AJAX Ne Gibi Durumlarda Kullanılmalı?
AJAX Ne Gibi Durumlarda Kullanılmalı?
AJAX, son zamanların en moda tekniği. Modası kolay kolay da geçecek gibi durmuyor. Peki biz web sayfamızda AJAX’i sırf moda olduğu için mi kullanmalıyız? Yoksa gerçekten ona ihtiyacımız olduğu için mi? Evet, AJAX’in bize sunduğu çok güzel faydalar var fakat her şeyde olduğu gibi fazlasına kaçmadığımız sürece … Bu yazıda hangi durumlarda AJAX kullanılmasının faydalı olabileceğini 10 adımda inceleyeceğiniz. Eminim ki yazının sonunda AJAX ile ilgili düşüncelerinizde bir takım değişiklikler olacak
1-) Oylamalarda ve derecelendirmelerde
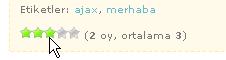
Bazı sayfalarda kullanıcının, oy vermesi veya derecelendirme yapması gerekmektedir. Örneğin AJAX-TR‘deki yazıların altında bir oylama bölümü var. İmleci bu bölümdeki yıldızların üstüne getirerek, o yazıya 5 üzerinden kaç puan vermek istediğinizi belirtebiliyorsunuz. 5 üzerinden 3 puan vermek istediğinizde imleci 3. yıldızın üzerine getirip tıklıyorsunuz. Ve saniyeler içerisinde oyunuz işleme alınıyor, yeni sonuç aynı yerde gösteriliyor.

Bu işlem sayfanın çok küçük bir bölümünde gerçekleşiyor. Belki de %2′lik bir bölümde. Eğer AJAX kullanmasaydık, bu küçücük işlem için sayfanın %98′ini yeniden yükletecektik. Ne kadar vahim bir durum !
2-) Önerilerde ve otomatik tamamlamada
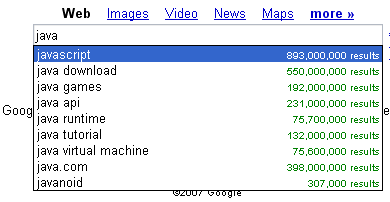
Kullanıcıya ne yapması gerektiği konusunda öneriler sunabilirseniz mükemmel olur. Kullanıcı, öneriler sayesinde çok daha hızlı işlem yapabilir. Öneriler istediğiniz her yerde olabilir. Fakat özellikle giriş (input) alanlarında öneriler sunulması kabul görmüş bir durumdur. Google Suggest servisini hiç denediniz mi? Diyelim ki arama motorunda JavaScript kelimesini aratacaksınız. Siz klavyeden J tuşuna basar basmaz size öneriler listesi gösterilecektir. Bu listeden aratmak istediğiniz kelimeye ve o kelimeyle ilgili diğer kelime öbeklerine hızlıca erişebiliyorsunuz. Bu yönteme as you type (yazdıkça) ismi veriliyor. Aynı yöntemi Windows Vista’nın arama kutularında da görebilirsiniz

3-) Form verilerinin doğrulanmasında
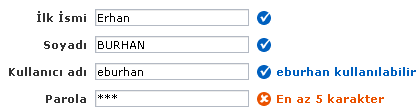
Form girişleri, bir web sayfasında en çok dikkat edilmesi gereken yerlerdir. Çünkü kullanıcının form girişine ne yazacağını asla bilemezsiniz. Fakat girilen değerlerin geçersiz olup olmadığını kontrol edebilirsiniz. Form girişlerini kontrol edebilmek için çeşitli yöntemler mevcuttur. Bu yöntemleri AJAX-TR yazarlarından Erhan YAKUT’un Javascript, Ajax ve PHP İle Form Kontrolü başlıklı yazısında ayrıntılı bir şekilde bulabilirsiniz. AJAX, form verilerinin doğrulanmasında oldukça kullanışlı bir yöntemdir. Örneğin şu sayfadaki formu test edebilirsiniz.

4-) Yerinde düzenleme (Edit in Place) işleminde
Diyelim ki veritabanından aldığınız verileri bir tabloda listeletiyorsunuz. Listedeki bir değerin yanlış olduğunu gördünüz ve güncellemeniz gerekiyor. Klâsik yöntemde, ayrıca bir güncelleme formu oluşturmanız gerekecekti. Bu forma güncellemek istediğiniz değerin bilgilerini yeniden yükletecektiniz. Değerleri düzenledikten sonra "Güncelle" butonuna tıklayıp değişikliği veritabanına geri kaydedecektiniz. Fakat AJAX ile bu külfete katlanmak zorunda değilsiniz. Güncellemek istediğiniz değerin üstüne çift tıklarsınız, yeni değeri yazarsınız ve Enter tuşuna bastığınızda veya imleci başka bir noktaya taşıdığınızda yaptığınız değişiklik veritabanına anında kaydedilir. Kısacası değeri, yerinde düzenlemiş olursunuz. Bu işleme Edit in Place adı verilmektedir. Kendiniz tecrübe etmek isterseniz şu sayfayı ziyaret edebilirsiniz.

5-) Sekmeli menülerde
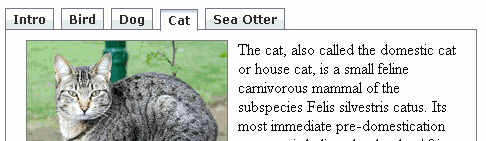
Microlink, detayların tek bir tıkla erişilebildiği durumlarda kullanılan bir yöntemin adıdır. En bilindik microlink yöntemi de sekmeli menülerdir. Sekmeli menüler çok eskiden beri kullanılsalar da özellikle AJAX ile kendilerine daha da önemli bir yer edindiler. Eski yöntemde, kaç tane sekme varsa hepsinin içeriğini sayfa yüklenirken hafızaya atarsınız. Daha sonra javascript ile sekmeler arasında geçiş yaparsınız. AJAX ile hem tüm içeriği yükletmek zorunda kalmıyorsunuz hem de veritabanından içerik yükletme gibi avantaja da sahip oluyorsunuz. Örnek bir sekmeli menüye şu sayfadan erişebilirsiniz.

6-) Dinamik formlarda
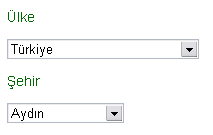
Yine bir form örneği üzerinde duracağız. Formdaki bir alanı değiştirince ilişkili ek alanların çıktığı formlara live form (dinamik form) ismini veriyoruz. En bilindik uygulamardan birisi de ülke-şehir ilişkisidir. Önce yaşadığınız ülkeyi seçersiniz, daha sonra da seçtiğiniz ülkeye bağlı şehirler listelenir. AJAX-TR yazarlarından Onur’un yapmış olduğu örnek bir dinamik forma şu sayfadan erişebilirsiniz.

7-) Dinamik aramalarda
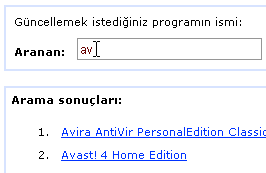
Eski yöntemlerle arama yapmak, uzun süren bir işlemdir. Bulmak istediğiniz kelimeyi yazarsınız, "Ara" butonuna tıklarsınız. Arama işlemi bittiğinde sonuçlar yeni bir sayfada listelenir. Eğer ki istediğiniz sonuçlar çıkmazsa aynı uzun süreci tekrarlamak zorunda kalırsınız. Fakat AJAX ile bu süre minimuma indirilebilir. 2 nolu maddede açıkladığım "as you type (yazdıkça)" yöntemini arama işlemlerinde de kullanabiliriz. Bulmak istediğiniz kelimenin harflerini yazdıkça, sonuçlar alt tarafta dinamik olarak listelenmeye başlayacaktır. Örnek bir uygulamayı şu sayfada görebilirsiniz.

8-) Verileri filtrelemede
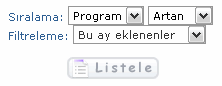
Özellikle tablolar ile listelenen verilerin filtrelenmesinde AJAX kullanmak bize büyük avantajlar sağlar. Tablodaki alanları A’dan Z’ye veya Z’den A’ya sıralamanın yanında, 2003-2005 yılları arasındaki kayıtları göstermek gibi filtrelemeleri AJAX ile tüm sayfayı yeni baştan yüklemeden yapabilirsiniz. Bu konuda tam olarak güzel bir örnek bulamasam da şu sayfadaki filtreleme örneğini tavsiye edebilirim

9-) Büyük resimleri veya haritaları kaydırmada
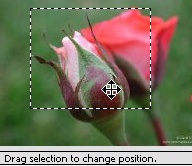
Bu madde için verilebilecek en iyi örneklerden birisi hiç şüphesiz Google Maps. Fareniz ile haritayı kaydırarak görmek istediğiniz bölümün yüklenmesini sağlarsınız. Haritanın sadece gerekli olan kısmı yüklenmiş olur. AJAX ile resim kaydırma konusunda bir başka etkileyici örneği ise şu sayfada bulabilirsiniz.

10-) Sohbet (chat) uygulamalarında
Web sayfanıza ekleyeceğiniz bir sohbet kutusu sayesinde ziyaretçilerinizle karşılıklı konuşabilirsiniz. Örneğin bir alış-veriş sitesinde alıcı tam ödeme yaparken bir şey sormak istedi. Sohbet kutusunu kullanarak satıcıyla anında görüşme yapabilmesi hoş olmaz mı? Eskiden web sayfamıza sohbet kutusu eklemek için çoğunlukla frame’lerden faydalanırdık. Mesajların görüntülendiği çerçeveyi de sürekli refresh etmek (yenilemek) zorunda kalırdık. Ziyaretçi de bu refresh işlemini görürdü. Rahatsızlık veren bir durumdu. Fakat AJAX, web tabanlı sohbet uygulamalarında oldukça avantaj sağlayan bir teknik. AJAX ile hazırlanmış örnek bir sohbet uygulamasını şu sayfada bulabilirsiniz.

Sonuç
AJAX’i Anlamak başlıklı yazımda AJAX’in dezavantajlarından bahsetmiştim. Eğer burada anlattığım uygulamaların dışına çıkmazsanız, bahsettiğim dezavantajlardan minimum şekilde etkilenirsiniz. Ben burada yalnızca 10 adet madde listeledim. Elbette sayı daha çok arttırılabilir. Sizin de aklınızda "AJAX şurada kullanılırsa iyi olur" dediğiniz durumlar varsa lütfen yorum bölümüne ekleyin.
Bir diğer konu ise maalesef web sayfasının neredeyse %70′lik bir bölümünü her tıklamada AJAX ile yükletenlerin olması. Bu kişiler hem arama motorlarından faydalanamıyorlar hem de bant genişliğinden normalde elde edecekleri kârın çok ama çok azını elde ediyorlar. Lütfen, sırf web sitenizde AJAX kullanmış olmak için AJAX kullanmayın! Eğer gerçekten ona ihtiyacınız varsa kullanın. Kullanmadan önce de "bana ne kadar fayda sağlayabilir " şeklinde kendinizi sorgulayın.
Bilgisayar Dershanesi