Asp Öğrenci Kayıt Projesi
Asp Öğrenci Kayıt Projesi
not: *** şeklinde altı yeşille yazdıklarım yorumdur
Öğrenci Kayıt Projesi
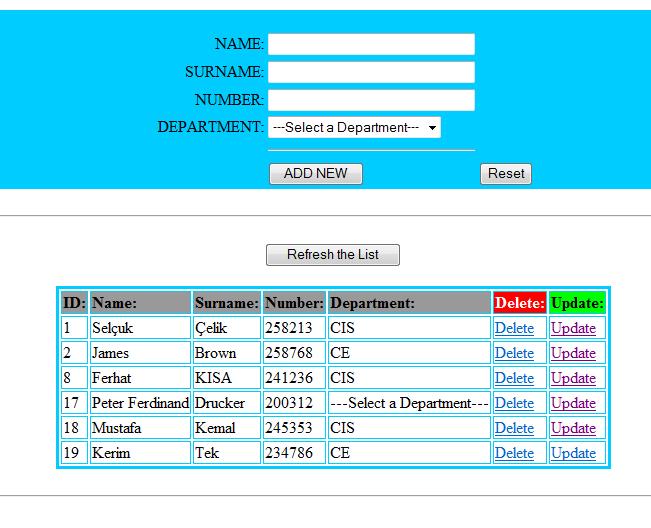
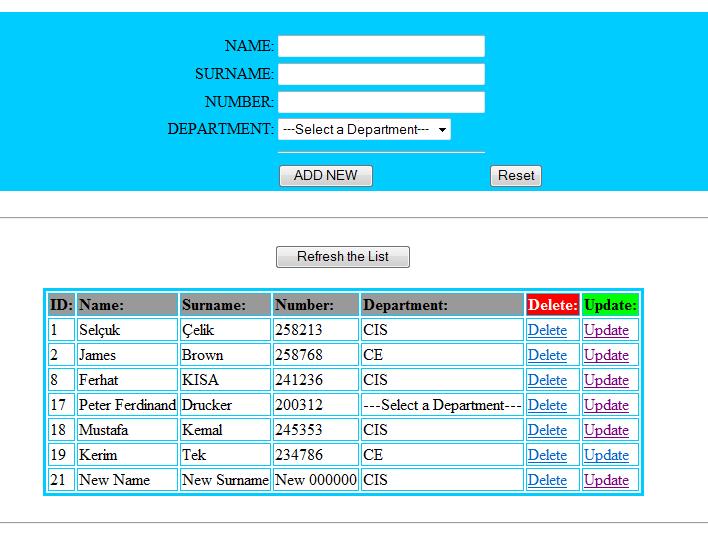
DEFAULT.ASP Sayfası Görünümü:

Bu Sayfada Kayıt için gerekli olan Adı,Soyadı,Numarası ve Departmanı Textbox'ları ve Ekle(ADD),Sıfırla(RESET) Butonlarını görüyorsunuz. Ayrıca Kayıtlı Öğrencilerin de bir listesi ve bu ögrencilere ait Sil(Delete) ve Güncelle(Update) işlemleri için gerekli linklerimizide ilgili kayıtların yanlarında görüyorsunuz. Bunun için adını "database.mdb" olarak verdiğimiz Access Veri tabanımızda: Yine Adını "Students" verdiğimiz tabloda 5 alan gerekli bunlar sırasıyla "ID","Name","Surname","Number","Department" dır.
Bu işlemleri düzenli olarak yaptırabilmek için 4 sayfaya daha ihtiyaç duyacağız. Bunlardan birisi veritabanına baglanmak için kullanacağımız ayarların olduğu "connection.asp" sayfası. Bir diğeri, kayıt eklemek için gerekli ayarların olduğu "add.asp" sayfası. Bir Diğeri ise Silme işlemleri için gerekli ayarların olduğu "delete.asp" sayfası. Ve sonuncu ise güncelleme işlemleri için gerekli ayarların olduğu "update.asp" sayfasıdır. Bu sayfalar sadece kodlardan ibaredir. İşlem Yapmak istediğimiz zaman bu sayfaları çağıracağız.
CONNECTION.ASP Sayfası Kodları:
|
<%
dim conn,path *** conn ile bağlantı tanımlıyoruz path ilede veritabanı yolunu tanımlıyoruz
path=server.mappath("database.mdb") *** tanımladığımız path kelimesine server.mappath ile ana dizinimizde bulunan veritabanımızı işeret ediyoruz
set conn=server.CreateObject("adodb.connection")*** conn kelimesini veritabı baglantı objesi haline getiriyoruz
conn.open "Provider=Microsoft.JET.Oledb.4.0;Data Source=" &path *** open komutu ile baglantıyı acıyoruz ve microsoftun baglantı için gerekli kodunu ve path ile tanımladığımız veritabanın bulunduğu konumu işaret ederek baglanma işlemini bitiriyoruz.
%>
|
DEFAULT.ASP Sayfasının Kodları:
|
<!--#include file="connection.asp" --> ***Bu şekilde veritabanına bağlanmak için gerekli connection sayfasını çağırarak ordaki kodların burda varmış gibi çalışmasını saglayıp veritabanına bağlantısı sağlıyoruz
<html>
<head>
<title>MAIN PAGE</title>
<style type="text/css">
<!--
.style1 {
color: #FFFFFF;
font-weight: bold;
}
-->
</style>
</head>
<body>
<center>
<%
set students= server.createObject("adodb.recordset") *** veri tabanından bilgileri alabilmek için "students" adında bir kayıt kümesi oluşturuyoruz.
sql = "select * from students" *** öğrencileri cagırmak için "sql" sorgu cümleciğimizi yazıyoruz.
students.open sql,conn,1,3 *** oluşturduğumuz kümeye veritabanına "conn" ile bağlantı yapıp "sql" sorgu cümleciğiyle ögrencileri veritabanından çekiyoruz
if students.eof and students.bof then
response.write("No students registered")
end if *** burda yazdığımız döngü de veritabanından öğrencileri kümemize doldurma yaptığmızda eğer hiçbir kayıt gelmediyse "no students registered" yani "kayıtlı ögrenci yoktur" yazdırıyoruz
%>
<form action="add.asp" method="post" style="background-color:#00CCFF ">***form acarak add butonunun nereye yönleneceğini gösteriyoruz yani "add.asp" sayfası. burda post metodu kullanarak adı soyadı numarası ve bölümü nü post ediyoruz yani add.asp sayfasına gönderiyoruz.
<table border="0">
<tr><td width="130" align="right">NAME:</td><td><input name="name" type="text" size="30"></td></tr>
<tr><td width="130" align="right">SURNAME:</td><td><input name="surname" type="text" size="30"></td></tr>
<tr><td width="130" align="right">NUMBER:</td><td><input name="number" type="text" size="30"></td></tr>
<tr><td width="130" align="right">DEPARTMENT:</td><td><select name="department" ><option>---Select a Department---</option><option>CIS</option><option>CE</option></select></td></tr><br>
<tr><td width="130" align="right"></td><td><hr></td></tr><tr><td width="130" align="right"><td><input type="submit" value="ADD NEW" size="50">
<td><input name="submit" type="reset" value="Reset" size="60"></td></td></tr>
</table>
</form> *** burada yukarda actığımız form u kapatarak bu iki kısım arasında kalan yani ad soyad numara ve bölüm bilgilerini kapsamış oluyoruz yani bu formun gönderecegi bilgileri.
<hr>
<form method="post"><input type="submit" value="Refresh the List">
<p></p>
<table border="3" bordercolor="#00CCFF"> *** birazdan listeleme yapacagımız ögrenciler için bir tablo oluşturuyoruz
<tr bgcolor="#999999"><td><b>ID:</b></td>
<td width="80"><b>Name:</b></td>
<td><b>Surname:</b></td>
<td><b>Number:</b></td>
<td><b>Department:</b></td>
<td bgcolor="#FF0000"><span class="style1">Delete:</span></td>
<td bgcolor="#00FF00"><b>Update:</b></td>
</tr>
<% do while not students.eof%> *** yukarda "students" kümesine çekmiş olduğumuz ögrencilerin bilgilerini burda birer birer listeliyoruz yani "do while not students.eof" derken kümedeki son ögrecniye gelene kadar aşagıdaki işlemleri yap: bunlar...
<tr>
<td><%=students("ID")%></td> *** ögrencinin ID sini yaz
<td><%=students("Name")%></td> *** ögrencinin adını yaz
<td><%=students("Surname")%></td>*** ogrencinin soyadını yaz
<td><%=students("Number")%></td>*** ogrencinin numarasını yaz
<td><%=students("Department")%></td>*** ögrencinin bölümünü yaz
<td><a href="delete.asp?ID=<%=students("ID")%>">Delete</a></td> *** bu ögrenci için silme linki oluştur. ve burda delete.asp den sonra soru işareti ile ID sini ekliyoruzki hangi ögrenciyi silmemiz gerektigini delete.asp sayfasına gönderebilelim.
<td><a href="update.asp?ID=<%=students("ID")%>">Update</a></td> *** yine aynı şekilde delete de yaptıgımız gibi burdada soru işareti ile ID işeretleyip güncelleme sayfasına gönderiyoruz.
</tr>
<%
students.moveNext
loop
students.close
set students = nothing
%> *** burda yaptıgımız işlem bir sonraki ögrenciye geçmeyi ve son ögrenciye gelene kadar yukarda yaptığımız işlermleri herbir ögrenci için yapmasını saglıyoruz. Yani ID, ad, soyad, numara, bölüm, silme ve güncelleme gibi.
</table></form>
<hr>
</center>
</body>
</html>
|
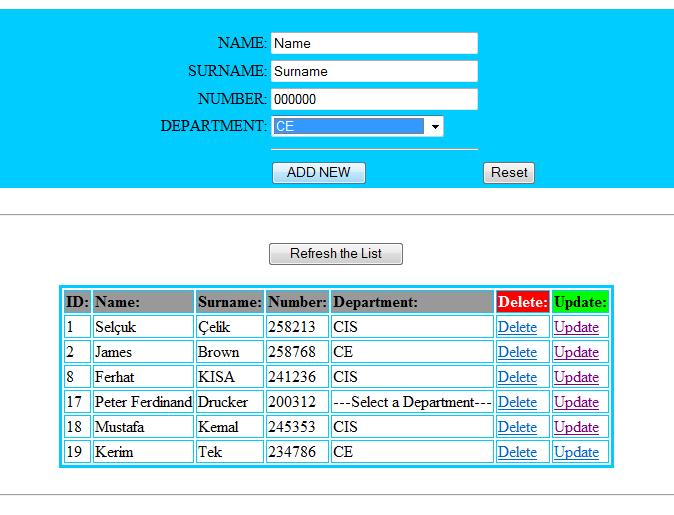
Bu sayade yukardaki kodlarla ana formumuzuda yani ana sayfamızıda tamamlamış olduk. Bir ögrenci ekleme denemesi yapalım.

Yukardaki resimde gördüğünüz gibi Öğrencinin adını soyadını numarasını ve bölümünü yazıp ADD butonuna bastığımız anda şu ekranla karşılaşacagız.
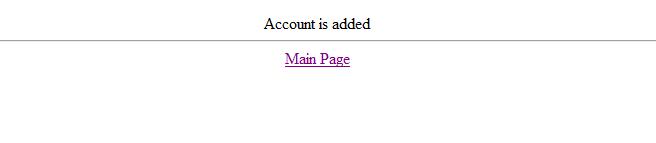
ADD.ASP Sayfası Görünümü

"Accoun is added" yani kaydımız eklendi şimdi "main page" yani ana sayfa linkine tıklayarak adını "noname" soyadını "nosurname" numarasını "00000" verdiğimiz kayıt ana sayfada görünüyormu bi bakalım .

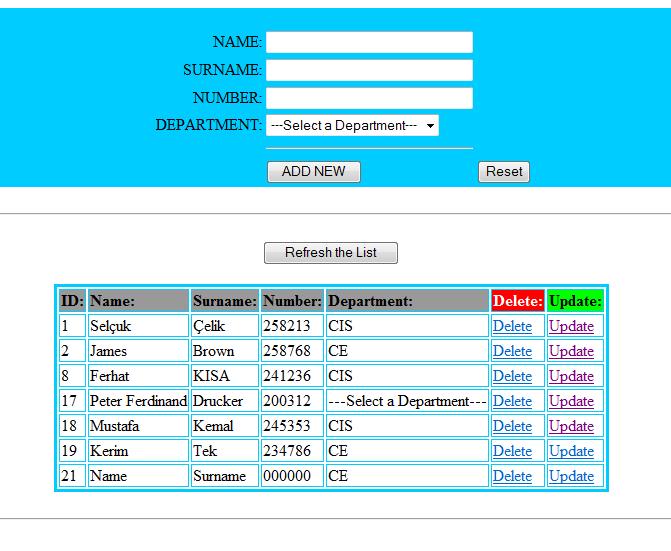
Gördüğünüz gibi kayıt listeye eklendi. ID si 21 olan yani son kayıt. Şimdi Add.Asp sayfasının kod kısmında bu işlemleri yapmak için neler oluyor ona bakalım.
ADD.ASP Sayfası Kodları
|
<!--#include file="connection.asp"--> *** yine gördüğünüz gibi veritabanına baglandık
<center>
<%
set add=Server.CreateObject("adodb.recordset") *** ekleme işlemi için bi küme oluşturduk
sql="select * from students" *** ögrencileri cekmek için sorgu cümlecigi oluşturduk
add.open sql,conn,1,3 *** ve ögrencileri cekerek "add" adını verdiğimiz kümeye doldurduk
add.addnew *** şimdi addnew komutu ile varolan ögrencilere yenibir ögrenci ekletiyoruz
add("Name")=request.Form("name") *** formdan gönderdigimiz bilgiler arasından name i alıyoruz ve eklioyurz
add("Surname")=request.form("surname") *** aynı şekilde soyadı
add("Number")=request.form("number")*** numarayı
add("Department")=request.form("department")*** bölümü
add.update *** şuan kümemizde yeni bir ögrenci var ama bunu veritabanına kaydetmemiz gerekior bunun için update komutu kullanarak veritabanına kayıt işlemini tamamlıyoruz
add.close
set add=nothing
response.Write("Account is added") *** ve ekrana "kayıt eklendi uyarısı verdiriyiruz"
%>
<hr>
<a href="default.asp">Main Page</a></center> *** uyarının altınada ana sayfaya dönme linki atıyoruz
|
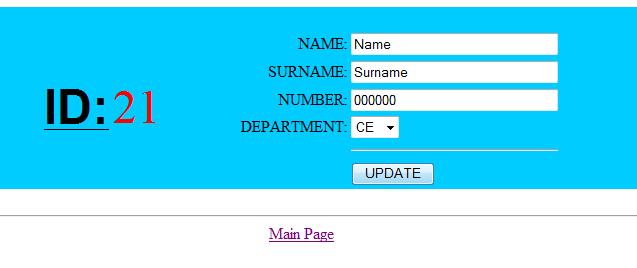
UPDATE.ASP Sayfası Görünümü:
Şimdi farzedinki 21 ID numaralı öğrenciyi kaydederken bi hata yaptık ve bunu güncellemek istiyoruz. Yapmamız gereken ilgili ögrencinin yanında bulunan "Update" yani güncelle linkine basmak olacaktır. Bu link bizi Güncelleme sayfasına yönlendirecektir. Aşağıdaki resimde gördüğünüz gibi:
Şimdi gerekli düzeltmeleri yapıp update butonuna basalım. Ve aşagıdaki resimdeki uyarıyı görelim.

Sizinde Gördüğünüz üzere "noname" adlı ögrenci "New Name" olarak değiştirildi ve en üste günceleme tamamlandı uyarısı alındı. Şimdi bu işlemler için gerekli kod kısmına bakalım.
UPDATE.ASP Sayfası Kodları:
|
<!--#include file="connection.asp" --> *** veritabanına baglantı yapıyoruz
<html>
<head>
<title>UPDATE PAGE</title>
<body><center>
<%
dim ID
ID=request.QueryString("ID")
set students = server.CreateObject("adodb.recordset") *** Students adında bir küme oluşturuyoruz
sql="select * from students where ID="&ID *** ve ilgili ID li ögrenciyi alacak sql cümlecigi oluşturuyoruz
students.open sql,conn,1,3 *** ve ögrenciyi bu kümeye alıyoruz
if request.ServerVariables("REQUEST_METHOD")= "POST" then
*** bu kısım formdaki update butonuna bastığımız anda çalışacak kısımdır
students("Name")=request.Form("name") *** formdan, degiştirmek üzere yazılan adı alır
students("Surname")=request.form("surname")*** soyadı alır
students("Number")=request.form("number")*** numarayı alır
students("Department")=request.form("department")*** bölümü alır
students.update*** ve eskisiyle degiştirir yani günceller
response.Write("Update is completed")*** ve uyarımızı verir
end if
%>
</center>
<center>
<form action="" method="post" style="background-color:#00CCFF"> *** bu daha öncede bahsettigim gibi formumuzdaki bilgileri post etme yani gönderme amaclı oluşturduğumuz formdur
<table border="0">
<tr>
<td rowspan="7" width="20" align="right"><font size="7"><b><u>ID:</u></b></font></td>
<td rowspan="7" width="100"><font size="7" color="#FF0000"><%=students("ID")%></font></td></tr>
<tr><td width="130" align="right">NAME:</td><td><input name="name" type="text" value="<%=students("Name")%>" size="30"></td></tr>
<tr><td width="130" align="right">SURNAME:</td><td><input name="surname" type="text" value="<%=students("Surname")%>" size="30"></td></tr>
<tr><td width="130" align="right">NUMBER:</td><td><input name="number" type="text" value="<%=students("Number")%>" size="30"></td></tr>
<tr><td width="130" align="right">DEPARTMENT:</td><td><select name="department" ><option><%=students("Department")%></option><option>CIS</option><option>CE</option></select></td></tr><br>
<tr><td width="130" align="right"></td><td><hr></td></tr><tr><td width="130" align="right"><td><input type="submit" value="UPDATE" size="50"></td></tr>
</table>
</form>*** burdada formu kapatıp dikkat ederseniz bu arada kalan bilgileri gönderdiğimizi teyit ediyoruz. yani içerdeki bilgilere baktığınızda ögrencinin adı, soyadı, numarası, bölümü gibi bilgilerini görebilirsiniz yani formdan bunlar alınacak
<hr>
<a href="default.asp">Main Page</a></center> *** ana sayfaya dönüş linkimizide koyduk
</body>
</head>
</html>
|
Ve ana sayfamıza bir bakalım.

Gördüğünüz gibi liste sonunda 21 ID numaralı ögrenci artık New Name ismiyle listeleniyor. Şimdi Silme işlemine bir bakalım.
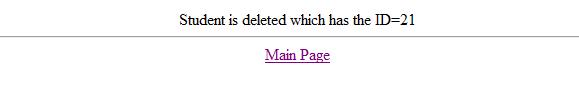
DELETE.ASP Sayfası Görünümü:
Ve son olarak listeden seçeceğimiz bir kayıdı silme işlemi yapacağız gelin bu sileceğimiz kayıt yine 21 ID nolu ögrenci olsun. New Name Adlı ögrencinin Delete linkine bastığımızda karşımıza aşağıdaki ekran gelecektir.

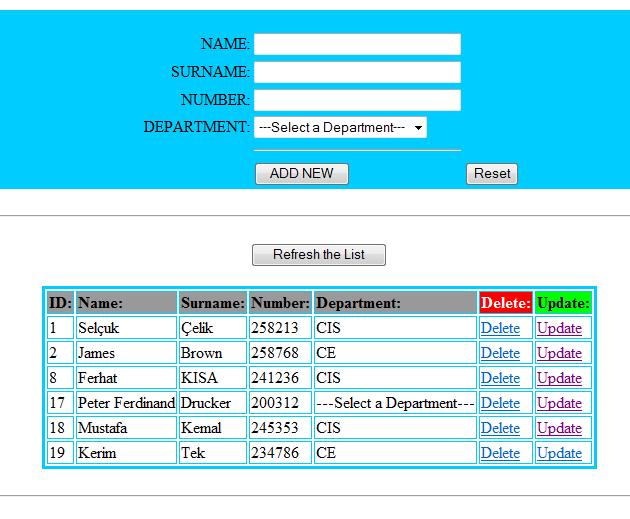
21 numaralı kayıt silindi uyarısınıda aldık ve Ana Sayfaya Dönüp Listemize bakalım.Aşağıda Gördüğünüz gibi Kayıt artık yok.

Listede Göremediğiniz üzere kaydımız silindi. Şimdi bu işlemin arka perdesinde neler dönüyor onu inceleyelim. Yani Kod kısmına bakıyoruz.
DELETE.ASP Sayfası Kodları:
|
<!--#include file="connection.asp" --> *** yine baglantı ayarlarımızı aldık
<html>
<head>
<title>DELETE PAGE</title>
</head>
<body>
<center>
<%
dim ID
ID = request.queryString("ID") *** delete linkine tıkladıgımızda delete.asp sayfasına soru işaretiyle ilgili ögrencinin ID sini gönderiyoruz demiştik hatırlarsanız. Burda gönderdiğimiz ID yi alıyoruz.
set stds = server.createObject("adodb.recordset") *** stds adında küme oluşturuyoruz
sql = "Delete * from students where ID="&ID *** ilgili ID li ögrenciyi silmek için sql cümlecigimizi oluşturuyor
stds.open sql,conn,1,3 *** ve ögrencimizi sildik
response.Write(" Student is deleted which has the ID=" &ID) *** uyarımızıda verdik
%>
<hr>
<a href="default.asp">Main Page</a> *** en altada ana sayfaya dönüş linkimizi koyarak işlemimizi bitirdik.
</center>
</body>
</html>
|
Bilgisayar Dershanesi
Yorumlar
Yorum Yapabilmek İçin Üye Girişi Yapmanız Gerekmektedir.