkladıkça topumuzun yükselme hızı azalsın. Haydi hemen yola koyulalım.
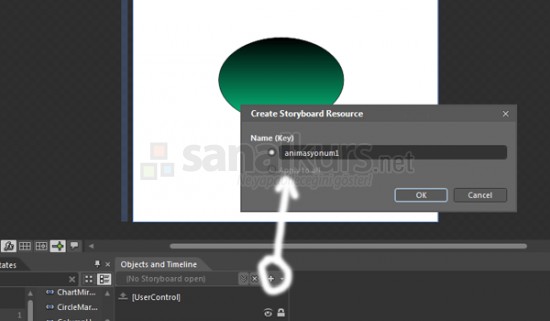
Animasyon tarafına geçmek için yukarıdaki menü'den Window->Workspaces->Animation sekmelerini takip ederek programımızda animasyon araçlarının çıkmasını sağlıyoruz. Ve şimdi Obhects and Timeline sekmesinden yeni bir storyboard ekliyoruz. Adınada animasyonum1 dedik.

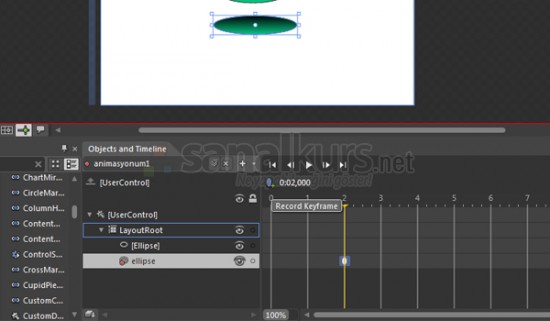
Animasyonumuzu ekledikten sonra recording alanı (Kırmızı çerçeve) geldi. Ve aşağıda time line araç çubuğumuz oluştu. Şimdi ise zamanlayıcıyı 2.saniyeye getiriyoruz ve hemen yanındaki Record Keyframe çubuğuna tıklıyoruz(Nesnemiz seçiliyken).

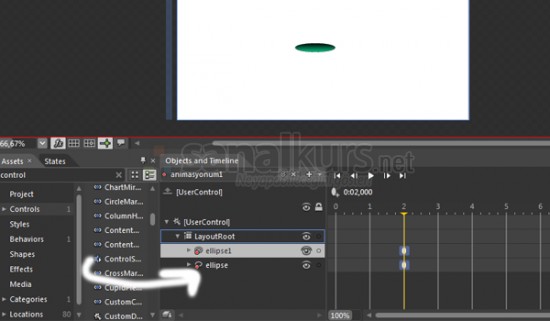
Keyframe'mimizi ekledikten sonra alttaki gölgeyi biraz daha ufaltıyoruz. Ve aynı şekilde topumuzada keyframe ekledikten sonra onu yukarıya doğru taşıyoruz. Ve denemek için play tuşuna basıyoruz. Animasyonumuzun işlediğini hepbirlikte görüyoruz.

Şimdi ise Asents sekmemizden nesnelerimize kontrol ekliyoruz. Ekleyeceğimiz kontrolün adı "ControlStoryboardAction". Bu kontrolumüzü başta anlattığım animasyon senaryosu için yapıyoruz. Gölgeye (alttaki elipse) tıkladığımızda animasyonu başlatacağız ve faremizin sağ tuşu ile tıkladıkça topumuz yukarıya doğru daha yavaş çıkacak.

Controlümüzü alttaki gölge elipsimize ekledikten sonra ControlStoryboardAction'zun properties'ine gidiyoruz. EventName comboBox'ında MouseLeftButtonDown'u seçiyoruz. Oradaki diğer seçenekleride deneyebilirsiniz. Sonrasında Common Properties'in altında bulunan Storyboard comboBox'ımıza animasyonumuzu veriyoruz.
Şimdi artık sonucu görme zamanı. Project menümüzden Run Project'e tıklayarak veya F5 tuşuna basarak projemizi test edelim ve gölgeye mouse'mızın sağ tuşu ile tıkladıkça yavaşlayan topumuzu, oluşan animasyonumuzu izleyelim. Hiçbir kod yazmadan Blend üzerinden yaptığımız animasyonu web'de yayınlamaya hazır hale getirebildik.
Bu makalemizde örnek olarak blend ile hiç kod yazmadan bir animasyon yaptık. Umarım faydalı olmuştur.
Bilgisayar Dershanesi