PHP ile CheckBox Kullanımı
PHP ile CheckBox Kullanımı
Bundan önceki php dersimizde radio butona deginmistik. Bu dersimizde ise checkbox kullanimina göz atacagiz.
Örnegimizde bir checkbox ve bir de butonumuz olsun. Checkbox ile siteye kayit sartlarinin kabul edilip edilmedigini control edelim.

Bundan önceki derste (radio buton) html sayfamizla php kodlarimizi ayni dosyaya yazmistik. Bu sefer html sayfamizi ayri hazirlayalim diyorum. kayitOnay.html
<p><input type="checkbox" name="onay"/> Sartlari okudum ve kabul ediyorum</p>
<p><input type="submit" value="Kaydol"/></p>
</form>
- Bir adet checkbox ve bir adet button'umuz var.
- Butona (submit) tiklaninca Checkbox.php (action olayi) kodlari devreye girecek.
- $_GET yordami kullanilacak (daha sonraki derslerimizde bunu etraflica inceleriz insallah).
Simdi de butona basinca cagirilacak olan Checkbox.php kodlarina bakalim:
echo 'kaydiniz basariyla gerceklesti';
}
else{
echo "<h3>sartlari kabul ettiginizi onaylamalisiniz<h3>";
}
?>
Isterseniz programimizi biraz gelistirelim? Demistik ki, butona basinca Checkbox.php sayfasi islesin. Eger biz bu Checkbox.php sayfamiza bir buton daha koyup kayit islemini tekrar denemek istersek bunu nasil yapabiliriz? Bu gayet basit.
Checkbox.php sayfamizin basina bir buton koyariz ve formumuzun action olayini kayitOnay.html sayfasina baglariz.

Checkbox.php
<input type="submit" name="tekrarDene" value="Tekrar Dene"/>
</form>
<?php
if(isset($_GET['onay'])){
echo 'kaydiniz basariyla gerceklesti';
}
else{
echo "<h3>sartlari kabul ettiginizi onaylamalisiniz<h3>";
}
?>
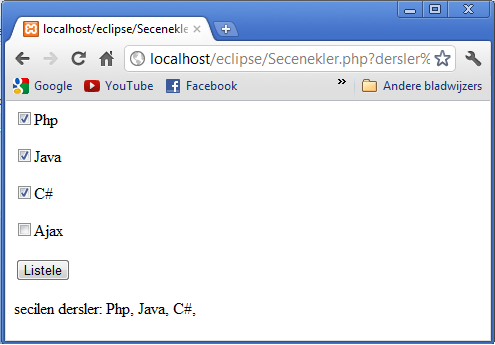
Uygulamamizi bir adim daha gelistirelim istiyorum. Sayfamiza 1 yerine 4 tane checkbox (dersler) ekleyelim ve bunlarin isaretlenip isaretlenmedigini kontrol edelim. Isaretlenen dersleri ekrana yazdiralim.

Secenekler.php
<input type="checkbox" name="dersler[]" value="Php"/>Php<p>
<input type="checkbox" name="dersler[]" value="Java"/>Java<p>
<input type="checkbox" name="dersler[]" value="C#"/>C#<p>
<input type="checkbox" name="dersler[]" value="Ajax"/>Ajax<p>
<input type="submit" name="listele" value="Listele"/>
</form>
<?php
if(isset($_GET['listele'])){
if(empty($_GET['dersler']))
{
echo "hiç ders seçilmedi";
}
else
{
$dersler = $_GET['dersler'];
echo "secilen dersler: ";
for($i=0;$i<count($dersler);$i++)
{
echo $dersler[$i].', ';
}
}
}
?>
Bilgisayar Dershanesi