Ajax Confirm Button Kullanım
Ajax Confirm Button Kullanım
jax Confirm Button oldukça kullanışlı ve basit kodlanabilen bir yapıya sahiptir. Genel olarak uyarı bildirimi, hata bildirimi veya onay amaçlı kullanılır. Windows programlamada sık sık kullandığımız MessageBox’ın web programlamadaki eksikliğini gidermek için çıkartılmıştır. Tabi ki bu sorunu çözen pek çok javascript kodu mevcuttur ama ajax’ın bu tool’uda göz ardı edilmeyecek kadar işlevseldir.
Özellikleri:
- TargetControlID – Kontrolün çalışmasını tetikleyecek buton veya link’in ID si
- ConfirmText – Ekrana çıkacak metin mesajı
- OnClientCancel – İptal butonu tıklandığında çalışacak event.
- ConfirmOnFormSubmit – Confirm Butonumuz çalışmak için formun submit olmasınımı bekleyecek?
- DisplayModalPopupID -İsteğe bağlı olarak standart mesaj pop-up yerine ModalPopup kullanılabilir. Kullanılacak ModalPopup’ın Id si. DisplayModalPopupID kullanmak için, aşağıdaki şartları yerine getirilmesi gerekmektedir:
- ModalPopup ve ConfirmButton aynı TargetControlID ye sahip olmalıdır. Yani aynı link veya buton ile tetiklenmelidir.
- ModalPopup içinde cancel ve ok butonlarının tanımlanması gerekir.
- ModalPopup içerisinde OnOkScript veya OnCancelScript kullanılamaz.
Kodlamada nasıl kullanıldığını bir örnekle açıklayalım. Mesela sayfamızda bir kaydın silinmesi işlemi olsun ve silmeden önce “Silmek istediğinizden emin misiniz?” diye sorup onay almak isteyelim.
Sil butonumuzun yanına Toolbox’ın Ajax sekmesinden bir adet ConfirmButton sürükleyip bırakıyoruz. Tabi Sil butonumuzu Ajax Update panelin içine almayı da unutmayalım. Daha sonra ConfirmButton’u düzenlemeye geçelim. Oldukça basit kullanımı olan tool için sadece hangi işlem sonucu aktif olacağı (Bizim için şu an Sil butonu) ve ekranda göstereceğimiz mesajı belirlememiz yeterli
<td>
<asp:Button ID="SilBtn" runat="server"
Text="Sil" Height="27px" Style="margin-left: 19px"
Width="64px" OnClick="SilBtn_Click" />
<cc1:ConfirmButtonExtender ID="ConfirmButtonExtender1" runat="server" TargetControlID="SilBtn" ConfirmText="Silmek İstediğinizden Emin misiniz??" OnClientCancel="CancelClick" />
td>
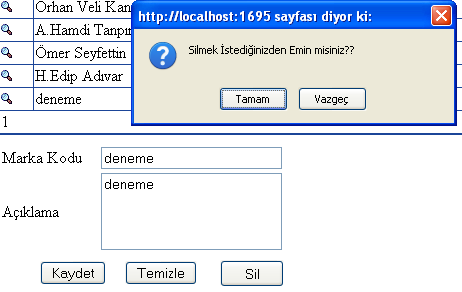
Bu durumda kodumuzu çalıştırıp sil butonuna basınca ekranımız:

Şeklinde olacak. Şimdi Tool’umuzu biraz süsleyelim. Bunun için Confirm Button ‘un DisplayModalPopupID özelliğini kullanacağız. Sayfamıza bir adet ModalPopupExtender ekliyoruz. Daha sonraki makalelerimizde detaylı anlatacağımız bu yapıyı uygulamamızda popup paneli aktif edecek bir yapı olarak düşünebilirz.
<cc1:ModalPopupExtender ID="ModalPopupExtender1" runat="server" DropShadow="True" TargetControlID="SilBtn" OkControlID="ButtonOK" PopupControlID="popupPanel" />
Yine popupExtenderimizi tetikleyecek kontrolun Idsini yazıp, aktif olacak paneli de belirliyoruz. Daha sonra Bir adet Panel Ekleyerek Mesajımızın görüntüleneceği kutuyu düzenliyoruz.
<asp:Panel ID="popupPanel" runat="server" Style="display: none; width: 200px; background-color: White; border-width: 2px; border-color: Black; border-style: solid; padding: 20px;">
Silmek İstediğinizden Emin misiniz??
<br />
<br />
<div style="text-align: right;">
<asp:Button ID="ButtonOk" runat="server" Text="Evet" />
<asp:Button ID="ButtonCancel" runat="server" Text="Hayır" />
asp:Panel>
ve artık daha güzel bir Confirm Button’umuz var.

İşi biraz daha ciddiye alırsak çok daha güzel yapılar oluşturabiliriz mesela:
<style type="text/css">
.modalBackground
{
background-color: Gray;
filter: alpha(opacity=70);
opacity: 0.7;
}
style>
<td>
<asp:Button ID="SilBtn" runat="server" Text="Sil" Height="27px" Style="margin-left: 19px"Width="64px" OnClick="SilBtn_Click" />
<cc1:ConfirmButtonExtender ID="ConfirmButtonExtender2" runat="server" ConfirmText="Silmek İstediğinizden Emin misiniz??"
TargetControlID="SilBtn" DisplayModalPopupID="ModalPopupExtender1">
cc1:ConfirmButtonExtender>
<cc1:ModalPopupExtender ID="ModalPopupExtender1" runat="server" DropShadow="True" TargetControlID="SilBtn"
OkControlID="BtnEvet" CancelControlID="BtnHayir"
BackgroundCssClass="modalBackground" PopupControlID="popupPanel" />
<asp:Panel ID="popupPanel" runat="server"
Style="display: none; width: 200px; background-color: White;
border-width: 2px; border-color: Black; border-style: solid;
padding: 20px;">
Silmek İstediğinizden Emin misiniz??
<div style="text-align: right;">
<asp:Button ID="BtnEvet" runat="server" Text="Evet" />
<asp:Button ID="BtnHayir" runat="server" Text="Hayır" />
div>
asp:Panel>
td>
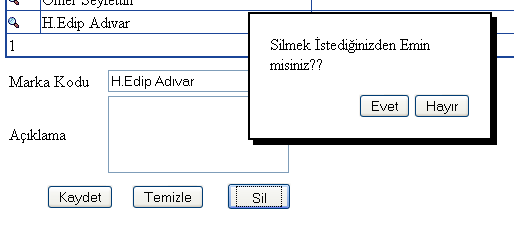
Bu şekilde ekranımız:

Renkler, Fontlar, Boyutlar vs. değiştirilerek istediğiniz gibi bir yapı elde edebilirsiniz.
Bilgisayar Dershanesi