Html 5 ile Gelen Yeni Etiketler
Html 5 ile Gelen Yeni Etiketler
Giris
Html 4 yaklasik on yildir kullanimda ve suana kadar önemli bir degisim geçirmedi. HTML5 eski sürüme bazi yeni özellikler eklenerek geldi. Çok fazla sayida olmasa da çok kullanisli özellikler barindiriyor. Çalismalar 2004 de baslamisti. HTML 5 de suan ki en dikkat çekici ve kullanisla element CANVAS olarak gösteriliyor.
Yeni Elementlere Göz atalim
<canvas>
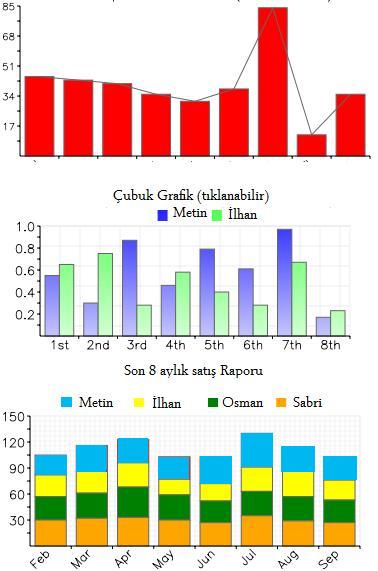
<canvas> Javascript ile kontrol edilen bir 2 boyutlu bir çizim alani. Genis bir kullanim alani var. Grafikleri oyunlar, sunumlar ve bir çok alanda kullanilabilir. Javascript ile kontrol edildigi için kolaylikla uyum saglayabileceginiz bir element. Canvas elementi ile ilgili örneklere bakmak isterseniz RGraph adresini ziyaret edin. Tabi ki HTML5 i destekleyen bir browser ile. Suanda IE 8 veya Firefox 3 kullanabilirsiniz. Asagida <canvas> elementini kullanilarak olusturulmus grafik örnekleri var.

Yukardaki gibi bir grafigi HTML 5 kullarak çizmek için asagidaki gibi javascript kodlari yazmak yeterli oluyor.
window.onload = function ()
{
var data = [280,45,133,166,84,259,266,960,219,311];
var bar = new Bar('myCanvas', data);
bar.Set('labels', ['Metin', 'ilhan', 'Osman', 'Sabri', 'Orhan', 'Ali', 'Hüseyin', 'Ismail', 'Veli', 'Deli']);
bar.Set('gutter', 45);
bar.Set('line', true);
bar.Set('barcolor1', '#fff');
bar.Set('barcolor2', '#fff');
bar.Set('backgroundgrid', true);
bar.Set('colors', ['#f00']);
bar.Draw();
}
Yukaridaki javascript kodunda gördügünüz gibi canvas kütüphanesini kullanmak çok kolay.
<video>
Video tagi web sitenize video klipleri kolayca eklemenizi saglayacak. Otomatik baslatma, döngüsel olarak çalistirma gibi özellikleri olan video elementi videonuzu etiketlemeniz için birçok özellik içeriyor.
<audio>
Audio tagi video elementi ile ayni sekilde kullaniliyor tek farki video degil ses dosyalarini sitenize eklemeniye yariyor.
Context menüler
HTML5 context menu tanimlamak için yeni metotlar içeriyor. Context menüler genellikle web sitelerinde kullanilmazlar fakat web uygulamalarinda kullanilan ve çok ise yarayan elementlerdendir.
HTML 5 ile gelen yeni elemenler:
- <section>
- <header >
- <footer>
- <nav>
- <article>
- <aside>
- <figure>
- <mark>
- <time>
- <meter>
- <progress>
Ayrica HTML 5 ile yeni input (giris) tipleride geldi. Bunlar;
- datetime
- datetime-local
- date
- month
- week
- time
- number
- range
- url
HTML 5 ile degisen veya devre disi kalan elementler:
-acronym
- applet
- basefont
- big
- center
- dir
- font
- frame
- frameset
- isindex
- noframes
- noscript
- s
- strike
- tt
- u
HTML 5 için söyleyebileceklerim simdilik bu kadar. Yakin bir zamanda tüm örneklerin kullanimi ile ilgili örnekler yapmaya çalisacagim.
Bilgisayar Dershanesi