Web Debugging - Hata Ayıklama (Fiddler Aracının Kullanımı)
Web Debugging - Hata Ayıklama (Fiddler Aracının Kullanımı)
Debugging, hata ayıklama, programcının olmazsa olmazı diyebiliriz. Kodlama sırasında çıkan hatalarda ya da hatasız çalışan programda istenen sonuç dönmeyince, nerde hata yaptım diye satırları incelemeye başlarız. Genelde kodlama sırasında çıkan hatalarımızda derleyici neyi yanlış yaptığımızı söylerken, runtime' da hatalarla karşılaşınca ya da işlemde bir yanlışlık varsa işler biraz zorlaşır. Pek çoğumuz breakpoint'lerle adım adım inceleme yaparız, eğer javascript kodlarımız varsa alert'ler kullanarak işin içinden çıkmaya çalışırız. Tabi bu durum her zaman işe yaramayabilir, ya da çok can sıkıcı bir hale dönüşebilir. Bu durumlarda browserda aslında neler olduğunu öğrenmek için http requestları takip edebileceğimiz programlar var. Fiddler bunlardan birisi.
Fiddler Nedir
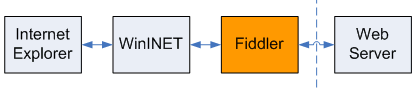
Fiddler, bilgisayar ve internet arasındaki tüm web trafiğini takip eden ve detaylı bir şekilde analiz yapmamızı sağlayan ücretsiz bir http debugging (Hata Ayıklama) programıdır. Bu program, http trafiğini incelememize, kırılma noktalarını ayarlamamıza ve bilgisayarımıza gelen veriler ve çıkan veriler üzerinde oynamalar yapmamıza olanak sağlar. Aslında NetMon ya da Achilles gibi uygulamalarla aynı işi yapar ama Fiddler'in çok daha basit bir kullanımı vardır ve ücretsizdir. Explorer, Google Chrome, Apple Safari, Mozilla Firefox, Opera vs. tüm browserlarda çalışır. Ayrıca Windows Phone, iPod/iPad, gibi cihazlarda da kullanılabilir. Yapısal olarak JScript.NET kodlama alt sistemini içeriyor.

Kullanımı
Öncelikle fiddler programını indirip kurmak gerekiyor. Download adresi : http://www.fiddler2.com/fiddler2/version.asp

Kurulumdan sonra browserımızı açınca fiddler ikonunu göreceğiz
![]()
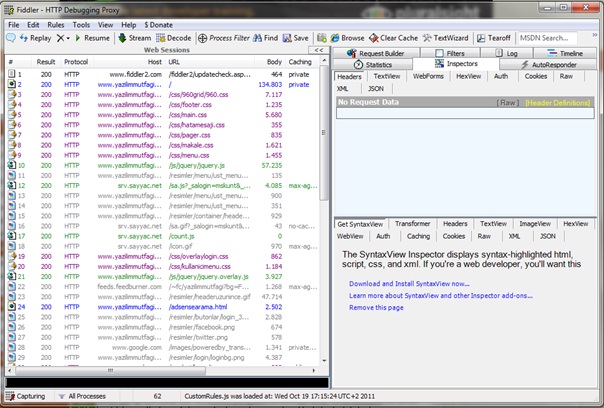
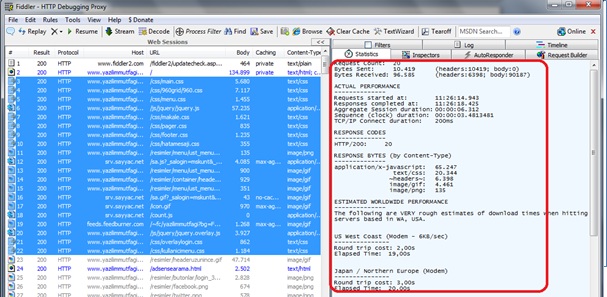
Artık ikona tıklayarak fiddler programını çalıştırabiliriz. Program açıkken browsera www.yazilimmutfagi.com yazıyorum bu sırada olan tüm trafik fiddler ' a yansıyor:

Soldaki pencerede http session listesini görebilirsiniz, sağ tarafta ise farklı sekmelerde pek çok işlemi görebiliriz. Mesela loglar, işlemlerimize ait istatistikler, requestleri düzenleme, trafik yoğunluğunu gözleme vs.
Breakpoint :
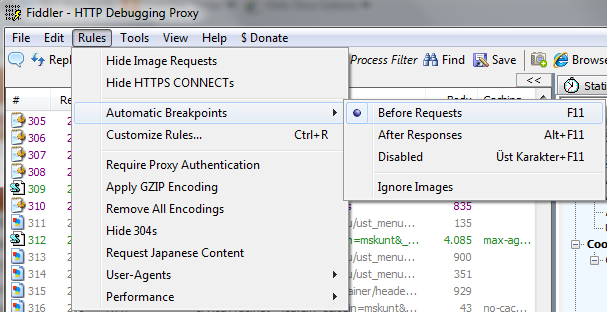
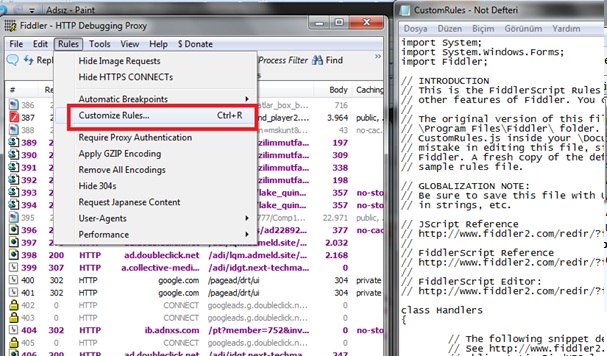
Fiddler da tüm HTTP isteklerini ve yanıtlarını görebiliriz, bunun yanında breakpointler kullanarak HTTP trafiğini durdurabilir, işlemleri adım adım takip edebilir veya edit yapabilirz. Bunun için Rules sekmesinden breakpoint ayarlarımızı düzenlememiz gerekir

Artık yapılan her bir işlem adım adım "resume" butonuna bastıkça ilerleyecek.
Fiddler'da . NET Framework kullanımı
Fiddler, JScript. NET kodları kullanarak kullanıcının otomatik olarak HTTP istek veya yanıtlarını değiştirmemize olanak tanır. Örnek olarak cookie ler yüklendiğinde Uı lerin rengini değiştiren bir kod yazalım:
{
if (oSession.oRequest.headers.Exists("Cookie")){
oSession["ui-color"] = "purple";
oSession["ui-bold"] = "cookie";
}
}
Şimdi yazdığımız bu kod parçasını fiddler'a ekliyoruz. Bunun için menüden " Rules—Customize rules" a tıklıyoruz. Açılan NotPad'da OnBeforeRequest fonksiyonunu bulup Kodumuzu ekliyoruz.

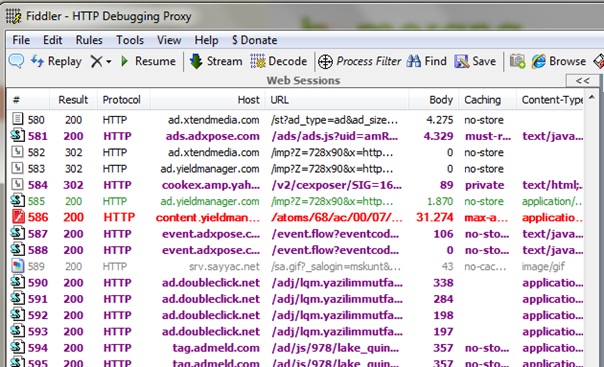
Böylece artık requestler sırasında cookie işlemleri mor renkte görünecek. Bu ve buna benzer pek çok işlemi jscript kodları kullanarak yapabiliriz.
Performans Ölçme
Hız ve performans web sitemiz için olmazsa olmazdır. Yeter ki hızlı olsun diye bazen kodlama sırasında olmadık şeyler yaparız. Ama yine de performansı istediğimiz gibi olmaz. Nerde yanlış yaptığımızı anlamak da bir hayli zor olur tabi. Bu gibi durumlarda hangi işlem ne kadar zamanda oluyor, her adım ne kadar performans kaybettiriyor vs. görmek için fiddler'ı kullanabiliriz.
Fiddler programını açıp Statistics sekmesine geliyoruz. Burada Yapılan her bir işlem için detaylı açıklamalar var. Mesela www.yazilimmutfagi.com adresinde main.css yüklenirken ne kadar performans harcanmış, bu işlem ne kadar sürede bitmiş, ne kadar veri aktarılmış hepsini detaylı bir şekilde görebiliriz:

Bu işlem her bir request için tek tek yapılabileceği gibi toplu olarak da incelenebilir. Bunun için ctrl tuşu yardımıyla, perfonmansını görmek istediğimiz requestleri seçebiliriz.
Sitenizde http trafiğini hızlandırmak için ipuçları:
- Tüm css kodlarınızı tek bir CSS dosyasında tutun.
- Mümkün oldukça az grafik kullanın.
- Script bloklarınızı tek bir JS dosyasında toplayın.
- Sayfa düzeninizi basitleştirin.
- HTTP Compression kullanın.
Web uygulamaları hızlandırmak için iki önemli faktör:
- İstek / yanıt gidiş geliş sayısını azaltmak.
- Sunucu ve istemci arasında aktarılan bayt sayısını azaltmak.
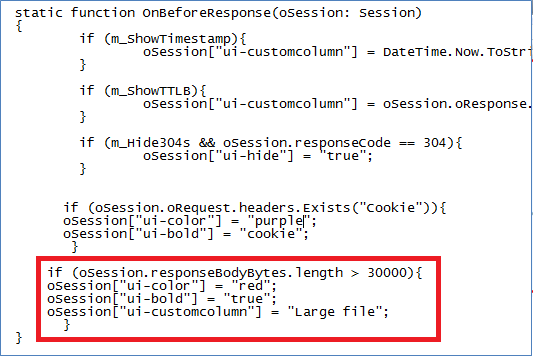
Şimdi Performans işlemlerinde Fiddlerdan daha fazla faydalanmak için neler yapabiliriz bakalım. Mesela 30kb'dan büyük işlem adımını kırmızı renkle bildir şeklinde bir kod yazalım. Rules—>Customize rules 'a gelip "OnBeforeResponse" fonksiyonunun içine kodumuzu ekliyelim:
// Flag files over 30KB
if (oSession.responseBodyBytes.length > 30000)
{
oSession["ui-color"] = "red";
oSession["ui-bold"] = "true";
oSession["ui-customcolumn"] = "Large file";
}


Daha detaylı script örnekleri için: http://www.fiddler2.com/Fiddler/dev/ScriptSamples.asp
Bilgisayar Dershanesi