GridView içindeki verileri Excel'e Aktarmak
GridView içindeki verileri Excel'e Aktarmak
GridView ASP.Net’te sik olarak kullandigimiz ve gerçekten isimizi kolaylastiran bir bilesendir. Eminim çogunuzun grid üzerindeki verileri bir Excel sayfasina aktarmaya ihtiyaci olmustur. Bu makalemizde grid içerisindeki verileri bir Excel dosyasina nasil aktaracagimizi anlatacagim.
GridView den Excel’e Veri Aktarma
Aslinda grid den excel’e veri aktarma oldukça kolay bir istir. Basit bir örnekle bunu nasil gerçeklestirecegimize bakacagiz. Makalemizde örnek olarak Microsoft tarafindan ücretsiz olarak sunulan AdventureWorksDW2008 veritabanini kullanacagim.
Ilk olarak yeni bir solution içinde web sitesi olusturup ExceleAktarForm.aspx adinda bir webform ekleyelim. Daha önceki makalelerimizde bir gridviewi nasil bind edecegimizi anlatmistik, bu yüzden bu konulari bildiginizi varsayarak geçecegim. Gelelim nasil yapacagimiza
ExceleAktarForm .aspx sayfamizi asagidaki gibi düzenleyelim.
<form id="form1" runat="server">
<asp:GridView ID="MusteriGridView" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="BirthDate" HeaderText="BirthDate" SortExpression="BirthDate" />
<asp:BoundField DataField="EmailAddress" HeaderText="EmailAddress" SortExpression="EmailAddress" />
<asp:BoundField DataField="AddressLine1" HeaderText="AddressLine1" SortExpression="AddressLine1" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:AdventureWorksDW2008ConnectionString %>"
SelectCommand="SELECT TOP 20 [FirstName], [LastName], [BirthDate], [EmailAddress], [AddressLine1] FROM [DimCustomer]">
</asp:SqlDataSource>
<asp:LinkButton ID="ExceleAktarLinkButton" runat="server" OnClick="ExceleAktarLinkButton_Click">Excele Aktar</asp:LinkButton>
</form>
ExceleAktarForm .aspx.cs içerisinde ExceleAktarLinkButton tiklandigi zaman çalisacak olan eventi asagidaki gibi düzenleyelim.
protected void ExceleAktarLinkButton_Click(object sender, EventArgs e)
{
Response.Clear();
Response.AddHeader("content-disposition", "attachment;filename=FileName.xls");
Response.Charset = "";
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.ContentType = "application/vnd.xls";
System.IO.StringWriter stringWrite = new System.IO.StringWriter();
System.Web.UI.HtmlTextWriter htmlWrite = new HtmlTextWriter(stringWrite);
form1.Controls.Clear();
form1.Controls.Add(MusteriGridView);
form1.RenderControl(htmlWrite);
Response.Write(stringWrite.ToString());
Response.End();
}
Yukarida ki koda dikkat ederseniz RenderControl fonksiyonunu gridview için degil form için kullandik, bunun sebebine gelince; ASP.NET 1.1 de kullandigimiz DataGrid bileseninde excel’e aktarmak için datagridAdi.RenderControl kullaniyorduk fakat Asp.NET 2.0 dan sonra gelen GridView kontrolünde RenderControl özelligini kullandigimizda hata aliriz. Bu yüzden sayfamizda kullandigimiz form nesnesini kullaniyoruz. Gelelim diger kisimlarin açiklamasina;
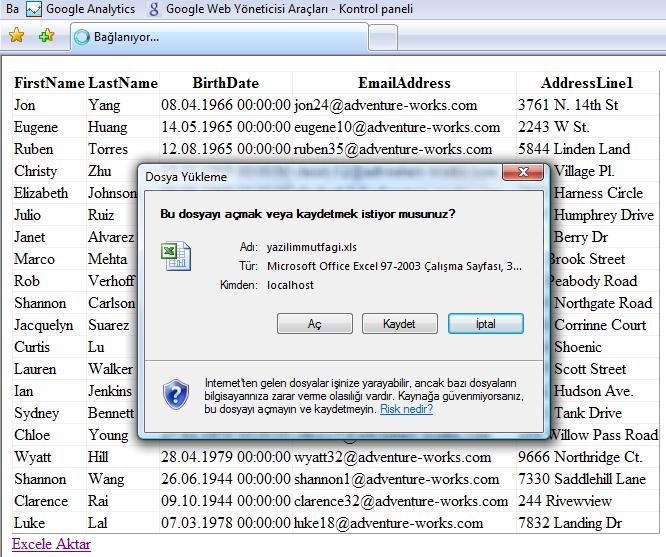
Projemizi çalistirip Excel’e Aktar butonuna bastigimizda Excel dosyasinin olusturuldugunu göreceksiniz.

Gördügünüz gibi bir gridview içindeki verileri Excel’e aktarmak oldukça basit bir islem. Bir sonraki makalemizde de grid içerisindeki verileri Word ortamina atmaya deginecegiz.
Bilgisayar Dershanesi