Ajax.NET - Accordion Kullanımı - I
Ajax.NET - Accordion Kullanımı - I
Bu makalede Ajax’in en çok begenilen kontrollerinden olan Accordion hakkinda temel bilgiler vermek istiyorum. Accordion, göstermek istedigimiz alanlarimizi ekranda yer kaplamadan ve kolay bir geçis özelligi vererek sunmamizi saglar. Mesela sitemizde bir ürünle ilgili tanitim yapiyorsak, urun bilgileri, resimleri, siparis bilgileri vs. gibi bilgileri siniflandirmak ve bunlari ayri panellerde göstermek ayni zamanda paneller arasinda güzel bir efektle geçisi saglamak isteyebiliriz. Bu isteklerimizin hepsini Ajax Accordion ile yapabiliriz.
Ilk olarak accordion kontrolüne genel olarak bakalim. Temel olarak accordion, genel özellikleri belirlememize yarayan accordion ve her bir panelin tanimlandigi accordionPane’lerden olusur.
Simdi deneme amaçli bir örnek yapalim. Accordion ile çalisabilmemiz için Ajax ControlToolKid’in projemize yüklenmis olmasi gerekir. Bu konuda bilgiyi daha önce yazdigimiz makalemizden ögrenebilirsiniz.
Biz Projemizde yeni bir aspx sayfasi açip sayfaya ilk olarak Ajax ControlToolKid sekmesinin altinda bulunan bir ScriptManager kontrolü ekliyoruz. Daha sonra ayni yerden bir Accordion kontrolünü sayfamiza sürüklüyoruz. Simdi öncelikle accordionun genel özelliklerimizi belirtelim.
- SelectedIndex="0" böylece sayfamiz ilk açildiginda ilk pane’imiz aktif olacak
- TransitionDuration="500" paneller arasi geçislerdeki geçikmeyi ifade etmektedir, bu degeri artirirsak geçislerimiz daha yavas olur
- ContentCssClass, HeaderSelectedCssClass ve HeaderCssClass için henuz bir sey yazmiyoruz, css classlarimizi olusturunca bunlara deger atayacagiz.
- AutoSize="None" bu özellik ile panellerimizin buyuklugu ile ilgili kisitlamalari belirliyoruz. 3 seçenek var None, Limit, Fill:
- None için her panel içerigindeki bilgi kadar genisler, Accordion da bu içerige göre büyüyüp küçülür.
- Fill için her panele ve accordiona esit genislik verir. Içerik az pane de bosluk olusur fazla ise scrollbar olusur.
- Limit için de yine accordiona sabit bir deger verilir ama paneller içeriklerine göre büyüyüp küçülürler.
- FadeTransitions="true" seçilen panele solukluk özelligi verir
- FramesPerSecond="40" Animasyon sirasinda kullanilacak frame sayisini tutar. Rakam arttikca geçis yavaslar
- RequireOpenedPane="false" Açik olan panelin headerina basildiginda kapanmasini önler. Ilk basista açilir, ikincide kapanir. True yaparsak panel açilinca baska bir panelin basligina tiklamadan kapanmaz.
- SuppressHeaderPostbacks="true" Baslik içerisinde client side kullanilan taglerin kulllanilmasini saglar.
- <Panes> Panes> Ekleyecegimiz panelleri tanimlayacagimiz alan
Böylece kodumuz Asagidaki sekle geliyor
<cc1:Accordion ID="MyAccordion"
SelectedIndex="0"
runat="Server"
TransitionDuration="250"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
AutoSize="None"
FadeTransitions="true"
FramesPerSecond="40"
RequireOpenedPane="false"
SuppressHeaderPostbacks="true">
<Panes>
Panes>
cc1:Accordion>
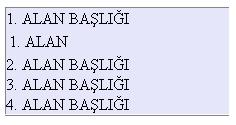
Simdi de kullanacagimiz panelleri hazirlayalim. Deneme amaçli olarak 1 tane panel koyacagiz. Ilk olarak toolkitimizde bulunan AccordionPane’imizi <Panes>taginin ardindan sürüklüyoruz. Sonrada panelimizin adini ve içerigini dolduruyoruz.
<cc1:AccordionPane ID="AccordionPane1" runat="server">
<Header> 1. ALAN BASLIGIHeader >
<Content>1. ALAN<br> Content>
cc1:AccordionPane>
Artik bizimde bir accordionumuz var. Ama görünüsü pek istedigimiz gibi degil. Bir iki renk degisimi ile birazda düzenli bir accordion olusturabiliriz
<cc1:Accordion ID="MyAccordion" BackColor="Lavender" BorderColor="WhiteSmoke" BorderStyle="Ridge"
BorderWidth="2" SelectedIndex="0" runat="Server" TransitionDuration="250" HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected" ContentCssClass="accordionContent"
AutoSize="None" FadeTransitions="true" FramesPerSecond="40" RequireOpenedPane="false"
SuppressHeaderPostbacks="true">

tabi bu sekilde yazmak yerine özelliklerimizi css de toplamak gibi bir sansimiz da var. Ayrica bu kullanim ile panel basliklarimiza çok rahat müdahale edemiyoruz ama css ile HeaderCssClass özelligini kullanarak istedigimiz sekle sokabiliriz. Örnek olarak bir css dosya olusturup asagida ki kodu yazarsak accordionumuz daha estetik olacaktir. Kodda içerik ve basliklarin arka plani için resim kullandim.
Css içerigi:
.Header {
font-size: 13px; font-family: Verdana; font-weight: bold; height:25px;font-style:inherit;
text-indent: 5px; padding: 1px; margin-top: 1px; cursor: pointer;
border-right: #ffcd70 1px solid; border-top: #ffcd70 1px solid;
border-left: #ffcd70 1px solid; border-bottom: #ffcd70 1px solid;
background-image: url(images/accordionMenuHeader.gif);
background-position: top; background-repeat: repeat-x;
text-align:center;text-transform:uppercase;color:SeaShell;
}
.SelectedHeader {
font-size: 13px; font-family: Verdana; font-weight: bold; height:25px;
text-indent: 5px; padding: 1px; margin-top: 1px;
border-right: #ffcd70 1px solid; border-top: #ffcd70 1px solid;
border-left: #ffcd70 1px solid; border-bottom: #ffcd70 1px solid;
background-image: url(images/accordionMenuHeader.gif);
background-position: top; background-repeat: repeat-x;
text-align:center;text-transform:uppercase;color:SeaShell;
}
.Content {
font-size: 11px; font-family: Verdana; padding: 5px;
border-right: #ffcd70 1px solid; border-top: none;
border-left: #ffcd70 1px solid; border-bottom: #ffcd70 1px solid;
background-image: url(images/accordionmain-bg.gif);
background-position: left; background-repeat: repeat-y;
}

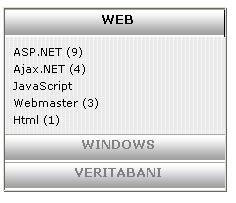
Bu da ayni accordion üzerinde sadece css i degistirerek yapilmis diger örnekler:
 |
 |
Istenilen sekilde ve hayal gücümüze göre pek çok alternatif tasarim yapabiliriz. Umarim bu bilgiler isinize yaramistir. Bir sonraki makalede accordion ‘un içini veritabanindan doldurmayi ve accordion içinde accordionlari anlatacagim.
Bilgisayar Dershanesi