jQuery Kullanarak ASP.NET DropDownList Kontrolünü Multi Select ListBox 'a Çevirme
jQuery Kullanarak ASP.NET DropDownList Kontrolünü Multi Select ListBox 'a Çevirme
Bazen bir sayfada DropDownList kullandığımızda, sadece bir item seçimine bağlı kalmak istemeyiz. Mesela bir arama kriteri için ürün grubu ararken 2-3 grupta birden aramak gerekebilir ve biz gruplarımızı DropDownList'e getirmişizdir. DropDownList' de çoklu item seçme şansımız yok. Bu yüzden eğer birden fazla item seçmek istiyorsak özel olarak kod yazmamız gerekecek. Bu işlem için izlenebilecek farklı yöntemler var. Biz bu makalede ListBox kontrolünün ‘SelectionMode’ özelliğinden yararlanacağız. Elbetteki bunun için de jQuery bize yardımcı olacak.
jQuery sayesinde sadece bir butona basıp DropDownListimizden birden fazla item seçebileceğiz. Öncelikle sayfamıza bir DropDown ekleyip içine itemlarımızı ekliyoruz:
|
<asp:DropDownList ID="DropDownList1" runat="server" > <asp:ListItem Text="Item1" Value="1"></asp:ListItem> <asp:ListItem Text="Item2" Value="2"></asp:ListItem> <asp:ListItem Text="Item3" Value="3"></asp:ListItem> <asp:ListItem Text="Item4" Value="4"></asp:ListItem> <asp:ListItem Text="Item5" Value="5"></asp:ListItem> </asp:DropDownList> |
Daha sonra sayfamıza 2 adet buton ekliyoruz. Birincisi DropDownListimizi istediğimiz zaman multi select moda dönüştürmek için. İkincisi de Seçtiğimiz itemları ekrana yazmak için:
|
<asp:Button ID="btnConvert" runat="server" Text="MultiSecelt List'e çevir" ToolTip="Çevirmek için tıkla" /> <asp:Button ID="btnMulti" runat="server" Text="Ctrl tuşu ile seçip Butona tıklayın" ToolTip="seçilen itemları görmek için tıklayın" /> |
Evet şimdi asıl işlemi yapacak olan koda, yani jquery kodlarına geldi sıra:
|
<script type="text/javascript"> $(function() { var $conv = $('input[id$=btnConvert]'); var $multi = $('input[id$=btnMulti]');
// ilk aşamada 2. butonumuz görünmesin $multi.hide();
//DropDown'u Multiselect yapan fonksiyonumuz $conv.click(function(e) { e.preventDefault(); $('select[id$=DropDownList1]').attr("multiple", "multiple"); $conv.hide(); $multi.show(); });
//seçtiğimiz itemları ekraya yazdıran fonksiyonumuz $multi.click(function(e) { e.preventDefault(); $("#param").empty(); $('select[id$=DropDownList1] :selected').each(function(sel) { $("#param").append($(this).text() + "<br />"); }); }); }); </script> |
Evet hepsi bu kadar. İşlem sonunda dropdown’ın daha düzgün görünmesi için style’ını düzenliyoruz:
|
.smallDiv { background-color:White; font-family:"Lucida Sans Unicode", "Lucida Grande", Verdana, Arial; font-size:12px; color:#000000; width:510px; margin-left:auto; margin-right:auto; padding:10px; border:solid 1px #c6cfe1; } |
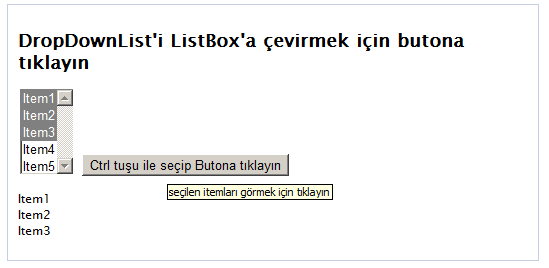
Evet hepsi bu kadar artık DropDownımız hazır:


Bilgisayar Dershanesi