GridView Kontrolü Giriş - I
GridView Kontrolü Giriş - I
Bu makalemizde ASP.NET kontrollerinden biri olan GridView kontrolü hakkinda bilgi verecegim.GridView verilerimizi izgara formatinda görüntülememizi saglayan bir kontroldür. Visual Studio’nun eski sürümlerinde kullandigimiz ve hala desteklenen Repeater kontrolünün gelismisi olarak düsünebiliriz. Makalemizde datasource olarak SqlDataSource kullanacagiz.
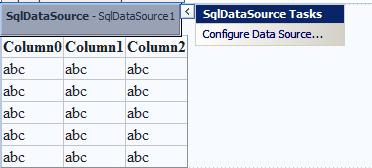
GridView kontrolü ve SqlDataSource Toolbox menüsünde data sekmesi altinda bulunmaktadir. Ilk olarak yeni bir web projesi açalim ve default.aspx sayfamiza sqldatasource ve GridView ekleyelim. Bu islemden sonra default.aspx sayfamizin asagidaki gibi olmasi gerekiyor. Isterseniz sürükle birak yöntemi yerine asagidakinin aynisiniz kendinizde yazabilirsiniz.
.
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"></asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
Design moduna geçerek sqldatasource için veritabaninda bir baglanti yapalim.

Configure Data Source u tiklayin ve gelen ekranda new connection deyin. Asagidaki ekran da baglanmak istediginiz veritabani ayarlarini yapin.
 |
Ekranda Ok butonuna bastiktan sonra diger adimlari kendiniz tamamlayin. Islem sonunda SqlDataSource kodunuz seçtiginiz veritabanina göre asagidaki gibi olacaktir. <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:OrnekConnectionString %>" SelectCommand="SELECT [No], [Ad], [Soyad], [TCKimlikNo], [Cinsiyet], [Numara], [DogumYeri] FROM [Kisi]"></asp:SqlDataSource>
|

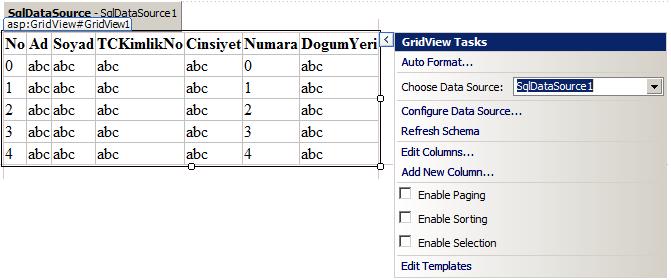
Yukarda gördügünüz gibi Gridviewin data sourcenu ayarlayin. Gridview seçtiginiz datasource a göre kolonlarini kendisi otomatik olarak ayarlayacaktir. Bu islemler sonucunda aspx kodunuz asagidaki gibi olacaktir.
<asp:GridView ID="OrnekGridView" runat="server" AutoGenerateColumns="False" DataKeyNames="No" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="No" HeaderText="No" InsertVisible="False" ReadOnly="True" SortExpression="No" />
<asp:BoundField DataField="Ad" HeaderText="Ad" SortExpression="Ad" />
<asp:BoundField DataField="Soyad" HeaderText="Soyad" SortExpression="Soyad" />
<asp:BoundField DataField="TCKimlikNo" HeaderText="TCKimlikNo"
SortExpression="TCKimlikNo" />
<asp:BoundField DataField="Cinsiyet" HeaderText="Cinsiyet"
SortExpression="Cinsiyet" />
<asp:BoundField DataField="Numara" HeaderText="Numara"
SortExpression="Numara" />
<asp:BoundField DataField="DogumYeri" HeaderText="DogumYeri"
SortExpression="DogumYeri" />
</Columns>
</asp:GridView>
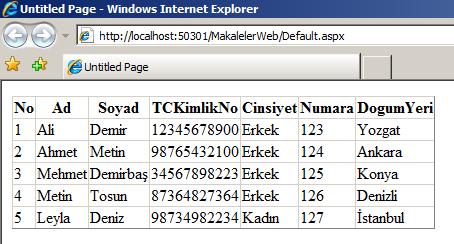
Promizi çalistirdigimiz zaman asagidaki görüntüyü elde edecegiz.

Bu makalemizde çok basit olarak GridView kontrolünü isledik. Gridview ile ilgili detayli bilgiyi ilerki makalelerimizde anlatacagim.
Bilgisayar Dershanesi