DataList Kullanımı, Veritabanından Çekilen Kayıtları Matris Şeklinde Gösterme
DataList Kullanımı, Veritabanından Çekilen Kayıtları Matris Şeklinde Gösterme
Bu makalemizde DataList kullanarak verileri nasıl listeleyebileceğimizi öğreneceğiz. Bildiğiniz gibi gridview de listeleme işleminde her satır için bir kayıt gelir, DataList’de ise bu özeliği değiştirebiliriz. Aşağıdaki resimde görüldüğü gibi ürünler yan yana üçerli şekilde gösterilmiştir. Kayıtlarımızı bu şekilde göstermenin en kolay yolu DataList kullanmaktır.

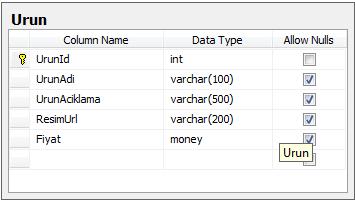
Basit bir örnekle Datalist kullanımını anlatalım. İlk oalrak ürünlerimizi kaydedeceğimiz veritabanını oluşturalım. Örneğimizde kullanacağımız veritabanı yapısı aşağıdaki gibi olacaktır.

Yukarıdaki tablomuzu oluşturduktan sonra tablomuza örnek ürün girişi yapalım. Biz toplam 6 ürün giriş yaptık. Resimlerle çok uğraşmamak içinde internete herhangi bir alışveriş sitesindeki resimlerin url adreslerini tablomuzdaki ResimUrl kolonuna yazdık.
Datalist kullanırken ürünleri yan yana göstermek için RepeatDirection özelliği vertical olmalıdır. Yan yana kaç kayıt göstermek istiyorsak RepeatColumns özelliğini kullanarak da bunu ayarlarız. Biz örneğimizde yan yana 3 kayıt göstermek istediğimiz için bu değerleri aşağıdaki gibi ayarladık.
|
RepeatDirection="Vertical" RepeatColumns="3" |
Datalist için oluşturduğumuz htmş kodumuz aşağıdaki gibi oldu.
|
<asp:DataList RepeatDirection="Vertical" RepeatColumns="3" ID="UrunlerDataList" runat="server" DataKeyField="UrunId" OnItemCommand="UrunlerDataList_ItemCommand" > <HeaderTemplate> </HeaderTemplate> <ItemTemplate> <table width="200px"> <tr> <td> <asp:ImageButton CommandName="DetayGoster" CommandArgument='<%#Bind("UrunId") %>' ID="urunresim" ImageUrl='<%#Bind("ResimUrl") %>' runat="server" /> </td> </tr> <tr> <td> <asp:Label ID="Label1" runat="server" Text='<%#Bind("UrunAdi") %>'></asp:Label> </td> </tr> </table> </ItemTemplate> <FooterTemplate> </FooterTemplate> </asp:DataList> |
Ürüne ait resmi gösterdiğimiz ImageButton için CommandName ve CommandArgument değerlerini setleyerek OnItemCommand eventi içine aşağıdaki kodu yazıyoruz.
|
protected void UrunlerDataList_ItemCommand(object source, DataListCommandEventArgs e) { string urunid = e.CommandArgument.ToString(); string url = "urundetay.aspx?urunid=" + urunid; Response.Write("<script>javascript:window.open('" + url + "','urun detay','menubar=1,resizable=1,width=350,height=250' )</script>"); } |
ImageButton tıklandığı zaman açılacak popup’a ürün idsini bir querystring ile gönderiyoruz, ürün detay sayfası da aldığı bu ürün id ile ürünün detay bilgilerini alıp gösteriyor.
Bilgisayar Dershanesi