Eyceks Kütüphanesi ve Örnek Bir Uygulama
Eyceks Kütüphanesi ve Örnek Bir Uygulama
İşlerimizi kolaylaştırmak, zamandan kazanmak ve yazdığımız kodları tekrar tekrar yazmamak için hazır kütüphanelerden faydalanırız. AJAX ile ilgili onlarca belki de yüzlerce hazır kütüphaneler mevcuttur. Yeri geldikçe bunların en önemlilerini AJAX-TR‘de inceleyeceğiz, bunlarla örnek uygulamalar yapacağız.
İlk olarak kendi uygulamalarımda kullandığım ve eyceks ismini verdiğim hazır kütüphaneden bahsetmek istiyorum. Bu yazıda eyceks‘i tanıtmaya çalışacağım ve örnek bir uygulama göstereceğim.
eyceks kütüphanesini tanıyalım
eyceks ile hem POST yöntemiyle hem de GET yöntemiyle veri gönderebiliyorsunuz. Kısaca bahsetmek gerekirse GET yöntemiyle gönderdiğiniz veriler adres satırında apaçık görüntülenirken, POST yöntemiyle gönderilen veriler adres satırında görüntülenmezler. Ayrıca çok büyük miktarda veri transferi yapacaksak POST yöntemi kullanmak yerinde olacaktır.
eyceks kütüphanesinde POST yöntemiyle veri gönderen fonksiyon JXP() fonksiyonu iken GET yöntemiyle veri gönderen fonksiyon ise JXG() fonksiyonudur. Farkettiyseniz fonksiyon ismindeki son harf bize kullanılan yöntem hakkında bilgi vermektedir. Bu iki fonksiyon aynı parametreleri almaktadır ve dolayısıyla kullanılış biçimleri aynıdır.
POST yöntemi: JXP(yukleniyor, yer, dosya, sc)
GET yöntemi: JXG(yukleniyor, yer, dosya, sc)
Gördüğünüz gibi her iki fonksiyon aynı parametreleri alıyor. Şimdi fonksiyonların aldığı bu 4 adet parametreyi teker teker inceleyelim.
yukleniyor: Bu parametre işlemin arka plânda devam ettiğini belirtmek veya belirtmemek amacıyla kullanılır. Eğer değer olarak 1 kullanırsanız yükleniyor ibaresi sayfada gösterilecektir. Eğer 0 değerini kullanırsanız sayfada işlemin yapıldığını belirten herhangi bir ibare gösterilmeyecektir.
yer: Bu parametre ise AJAX ile “alınan” verilerinin sayfanın neresine yükletileceğini belirtmek içindir. HTML etiketlerindeki ID parametresi ile çalışır. Örneğin sayfanın herhangi bir yerinde <span id="sonuc"></span> şeklinde bir alan tanımladınız. yer parametresine sonuc yazdığınız takdirde AJAX ile alınan veri bu alana yükletilecektir. Ayrıca yükleniyor ibaresi de veri yüklenene kadar bu alanda gösterilir.
dosya: Bu parametre ise AJAX ile etkileşime girilen sayfanın ismini belirtmek içindir. Örneğin verileri AJAX ile veri_isle.php sayfasına gönderiyorsunuz. Bu yüzden bu parametreye veri_isle.php yazmak durumundasınız.
sc: Bu parametrenin açılımı “sorgu cümlesi”dir. Sorgu cümlesini, sayfalar arasında değişkenleri ve değerleri taşıyan ifadeler olarak tanımlayabiliriz. Örneğin A sayfasında isim=Erhan verisini tanımladınız. Bu veriyi B sayfasına taşımak için sc parametresinde gerekli tanımlamayı yapmanız gerekmektedir.
Bu bilgilerden sonra fonksiyonun kullanımını örneklendirelim:
JXP(1, “sonuc”, “veri_isle.php”, “isim=Erhan&soyisim=BURHAN”);
Artık eyceks kütüphanesi nasıl kullanılıyor öğrendiğimize göre örnek bir uygulama yapmaya geçebiliriz
Uygulamamız oldukça basit bir yapıda olacak. Bir form alanıyla ziyaretçilerimizden isimlerini ve sitemiz hakkındaki görüşlerini alacağız. Aldığımız verileri bir metin (txt) dosyasına depolayacağız. Daha sonra bu depodan tüm kayıtları alıp ziyaretçimize göstereceğiz. Uygulamamızın tüm dosyaları alttaki resimdeki gibi olacak.

Uygulamayı oluşturan dosyalar
"eyceks" isimli klasör, eyceks kütüphanesini barındırıyor. "index.html" dosyası bizim ana sayfamız. Form ve mesajlar bu sayfada gösterilecek. "islem.php" dosyası ise AJAX ile iletişim kuracak olduğumuz sayfa. "index.html" dosyasından gelen veriler bu dosyada işlenecek. "depo.txt" dosyası da mesajları depolayacağımız dosya. Dediğim gibi oldukça basit bir uygulama. Aşağıdaki ekran görüntüsü de yapacak olduğumuz uygulamanın ne kadar basit olduğunu gösteriyoruz zaten

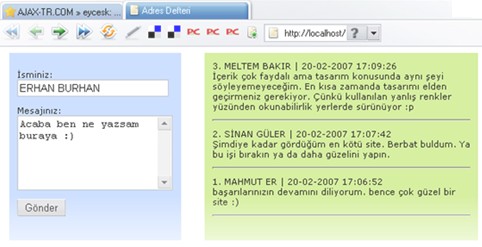
Uygulamanın son hali
Resimdeki gibi mavi alana bir form yerleştireceğiz. Bu formu dolduran ve "Gönder" butonuna tıklayan ziyaretçi yeşil alanda kendi yazdıklarını ve daha önceden yazılmış olanları görebilecek. İşe, sayfamızın iskeletini oluşturan bu alanları HTML etiketleriyle tanımlamaktan başlayalım.
PLAIN TEXTHTML:
<div id="kapsayici">
<div id="form_alani">
Formu buraya yerleştireceğiz
</div>
<div id="mesaj_alani">
Mesajları burada göstereceğiz
</div>
</div>
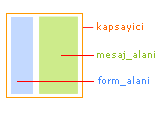
 Yukarıdaki kod sayfanın iskeletini oluşturuyor. İskeleti tasarlarken eski moda tablolar yerine yeni moda div'lerden yararlanıyoruz. form_alani formu yerleştireceğimiz alanı tanımlarken, mesaj_alani mesajların görüntüleneceği alanı tanımlıyor. kapsayici ise bu iki alanın bir arada tutulmasını, dağılmamasını sağlıyor. Bu alanların yandaki resimdeki gibi son halini alması için CSS ile biçimlendirme yapmamız gerekiyor.
Yukarıdaki kod sayfanın iskeletini oluşturuyor. İskeleti tasarlarken eski moda tablolar yerine yeni moda div'lerden yararlanıyoruz. form_alani formu yerleştireceğimiz alanı tanımlarken, mesaj_alani mesajların görüntüleneceği alanı tanımlıyor. kapsayici ise bu iki alanın bir arada tutulmasını, dağılmamasını sağlıyor. Bu alanların yandaki resimdeki gibi son halini alması için CSS ile biçimlendirme yapmamız gerekiyor.
PLAIN TEXTCSS:
<style type="text/css">
#kapsayici{
margin:0 auto;
width: 600px;
height: 100%;
overflow: hidden;
font: normal 11px Verdana
}
#form_alani {
background-color: #c3d9ff;
width: 200px;
height: 220px;
padding: 10px;
float: left
}
#mesaj_alani {
background-color: #cdeb8b;
width: 330px;
height: 220px;
padding: 10px;
overflow: auto;
float: right
}
</style>
Sayfamızın tasarımı tamamlandığına göre artık form_alani olarak isimlendirdiğimiz alana formu yerleştirebiliriz.
PLAIN TEXTHTML:
<form name="form_1" method="post" action="javascript:void(0);">
<p>
İsminiz: <br />
<input type="text" size="29" id="isim" />
</p>
<p>
Mesajınız: <br />
<textarea cols="22" rows="6" id="mesaj"></textarea>
</p>
<p> <button type="button" onclick="islemYap()">Gönder</button> </p>
</form>
Formun ismini "form_1" olarak tanımladık. Method olaraksa "post" yöntemini seçtik. Post yönteminden 1. sayfada bahsetmiştik hatırlarsanız. "Action" kısmında ise klavyeden ENTER tuşuna basındığında formun başka bir sayfaya iletilmemesini sağladık.
"İsminiz:" alanı için tek satırlık metin girişi tanımlarken, id (kimlik) bilgisini isim olarak belirttik. "Mesajınız:" alanı içinse çok satırlı bir metin alanı tanımladık ve id bilsini mesaj olarak belirttik. Son olarak ise "button" türünde bir düğme oluşturduk. Bu düğmenin önemli bir görevi var: Tıklandığı anda yani "onlick" olayında "islemYap()" isimli javascript fonksiyonunu çalıştırmak. Çalıştırdığı fonksiyon formdan bilgileri alacak ve AJAX ile göndericek. O halde şimdi de JavaScript fonksiyonun kodlarına bakalım.
PLAIN TEXTJAVASCRIPT:
<script type="text/javascript">
function islemYap(){
// formdan verileri al
var isim = document.getElementById('isim').value;
var mesaj = document.getElementById('mesaj').value;
// alınan verileri yolla, sonucu geri al
var sc = "isim="+fc_(isim)+"&mesaj="+fc_(mesaj);
JXP(1, "mesaj_alani", "islem.php", sc);
// forma girilen verileri temizle
document.form_1.reset();
}
</script>
"islemYap" isimli fonksiyon ilk önce formdan "isim" ve "mesaj" bilgilerini alıyor. Sonra devreye eyceks giriyor ve bu bilgileri "islem.php" sayfasına gönderiyor. Bu sayfada ilk önce veriler "depo.txt" dosyasına yazılıyor. Daha sonra "depo.txt" dosyasındaki kayıtlar alınıp geri gönderiliyor. Geri gelen bilgileri eyceks alıyor ve "mesaj_alani" olarak tanımlanmış yere yerleştirirerek görevini tamamlıyor. Son olarak forma girilen bilgileri reset'liyoruz yani sıfırlıyoruz.
"sc" parametresinin nasıl hazırlandığına dikkat etmenizi istiyorum. Burada fc isimli bir fonksiyon daha kullandım. Fonksiyonun açılımı "fix character" yani "karakter düzelt"tir. Ziyaretçilerin form alanlarına nasıl bir bilgi gireceğini bilemeyiz. Form alanlarına zararlı karakter girişi yapılabilir. İşte bu fonksiyon "!'^+%&/()=? benzeri sorun çıkartabilecek karakterleri zararsız hale dönüştürüyoruz. Ayrıca ç ş ğ ı gibi türkçe karakter sorunlarını düzeltiyor. fc_(degisken) şeklinde kullanıyoruz.
Şimdi "islem.php" sayfasında neler olup bitiyor ona bakalım.
Bir önceki sayfada tasarım ile ilgili tüm işlemleri bitirmiş, form alanı oluşturmuş ve bu formdan alınan bilgileri AJAX tekniği ile "islem.php" sayfasına göndermiştik. "islem.php" sayfasının bize geri yolladığını bilgileri alıp mesaj_alani olarak tanımladığımız yere yerleştirmiştik. Şimdi de "islem.php" sayfasının içindekilere gözatalım.
PLAIN TEXTPHP:
<?php
// isim bilgisini al
$isim = $_POST["isim"];
// mesaj bilgisini al
$mesaj = $_POST["mesaj"];
// kayıt düzenle
$tarih = date("d-m-Y H:i:s");
$kayit = $isim."\t".$mesaj."\t".$tarih."\r\n";
// depoyu aç
$dosya = fopen ("depo.txt", "a+");
fwrite ($dosya, $kayit);
fclose ($dosya);
// depodan oku (en fazla 100 KB)
$dosya = fopen ("depo.txt", "r");
$icerik = fread($dosya, 102400);
$icerik = trim($icerik);
fclose($dosya);
// içeriği düzenle
$kayit = explode("\r\n", $icerik);
$kayit_sayisi = count($kayit) - 1;
while( $kayit_sayisi>= 0 ) {
$satir = explode("\t", $kayit[$kayit_sayisi]);
$satir_sayisi = count($satir);
echo ($kayit_sayisi+1).". ".$satir[0]." | ".$satir[2]."<br />".$satir[1];
echo "<hr size=1 color=#ffffff/>";
$kayit_sayisi--;
}
?>
Verileri POST yöntemiyle gönderdiğimiz için yine POST yöntemiyle alıyoruz. Daha sonra kayıt için bir tarih verisi ekliyoruz. Elde ettiğimiz "isim", "mesaj" ve "tarih" verilerini birbirlerinden sekmelerle "\t" ifadesini kullanarak ayırıyoruz. Bu şekilde hazırlanan her bir kaydı da "\r\n" ifadesi ile birbirinden ayırıyoruz. Böylece her kayıt yeni bir satıra yazılmış oluyor ve "depo.txt" dosyasının içeriği alttaki resimdeki gibi görünüyor.

depo.txt dosyasının içeriği
19. satırdan itibaren "depo.txt" dosyasının içeriğini okumaya başlıyoruz. Okuduğumuz kayıtların ekranda nasıl görüntüleneceğini belirtip ekrana yazdırıyoruz. Kayıtları tarihe göre tersten yazdırıyoruz yani en son yazılan kayıt en başta görüntüleniyor. Ve böylece en başta söz verdiğimiz gibi uygulamanın son halini elde etmiş bulunuyoruz

Uygulamanın son hali
Sonuç
Bu yazıda kendi hazırladığım ve basit işlerimde kullandığım eyceks isimli kütüphaneyi sizlere tanıtmaya çalıştım. Siz de bu kütüphaneyi ticarî olmayan işlemlerinizde kullanabilirsiniz. Bundan sonraki AJAX-TR yazılarımda da bu kütüphaneyi kullanacağım.
Önemli !
Önemle uyarmak istiyorum. Burada gösterdiğim uygulama karmaşıklaşmasın diye bazı güvenlik önlemlerini göz ardı etmek zorunda kaldım. Yani uygulamayı kesinlikle bu haliyle kullanmayın. Mutlaka "islem.php" dosyasında gereken güvenlik önlemlerini alın
Bilgisayar Dershanesi