"Employees","Products","Orders"); kısmında gösterimini sağlanacak tabloları isteğe bağlı olarak artırabilir veya azaltabilirsiniz.

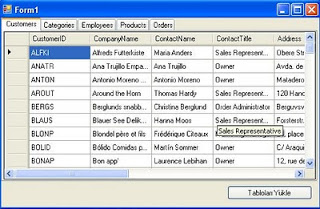
Şekil 1

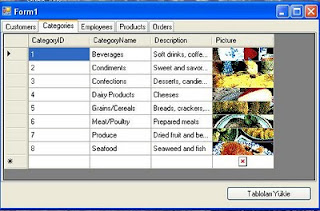
Şekil 2
YeniDataSet.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.OleDb;
namespace DataSetOlustur
{
public class YeniDataSet
{
public DataSet DataSetOlustur(string veritabani, params string[] tabloAd)
{
//Bu kısımda veritabanını, dataset i oluşturuyoruz.
string sql, baglan;
baglan = "Provider=Microsoft.Jet.Oledb.4.0; Data Source=" + veritabani + ".mdb";
DataSet ds = new DataSet();
OleDbConnection con = new OleDbConnection(baglan);
OleDbDataAdapter da;
for (int i = 0; i <>
{
sql = "Select * From " + tabloAd[i];
da = new OleDbDataAdapter(sql, con);
DataTable dt = new DataTable(tabloAd[i]);
da.Fill(dt);
ds.Tables.Add(dt);
}
return ds;
}
public YeniDataSet()
{
}
}
}
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DataSetOlustur
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
YeniDataSet yds = new YeniDataSet();
DataSet ds = new DataSet();
//Bu kısımda tabloları ekliyoruz. İsteğe bağlı olarak artırabilirsiniz.
//Biz 5 tablonun gösterimini sağlayacağız.
ds = yds.DataSetOlustur("Northwind","Customers","Categories"
,"Employees","Products","Orders");
for (int i = 0; i <>
{
//tabControl e yeni TabPage ekliyoruz.
tabControl1.TabPages.Add(new System.Windows.Forms.TabPage(ds.Tables[i].TableName.ToString()));
DataGridView dgw = new DataGridView();
//Yeni DataGridView nesnesi oluşturuyoruz.
dgw.Dock = DockStyle.Fill;
//DataGridView nesnesinin tabPage i kaplamasını sağlıyoruz.
dgw.DataSource = ds.Tables[i];
//Oluşturduğumuz TabPage de DataGridView nesnesini ekliyoruz.
tabControl1.TabPages[i].Controls.Add(dgw);
}
}
}
}