GridView Kontrolü Giriş - II - Seçme Güncelleme ve Silme İşlemleri
GridView Kontrolü Giriş - II - Seçme Güncelleme ve Silme İşlemleri
Bir önceki makalemizde GridView kontrolüne giris yapmistik. Bu makalemizde GridView kontrolünde seçme,silme ve güncelleme islemlerine deginecegiz.
Bu makalemizde önceki makalemizde yazdigimiz koda devam edecegiz. Bir önceki makaleye GridView Kontrolü Giris - 1 linkinden erisebilirsiniz.
Ilk olarak daha önceki makalemizdeki default.aspx sayfasini asagidaki sekilde güncelleyin
<table>
<tr runat="server" id="OgrenciBilgiTR">
<td>
<table>
<tr>
<td>
Ad
</td>
<td>
<asp:TextBox ID="AdTextBox" runat="server"></asp:TextBox>
</td>
<td>
Soyad
</td>
<td>
<asp:TextBox ID="SoyadTextBox" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
TC Kimlik No
</td>
<td>
<asp:TextBox ID="TCKimlikNoTextBox" runat="server"></asp:TextBox>
</td>
<td>
Cinsiyet
</td>
<td>
<asp:TextBox ID="CinsiyetTextBox" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Ögrenci No
</td>
<td>
<asp:TextBox ID="OgrenciNoTextBox" runat="server"></asp:TextBox>
</td>
<td>
Dogum Yeri
</td>
<td>
<asp:TextBox ID="DogumYeriTextBox" runat="server"></asp:TextBox>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="No">
<Columns>
<asp:BoundField DataField="Ad" HeaderText="Ad" SortExpression="Ad" />
<asp:BoundField DataField="Soyad" HeaderText="Soyad" SortExpression="Soyad" />
<asp:BoundField DataField="TCKimlikNo" HeaderText="TCKimlikNo" SortExpression="TCKimlikNo" />
<asp:BoundField DataField="Cinsiyet" HeaderText="Cinsiyet" SortExpression="Cinsiyet" />
<asp:BoundField DataField="Numara" HeaderText="Numara" SortExpression="Numara" />
<asp:BoundField DataField="DogumYeri" HeaderText="DogumYeri" SortExpression="DogumYeri" />
<asp:TemplateField></asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
</table>
Yukaridaki kodda görüldügü gibi GridView kontrolünü bir tablo içine alarak tablonun ilk satirina yeni bir tablo ekledik ve bu tabloya ögrenci bilgilerini göstermek için gerekli olan yapiyi ekledik. GridView kontrolü üzerinde bir ögrenciyi seçtigimizde seçilen ögrencinin bilgileri bu ekledigimiz tablo içinde görünecek. Ayrica ilk makalemizde kullandigimiz SqlDataSource sildik. Bu makalemizde gridview i kendimiz manuel olarak bind edecegiz.
No alani tablonun primary keyi oldugu ve son kullanici için önemli olmadigi için bu kismi grid kolonlarindan kaldirdik.
<asp:BoundField DataField="No" HeaderText="No" InsertVisible="False" ReadOnly="True" SortExpression="No" />
No alani Kisi tablomuz için primary key oldugu için bu alani kayit seçme ve silme isleminde kullanacagiz. GridView kontrolünde kolonlardaki keyleri bulmak için DataKeyNames özelligini kullaniyoruz. Bu yüzden GridViewe DataKeyNames="No"özelligini ekliyoruz. DataKeyNames i nasil kullanacagimiza asagida deginecegiz.
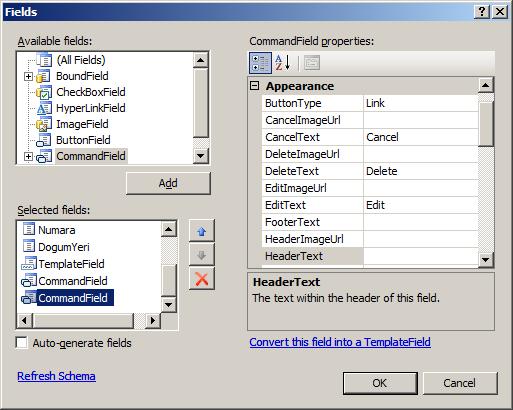
Simdi sayfamizin Design moduna geçip gridi seçerek gridin sag üstünde çikan oku tiklayip Edit Columns linkini tiklayalim önümüze asagidaki ekran gelecek.

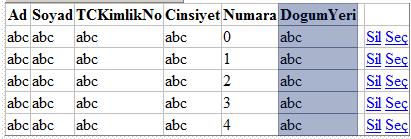
Available fields kismindan Command Fieldi seçerek Add diyelim. Bu islemin sonunda selected fields kismina bir command field eklenecektir. Command field grid üzerinde seçme silme güncelleme gibi islemleri yapmamizi saglayacak butonlari eklemek için kullanilir. Eklenen butonlar Link,Button veya Image olabilir. Grid üzerinden seçme ve silme islemi yapacagimiz için sadece ShowDeleteButton ve ShowSelectButton özelliklerini true yapip diger button özelliklerini false yapalim. Seçme ve silme islemleri için iki buton eklemis olduk bunlarin textlerini ise DeleteText SelectText özelliklerini kullanarak sil ve seç olarak degistirebiliriz. Yaptigimiz islem sonucunda Design modda GridView’imizin görünümü asagidaki gibi oldu.

Yukarda design modda yaptigimiz islem sonucu wizard bizim yerimize asagidaki kodu üreterek GridView in columns tagi içine koyar. Isterseniz Design modunu kullanmadan asagidaki kod satirini kendinizde ekleyerek ayni islemi gerçeklestirmis olabilirsiniz.
<asp:CommandField DeleteText="Sil" SelectText="Seç" ShowCancelButton="False" ShowDeleteButton="True" ShowSelectButton="True" />
Sirada gride ekledigimiz butonlar tiklandigi zaman çalisacak olan eventlari ayarlamak kaldi. Gridin özelliklerine girerek event tabina geçin. SelectedIndexChanging ve RowDeleting eventlarini ekleyelim. Bunun için eventin karsisindaki kutucuga iki kere tiklamamiz yeterli. Kod kismana girerek ekledigimiz eventlar için olusturulan fonksiyonlarin içini asagidaki gibi dolduralim. Ayrica giridi manuel bind etmek için asagidaki GridDoldur () fonksiyonunu da projemize ekleyelim ve bu fonksiyonu page load içinden çagiralim.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
GridDoldur();
}
public void GridDoldur()
{
string conString = "Data Source=.;Initial Catalog=Ornek;Integrated Security=True";
SqlConnection connection = new SqlConnection(conString);
connection.Open();
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter("Select No,Ad,Soyad,TCKimlikNo,Cinsiyet,DogumYeri,Numara from Kisi ", connection);
da.SelectCommand.ExecuteNonQuery();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int No = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Values[0]);
string conString = "Data Source=.;Initial Catalog=Ornek;Integrated Security=True";
SqlConnection connection = new SqlConnection(conString);
connection.Open();
SqlCommand command = new SqlCommand("Delete from Kisi where No = " + No.ToString(), connection);
command.ExecuteReader();
GridDoldur();
}
protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
int No = Convert.ToInt32(GridView1.DataKeys[e.NewSelectedIndex].Values[0]);
string conString = "Data Source=.;Initial Catalog=Ornek;Integrated Security=True";
SqlConnection connection = new SqlConnection(conString);
connection.Open();
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter("Select Ad,Soyad,TCKimlikNo,Cinsiyet,DogumYeri,Numara from Kisi where No = " + No.ToString(), connection);
da.SelectCommand.ExecuteNonQuery();
da.Fill(dt);
AdTextBox.Text = dt.Rows[0]["Ad"].ToString();
SoyadTextBox.Text = dt.Rows[0]["Soyad"].ToString();
TCKimlikNoTextBox.Text = dt.Rows[0]["TCKimlikNo"].ToString();
OgrenciNoTextBox.Text = dt.Rows[0]["Numara"].ToString();
CinsiyetTextBox.Text = dt.Rows[0]["Cinsiyet"].ToString();
DogumYeriTextBox.Text = dt.Rows[0]["DogumYeri"].ToString();
OgrenciBilgiTR.Visible = true;
ViewState["SecilenKisiNo"] = No;
}
Projemizi çalistirdigimizda ekrana Kisi tablosundaki bilgilerin bulundugu gridview gelecektir. Seç buttonuna bastigimizda olusturdugumuz tablonun seçilen Kisi bilgileri ile doldugunu görürsünüz. Ayrica grid üzeride sil butonuna bastigimiz zaman veritabaninda ilgili satir silinecek ve Grid yeniden doldurulacaktir. Simdide seç butonuna basarak textboxlara doldurdugumuz kisi bilgileri üzerinde degisiklik yaparak güncelleme islemi yapalim. Bunun için gridin üzerine ekledigimiz tabloya yeni bir satir ekleyin içine de bir linkbuton koyun.
<tr>
<td colspan="4" align="center">
<asp:LinkButton ID="GuncelleLinkButton" runat="server" OnClick="GuncelleLinkButton_Click">Güncelle</asp:LinkButton>
</td>
</tr>
Link butonun Click eventi içine asagidaki kodu yazin.
protected void GuncelleLinkButton_Click(object sender, EventArgs e)
{
int No = Convert.ToInt32(ViewState["SecilenKisiNo"].ToString());
string conString = "Data Source=.;Initial Catalog=Ornek;Integrated Security=True";
SqlConnection connection = new SqlConnection(conString);
connection.Open();
string comText = String.Format(@"Update Kisi set
Ad = '{0}',
Soyad = '{1}',
TCKimlikNo= '{2}',
Cinsiyet= '{3}',
DogumYeri= '{4}',
Numara= {5}
where No = {6}",AdTextBox.Text,
SoyadTextBox.Text,
TCKimlikNoTextBox.Text,
CinsiyetTextBox.Text,
DogumYeriTextBox.Text,
OgrenciNoTextBox.Text,
No);
SqlCommand command = new SqlCommand(comText,connection);
command.ExecuteReader();
GridDoldur();
OgrenciBilgiTR.Visible = false;
}
Bu makalemizde Grid üzerindeki kayitlar için update,select ve delete islemlerinin nasil yapilacagina degindik. Bu islemleri yukarda anlatilanin disinda farkli yollarlada yapabiliriz. Bu tür islemlere ileriki makalelerimizde girecegiz.
Bilgisayar Dershanesi