Datalist İçindeki Bilgileri Gruplayarak Göstermek.
Datalist İçindeki Bilgileri Gruplayarak Göstermek.
Bu makalemizde datalist içine veritabanımızdan veri doldurmayı ve bu verileri gruplandırarak ekranda göstermeyi anlatacağım.
Datalisti veritabanından aldığımız bilgilerle istediğimiz yapıda doldurabiliriz. Ama bilgilerimiz farklı gruplara aitse ve bizde bu gruplara göre göstermek istiyorsak kullanabileceğimiz birkaç farklı yöntem var. Bir örnekle anlatırsak, elimizde bir ürüne ait özellikler var. Mesela cep telefonu için boyutu, rengi, hafızası, pil türü, konuşma süresi, zoom vs. vs. bu özelliklerin bir kısmı genel özellikler, bir kısmı güç özellikleri, kamera özellikler şeklinde ayırabiliriz. Bu verileri datalistimizde gösterirken, özellikleri gruplarına göre ayırarak göstermek istiyoruz. Örneğimizde kullanacağımız veritabanı yapıdı ve içindeki bilgiler aşağıdaki gibi olsun.
|
Id |
OzellikAdi |
Deger |
Grubu |
|
1 |
Renk |
Siyah |
Genel Özellikleri |
|
2 |
Ekran Tipi |
TFT |
Ekran Özellikleri |
|
3 |
Ekran Çözünürlüğü |
240 x 320 Piksel |
Ekran Özellikleri |
|
4 |
Renk Çözünürlüğü |
256K Renk |
Ekran Özellikleri |
|
5 |
Boyutlar |
95 x 47 x 14.3 mm |
Genel Özellikleri |
|
6 |
Telefon Tipi |
Kayan Kapaklı |
Genel Özellikleri |
|
7 |
Entegre Kamera |
Var |
Kamera Özellikleri |
|
8 |
Kamera Zoom |
4x |
Kamera Özellikleri |
|
9 |
Entegre Flaş |
Var |
Kamera Özellikleri |
Visual Studio .Net i açıp add new Project diyerek yeni bir proje açalım sonra bir datalist ekleyelim. Projemize eklediğimi datalisti aşağıdaki gibi düzenleyelim.
|
<asp:DataList ID="MyDataList" runat="server"> <HeaderTemplate> <table> </HeaderTemplate> <ItemTemplate> <tr> <td colspan="2" style="background-color: InactiveCaptionText"> <asp:Label ID="Label1" runat="server" Text='<%#Bind("Grubu") %>'></asp:Label> </td> </tr> <tr> <td> <asp:Label ID="Label2" runat="server" Text='<%#Bind("OzellikAdi") %>'></asp:Label> </td> <td> <asp:Label ID="Label3" runat="server" Text='<%#Bind("Deger") %>'></asp:Label> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:DataList> |
Sayfamızın kod kısmana aşağıdaki fonksitonu ekleyerek Page_Load kosmında çağıralım.
|
public void VerileriDoldur1() { // veritabanı bağlantımız SqlConnection connection = new SqlConnection("Data Source=.\\sqlexpress;Initial Catalog=deneme;Integrated Security=True"); connection.Open();
//verilrimizi tablodan çekelim SqlDataAdapter da = new SqlDataAdapter("SELECT OzellikAdi,Deger,Grubu FROM Ozellikler order by Grubu ", connection); da.SelectCommand.ExecuteNonQuery();
//datatable a atalım DataTable dTable = new DataTable(); da.Fill(dTable); MyDataList.DataSource = dTable.DefaultView; MyDataList.DataBind(); } |
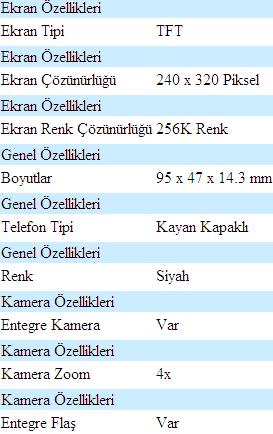
Saydamızı yukarıdaki gibi düzenleyip çalıştırdığımızda ekran görüntümüz aşağıdaki gibi olur.

Yukarıda dikkat edecek oursanız her özellikten önce grup bilgisi yer alıyor. Biz Her grup altında o gruba ait özellikleri göstermek istersek. Bunun için ilk yöntemimiz, datalistin içi dolarken aynı olan grupları silmek. Bunun için item data bound içine aşağıdaki kodu yazıyoruz.
|
protected void MyDataList_ItemDataBound(object sender, DataListItemEventArgs e) { if (e.Item.ItemType == ListItemType.AlternatingItem | e.Item.ItemType == ListItemType.Item) {
string GrupAdi = ((Label)(e.Item.FindControl("Grup"))).Text; string MevcutGrup = ""; try { MevcutGrup = ViewState["Grup"].ToString(); } catch (Exception) {
}
if (MevcutGrup == GrupAdi) {
((Label)(e.Item.FindControl("Grup"))).Text = "";
e.Item.Visible = false;
}
else {
MevcutGrup = GrupAdi;
ViewState["Grup"] = MevcutGrup;
((Label)(e.Item.FindControl("Grup"))).Text = GrupAdi;
e.Item.Visible = true;
}
} } |
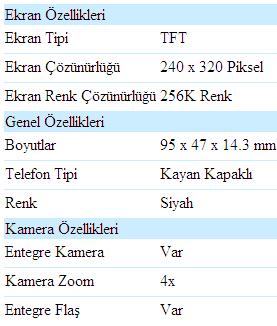
Yukarıdaki kodu yazdıktan sonra ekran görüntümüz aşağıdaki gibi oluyor.

Aynı işlemi bir de iki datalist iç içe koyarak da yapabiliriz.ilk datalistimiz sadece grup adlarını, bunun içindeki datalistimizde o gruba ait özellikleri gösterecek. İlk olarak Veritabanından sadece grup adlarını çekip ilk dataliste atıyoruz. Ve datalistin item data bounduna o gruba ait özellikleri çekip atıyoruz
|
public void VerileriDoldur2() { // veritabanı bağlantımız SqlConnection connection = new SqlConnection("Data Source=.\\sqlexpress;Initial Catalog=deneme;Integrated Security=True"); connection.Open();
//grupları tablodan çekelim SqlDataAdapter da = new SqlDataAdapter("SELECT distinct Grubu FROM Ozellikler ", connection); da.SelectCommand.ExecuteNonQuery();
//dataliste a atalım DataTable dTable = new DataTable(); da.Fill(dTable); GrupDataList.DataSource = dTable.DefaultView; GrupDataList.DataBind(); } protected void GrupDataList_ItemDataBound(object sender, DataListItemEventArgs e) { if (e.Item.ItemType == ListItemType.AlternatingItem || e.Item.ItemType == ListItemType.Item) { string GrupAdi = ((Label)(e.Item.FindControl("Grup"))).Text; // veritabanı bağlantımız SqlConnection connection = new SqlConnection("Data Source=.\\sqlexpress;Initial Catalog=deneme;Integrated Security=True"); connection.Open();
//gruba ait özellik ve degerleri tablodan çekelim SqlDataAdapter da = new SqlDataAdapter("SELECT OzellikAdi,Deger FROM Ozellikler where Grubu='" + GrupAdi + "' ", connection); da.SelectCommand.ExecuteNonQuery();
//2.dataliste atalım DataTable dTable = new DataTable(); da.Fill(dTable); DataList mylist = ((DataList)(e.Item.FindControl("OzellikDataList"))); mylist.DataSource = dTable.DefaultView; mylist.DataBind(); } } |
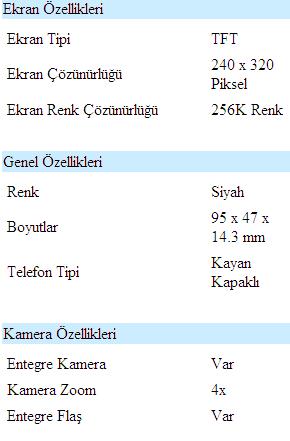
Ekran görüntümüz:

Bilgisayar Dershanesi