Ajax Kontrolleri - UpdatePanel
Ajax Kontrolleri - UpdatePanel
Merhaba, bu makalede Ajax ile ilk projemizi adim adim gerçeklestirecegiz. Öncelikle eger VS2005 ve öncesi versiyonlarini kullaniyorsaniz; http://www.microsoft.com/downloads/details.aspx?FamilyID=ca9d90fa-e8c9-42e3-aa19-08e2c027f5d6&displaylang=en adresinden “ASP.NET AJAX 1.0” paketini indirmeniz ve kurmaniz gerekiyor. VS2005 ve öncesinde ilk kez ajax projesi gerçeklestirenler için ajax in kurlumu, webconfig ayarlari bir hayli soruna sebep oluyordu. Fakat VS2008 de ajax Asp.NET’e gömülü olarak geldi. Bu yüzden sadece gerekli dll’in eklenmesi yeterli olacak. Eger Framework 3.5 kullaniyorsaniz projenizde Toolbox da AJAX Extensions adinda bir tab zaten gelmis olacak ve içinde ScriptManager, Update Panel gibi birkaç bilesen de da hazir olacak. Daha gelismis bilesnleri AjaxControltoolkit.dll’i projemize ekleyerek rahatça kullanabilecegiz. Eger VS2008 kullaniyor fakat Asp.net 3.5 kullanmiyorsak o zaman web.config dosyasinda ayarlamalar yapmak zorundayiz. Ya da http://www.microsoft.com/downloads/details.aspx?FamilyID=5c7df430-1c34-40d2-b6ec-81353b5fcf2e&displaylang=en adresinden “ASP.NET 2.0 AJAX Templates” programini indirerek kurabilirsiniz.
Eger ASP.NET disinda bir dil kullanacaksaniz ya da sadece javascript kullanacaksaniz ajaxin yine ücretsiz verdigi bir javascript kütüphanesi olan “Microsoft AJAX Library 3.5”i de ayni adresten indirebilirsiniz.
Biz örnek programimizda VS2008 ve ASP.NET 3.5 kullanacagiz. Bu yüzden sadece hazir toollar için bir ekleme yapcagiz. http://www.codeplex.com/AjaxControlToolkit/Release/ProjectReleases.aspx?ReleaseId=16488 adresinden AjaxControlToolkit-Framework3.5SP1.zip dosyasini indirelim. Böylece hem dll, hem örnek proje, hemde source kodlarimiz olur. Ama kod yazmak için bize sadece AjaxControlToolkit-Framework3.5SP1-DllOnly.zip yeterli. Simdi Visual Studio’da File>New>WebSite diyoruz ve eger hiçbir ayarla ugrasmak istemiyorsak MyTemplates bölümünden Ajax Control Toolkit Web Site seçenegini seçiyoruz. Biz daha önceden yaptigimiz bir projeye ajax eklemeyi de anlatmak için ASP.NET Web Site seçenegini seçecegiz.
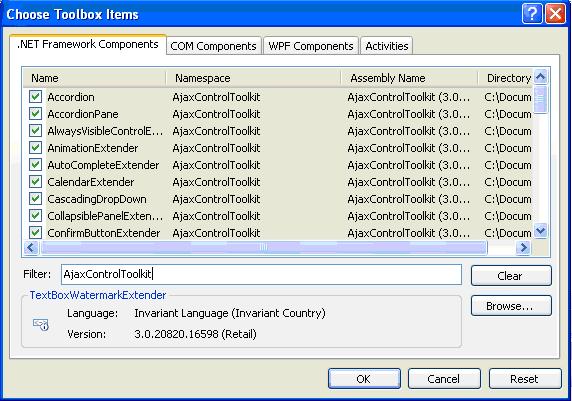
Önce AjaxControlToolkit. dll imizi projemize ekleyelim. Eger ToolBox’imizda Ajax sekmesi yoksa sag tiklayip Add Tab diyoruz ve adini AJAX Extensions olarak degistiriyoruz. Sonra Choose Items deyip açilan pencerede browse butonuna tiklayarak AjaxControlToolkit. dll’i seçip ”Ok” diyoruz. Tüm ajax toollarimiz artik kullanima hazir.

Simdi ilk denememize geçebiliriz;
Öncelikle sayfaya bir ScriptManager ekleyecegiz. Scriptmanager Ajax’in kalbidir diyebiliriz, script kütüphanelerini yöneten ana kisimdir, yapilan tüm islemleri Scriptmanager kontrol eder. Her sayfada sadece bir tane olmasi gerekli ve yeterlidir. Sayfaya sürükle-birak ile bir Scriptmanager ekliyoruz. Eger proje seçerken Ajax Control Toolkit Web Site seçenegini seçmissek, Scriptmanager her sayfaya otomatik gelecegi için buna gerek kalmayacak.
Daha sonra sayfamiza bir Update panel ekliyoruz. Sayfamizda yaptigimiz bir islem sonucunda güncellenmesi gereken alanlari buraya yazarak, tüm sayfayi degil sadece bu alani güncelliyoruz. Mesela illere göre ilçelerin gelecegi bir ekranda, bir il seçildiginde tüm sayfanin yenilenmesi yerine sadece ilçelerin yenilenmesini saglayarak islem fazlaligindan kurtuluruz. Update panel bir sayfada birden çok kullanilabilir, yapilan isleri farkli update panellere bölerek güncellenen alanlarin sayisini kisitlayabiliriz.
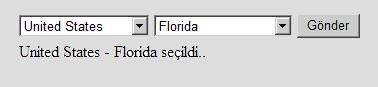
Eger yapmak istedigimiz sadece istedigimiz alanlarin güncellenmesi ise bundan sonra yapacagimiz tek sey gerekli kontrolleri Update panelin içine koymaktir. Basit bir örnek ile update panelimizin içine iki adet DownList, bir adet buton ve bir Label koyalim. Birinci DownList’ten seçilen ülkeye göre ikinci DownList’e o ülkeye ait sehirleri dolduralim. Butona tiklandiginda seçilen ülke ve ili Label’a yazalim. Eger update panel kullanmamis olsaydik DownList’den ülke seçildiginde ve butona basildiginda tüm sayfa yenilenecekti. Oysa simdi sadece Update Panelimizin için güncelleniyor.

Bu basit deneme de güncelleme için tetikleme isini yapan kontrol de update panelin içinde oldugu için ayri bir islem yapmamiza gerek kalmadi ama bazi durumlarda update panelin disindaki bir tool güncelleme komutunu verebilir bu gibi durumlada triggerlar kullanmamiz lazim. Basit bir örnek ile yine ayni islemi bu sefer Butonu ve birinci textbox ‘i update panelin disina koyarak yapalim. Tek yapmamiz gereken update panelin içine </ContentTemplate> tag’indan sonra <Triggers></Triggers> eklemek. Simdi tetikleme islemini yapacakkontrol’ü belirtelim. <Triggers> tagindan sonra <AsyncPostBackTrigger> taginiekliyoruz ve Id kismina butonumuzun adini, EventName olarak da Click özelligini yaziyoruz.
|
<table> <tr> <td> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:Button ID="GonderButton" runat="server" Text="Gönder" OnClick="GonderButton_Click" /> </td> </tr> <tr> <td> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <table width="300px" align="center"> <tr> <td> <asp:DropDownList AutoPostBack="true" ID="UlkeDropDownList" runat="server" Width="131px" OnSelectedIndexChanged="UlkeDropDownList_SelectedIndexChanged"> </asp:DropDownList> </td> <td> <asp:DropDownList ID="SehirDropDownList" runat="server"> </asp:DropDownList> </td> </tr> <tr> <td colspan="2"> <asp:Label ID="SecilenLabel" runat="server" Text=""></asp:Label> </td> </tr> </table> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="GonderButton" EventName="Click" /> </Triggers> </asp:UpdatePanel> </td> </tr> </table>
|
Böylece update panelimiz artik disaridaki bir kontrol ile de güncelenebilecek. Bir sonraki makalemizde Ajax’in bilesenlerini tek tek tanitacagiz.
Bilgisayar Dershanesi